

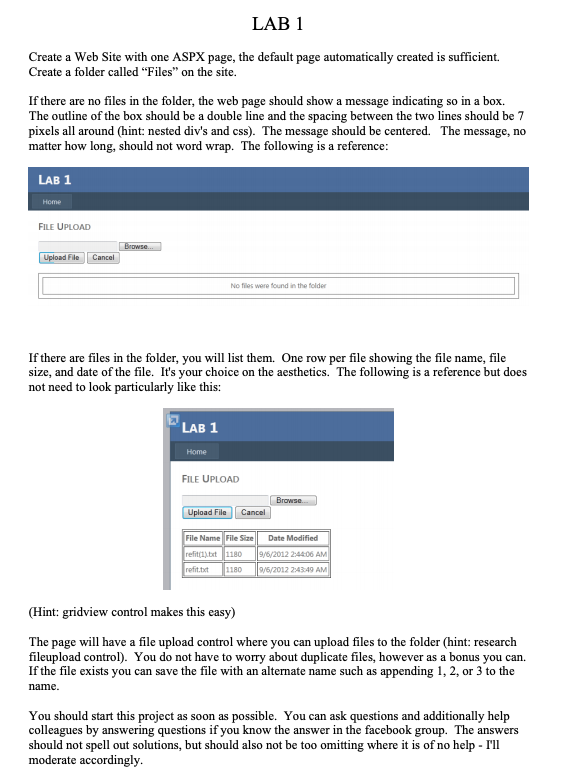
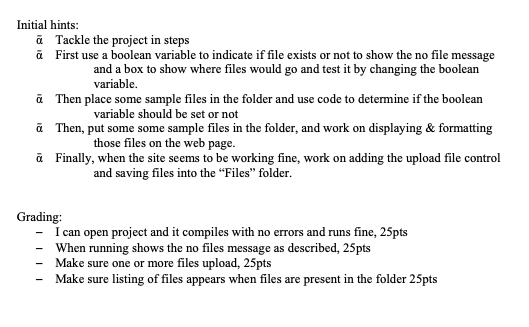
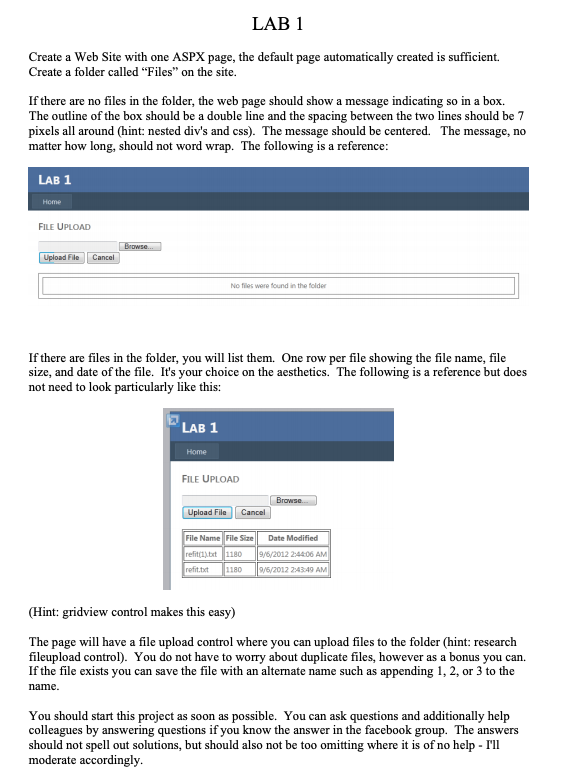
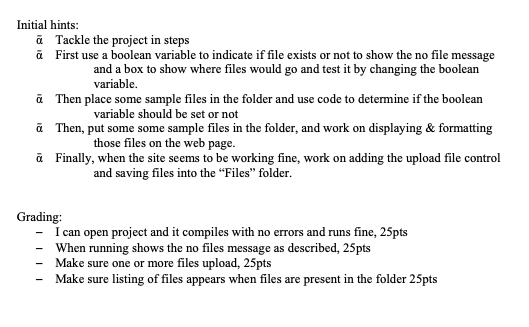
LAB 1 Create a Web Site with one ASPX page, the default page automatically created is sufficient. Create a folder called "Files" on the site. If there are no files in the folder, the web page should show a message indicating so in a box. The outline of the box should be a double line and the spacing between the two lines should be 7 pixels all around (hint: nested div's and css). The message should be centered. The message, no matter how long, should not word wrap. The following is a reference: LAB 1 FILE UPLOAD Upload File Cancel No files were found in the folder If there are files in the folder, you will list them. One row per file showing the file name, file date of the file. It's your choice on the aesthetics. The following is a reference but does not need to look particularly like this: LAB 1 Home FILE UPLOAD Browse... Upload File Cancel Date Modified File Name File Size reitit 1180 9/6/2012 2:44:06 AM refit.txt 1180 9/5/2012 2:43.49 AM (Hint: gridview control makes this easy) The page will have a file upload control where you can upload files to the folder (hint: research fileupload control). You do not have to worry about duplicate files, however as a bonus you can. If the file exists you can save the file with an alternate name such as appending 1. 2. or 3 to the name. You should start this project as soon as possible. You can ask questions and additionally help colleagues by answering questions if you know the answer in the facebook group. The answers should not spell out solutions, but should also not be too omitting where it is of no help - I'll moderate accordingly. Initial hints: Tackle the project in steps First use a boolean variable to indicate if file exists or not to show the no file message and a box to show where files would go and test it by changing the boolean variable. Then place some sample files in the folder and use code to determine if the boolean variable should be set or not Then, put some some sample files in the folder, and work on displaying & formatting those files on the web page. Finally, when the site seems to be working fine, work on adding the upload file control and saving files into the "Files" folder. Grading: - I can open project and it compiles with no errors and runs fine, 25pts - When running shows the no files message as described, 25pts - Make sure one or more files upload, 25pts - Make sure listing of files appears when files are present in the folder 25pts LAB 1 Create a Web Site with one ASPX page, the default page automatically created is sufficient. Create a folder called "Files" on the site. If there are no files in the folder, the web page should show a message indicating so in a box. The outline of the box should be a double line and the spacing between the two lines should be 7 pixels all around (hint: nested div's and css). The message should be centered. The message, no matter how long, should not word wrap. The following is a reference: LAB 1 FILE UPLOAD Upload File Cancel No files were found in the folder If there are files in the folder, you will list them. One row per file showing the file name, file date of the file. It's your choice on the aesthetics. The following is a reference but does not need to look particularly like this: LAB 1 Home FILE UPLOAD Browse... Upload File Cancel Date Modified File Name File Size reitit 1180 9/6/2012 2:44:06 AM refit.txt 1180 9/5/2012 2:43.49 AM (Hint: gridview control makes this easy) The page will have a file upload control where you can upload files to the folder (hint: research fileupload control). You do not have to worry about duplicate files, however as a bonus you can. If the file exists you can save the file with an alternate name such as appending 1. 2. or 3 to the name. You should start this project as soon as possible. You can ask questions and additionally help colleagues by answering questions if you know the answer in the facebook group. The answers should not spell out solutions, but should also not be too omitting where it is of no help - I'll moderate accordingly. Initial hints: Tackle the project in steps First use a boolean variable to indicate if file exists or not to show the no file message and a box to show where files would go and test it by changing the boolean variable. Then place some sample files in the folder and use code to determine if the boolean variable should be set or not Then, put some some sample files in the folder, and work on displaying & formatting those files on the web page. Finally, when the site seems to be working fine, work on adding the upload file control and saving files into the "Files" folder. Grading: - I can open project and it compiles with no errors and runs fine, 25pts - When running shows the no files message as described, 25pts - Make sure one or more files upload, 25pts - Make sure listing of files appears when files are present in the folder 25pts