Question
knock-knock-1.html, knock-knock-1.js, and knock- knock-1.css . A) In Atom, use Emmet to create a standards-compliant HTML5 web page, with an empty body. Save it as
knock-knock-1.html, knock-knock-1.js, and knock- knock-1.css.
A) In Atom, use Emmet to create a standards-compliant HTML5 web page, with an empty body. Save it as knock- knock-1.html in your 111/p5/ folder. B) Add a script element at the end of the body element to
connect the .html file to the knock-knock-1.js.
C) Add a link element to the head section that connects to the .css file. D) Download knock-knock.js to your p5 folder.
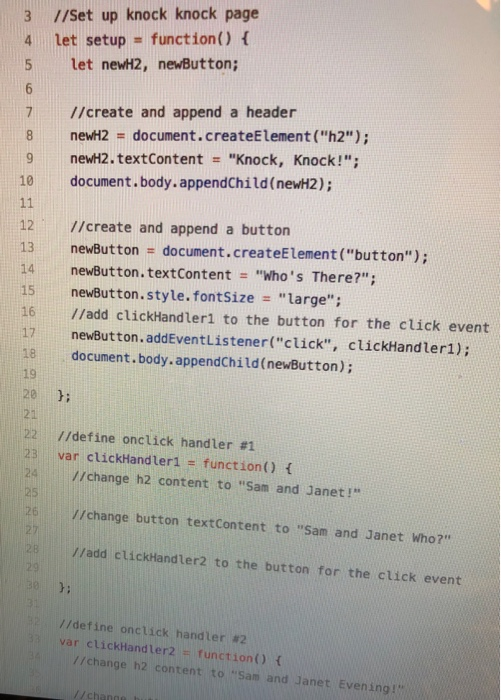
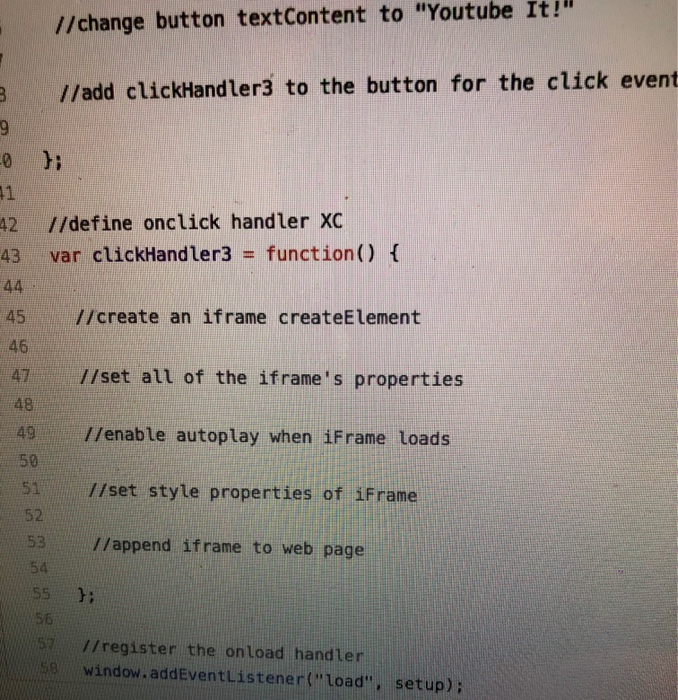
E) Complete clickHandler1, and test the web app. F). Complete clickHandler2, and test the web app. G) Complete clickHandler3. When the user clicks the Youtube It! button, an iFrame is created and appended to the web page. A youtube video related to the knock, knock joke starts on autoplay. H) In the .css file, include rules that style the iFrame so that it not jammed against other page elements, is centered, and has a border.


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started