Answered step by step
Verified Expert Solution
Question
1 Approved Answer
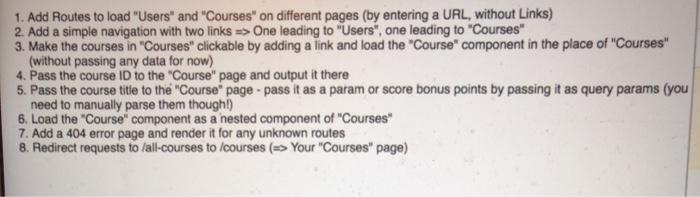
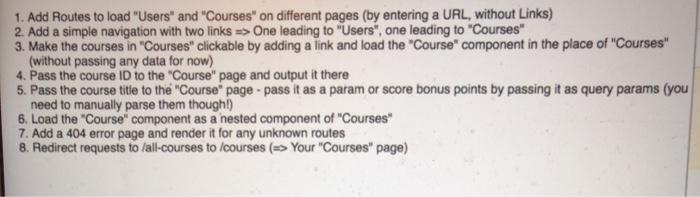
JS and Html Problem-Just do 1-5 please :) ALSO ADD SCREENSHOTS :) 1. Add Routes to load Users and Courses on different pages (by entering
JS and Html Problem-Just do 1-5 please :) 

ALSO ADD SCREENSHOTS :)
1. Add Routes to load "Users" and "Courses" on different pages (by entering a URL, without Links) 2. Add a simple navigation with two links -> One leading to "Users", one leading to "Courses" 3. Make the courses in "Courses" clickable by adding a link and load the "Course" component in the place of "Courses" (without passing any data for now) 4. Pass the course ID to the "Course" page and output it there 5. Pass the course title to the "Course" page - pass it as a param or score bonus points by passing it as query params (you need to manually parse them thoughl) 6. Load the "Course component as a nested component of "Courses 7. Add a 404 error page and render it for any unknown routes 8. Redirect requests to /all-courses to /courses (=> Your "Courses" page) Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started