Answered step by step
Verified Expert Solution
Question
1 Approved Answer
just give a detailed and correct solution of part 3 and 4 as soon as possible .I will give you In computers, colours are created



just give a detailed and correct solution of part 3 and 4 as soon as possible .I will give you
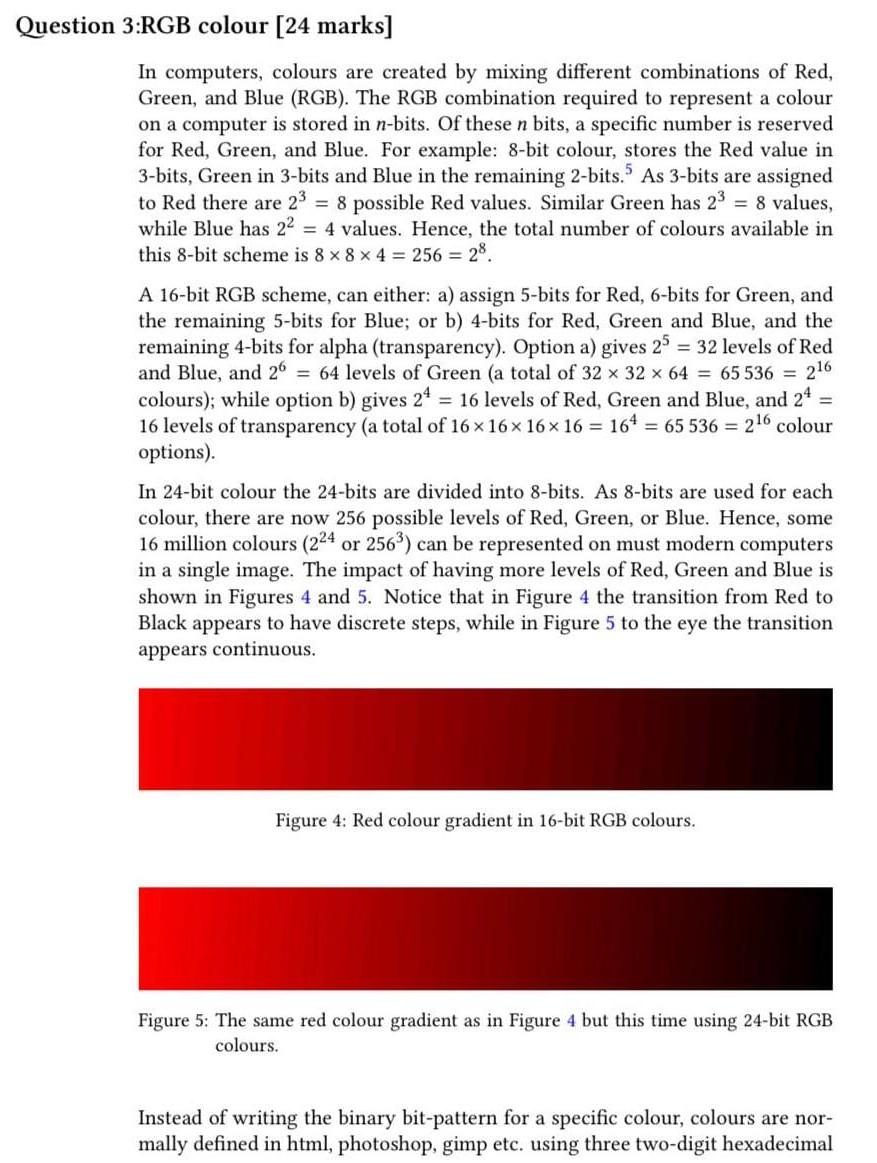
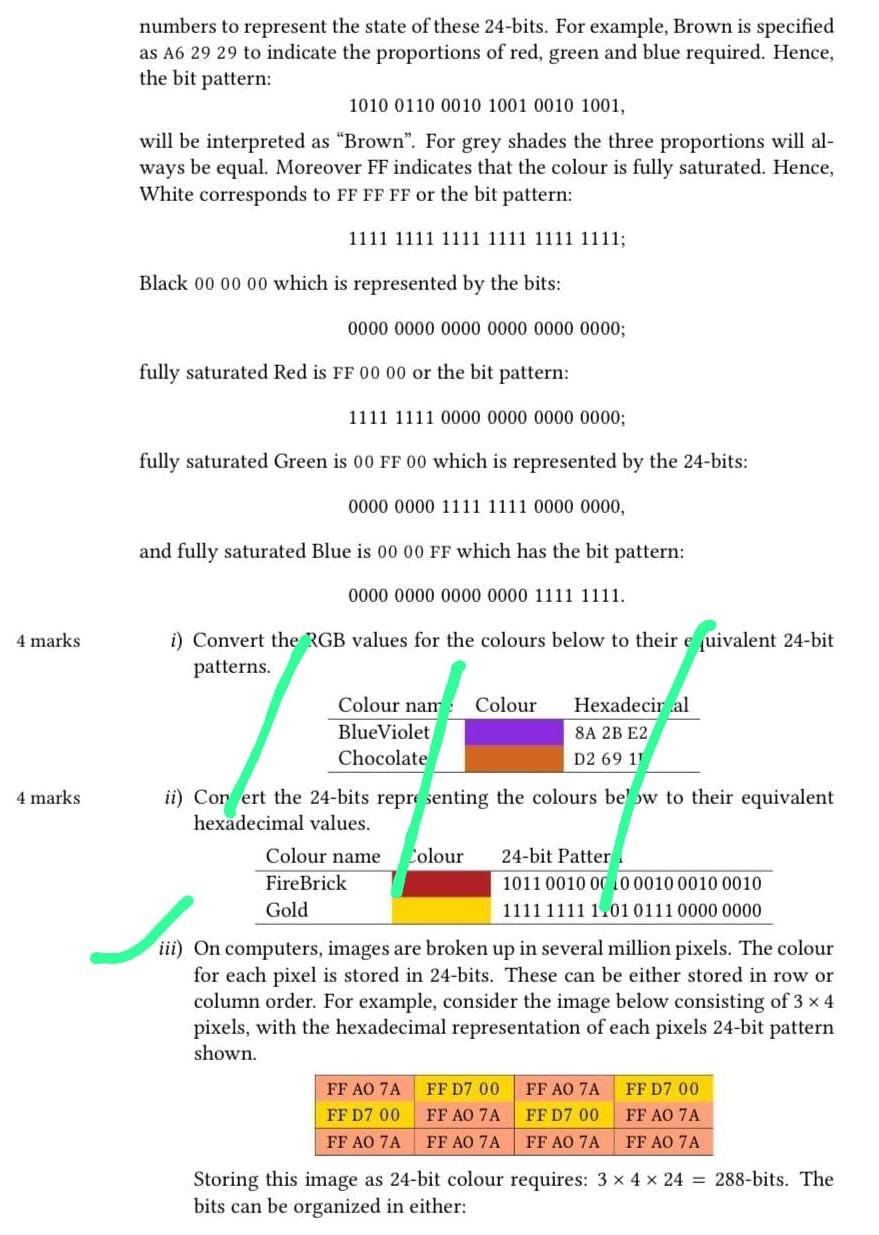
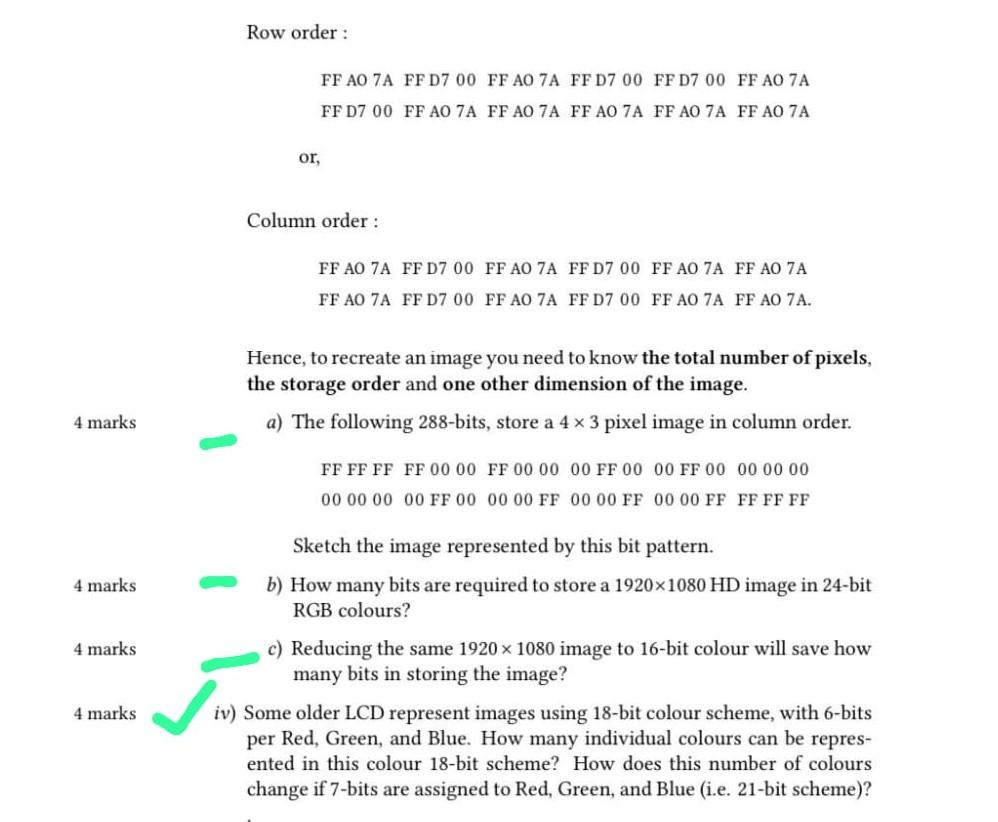
In computers, colours are created by mixing different combinations of Red, Green, and Blue (RGB). The RGB combination required to represent a colour on a computer is stored in n-bits. Of these n bits, a specific number is reserved for Red, Green, and Blue. For example: 8-bit colour, stores the Red value in 3-bits, Green in 3-bits and Blue in the remaining 2-bits. 5 As 3-bits are assigned to Red there are 23=8 possible Red values. Similar Green has 23=8 values, while Blue has 22=4 values. Hence, the total number of colours available in this 8 -bit scheme is 884=256=28. A 16-bit RGB scheme, can either: a) assign 5-bits for Red, 6-bits for Green, and the remaining 5-bits for Blue; or b) 4-bits for Red, Green and Blue, and the remaining 4-bits for alpha (transparency). Option a) gives 25=32 levels of Red and Blue, and 26=64 levels of Green (a total of 323264=65536=216 colours); while option b) gives 24=16 levels of Red, Green and Blue, and 24= 16 levels of transparency (a total of 16161616=164=65536=216 colour options). In 24-bit colour the 24-bits are divided into 8-bits. As 8-bits are used for each colour, there are now 256 possible levels of Red, Green, or Blue. Hence, some 16 million colours (224 or 2563) can be represented on must modern computers in a single image. The impact of having more levels of Red, Green and Blue is shown in Figures 4 and 5. Notice that in Figure 4 the transition from Red to Black appears to have discrete steps, while in Figure 5 to the eye the transition appears continuous. Figure 4: Red colour gradient in 16-bit RGB colours. Figure 5: The same red colour gradient as in Figure 4 but this time using 24-bit RGB colours. Instead of writing the binary bit-pattern for a specific colour, colours are normally defined in html, photoshop, gimp etc. using three two-digit hexadecimal numbers to represent the state of these 24-bits. For example, Brown is specified as A6 2929 to indicate the proportions of red, green and blue required. Hence, the bit pattern: 101001100010100100101001, will be interpreted as "Brown". For grey shades the three proportions will always be equal. Moreover FF indicates that the colour is fully saturated. Hence, White corresponds to FF FF FF or the bit pattern: 111111111111111111111111 Black 000000 which is represented by the bits: 000000000000000000000000 fully saturated Red is FF 0000 or the bit pattern: 111111110000000000000000 fully saturated Green is 00FF00 which is represented by the 24-bits: 000000001111111100000000, and fully saturated Blue is 0000FF which has the bit pattern: 000000000000000011111111. i) Convert the RGB values for the colours below to their e uivalent 24-bit patterns. ii) Con ert the 24-bits repre senting the colours be' sw to their equivalent hexadecimal values. iii) On computers, images are broken up in several million pixels. The colour for each pixel is stored in 24-bits. These can be either stored in row or column order. For example, consider the image below consisting of 34 pixels, with the hexadecimal representation of each pixels 24-bit pattern shown. Storing this image as 24-bit colour requires: 3424=288-bits. The bits can be organized in either: Row order : FF AO 7A FF D7 00 FF AO 7A FF D7 00 FF D7 00 FF AO 7A FF D7 00 FF AO 7A FF AO 7A FF AO 7A FF AO 7A FF AO 7A or, Column order : FF AO 7A FF D7 00 FF AO 7A FF D7 00 FF AO 7A FF AO 7A FF AO 7A FF D7 00 FF AO 7A FF D7 00 FF AO 7A FF AO 7A. Hence, to recreate an image you need to know the total number of pixels, the storage order and one other dimension of the image. a) The following 288-bits, store a 43 pixel image in column order. Sketch the image represented by this bit pattern. b) How many bits are required to store a 19201080HD image in 24-bit RGB colours? c) Reducing the same 19201080 image to 16 -bit colour will save how many bits in storing the image? Some older LCD represent images using 18-bit colour scheme, with 6-bits per Red, Green, and Blue. How many individual colours can be represented in this colour 18-bit scheme? How does this number of colours change if 7-bits are assigned to Red, Green, and Blue (i.e. 21-bit scheme)Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started