Question
Lab 2 GUI - Graphical User Interfaces Instructions: Code the classes in your IDE in .java files. Problem 1 1.1 - 1.4 in this lab
Lab 2 GUI - Graphical User Interfaces
Instructions: Code the classes in your IDE in .java files.
Problem 1 1.1 - 1.4 in this lab are based on the HelloViewer program:
/** File HelloViewer.java */
import javax.swing.JFrame;
public class HelloViewer
{ public static void main(String[] args)
{ JFrame frame = new HelloFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setTitle("HelloViewer"); frame.setVisible(true);
}
}
----------------------------
/** File HelloFrame.java */
import javax.swing.JFrame;
import javax.swing.JLabel;
import java.awt.BorderLayout;
import java.awt.Font;
public class HelloFrame extends JFrame
{ private String message;
private JLabel label;
private static int FRAME_WIDTH = 300;
private static int FRAME_HEIGHT = 300;
private static int DEFAULT_SIZE = 20;
public HelloFrame()
{ message = "Hello, World!";
label = new JLabel(message);
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE)); add(label, BorderLayout.CENTER);
setSize(FRAME_WIDTH, FRAME_HEIGHT);
}
}
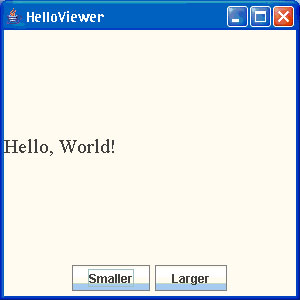
1.1- In this problem, you need to add two buttons to the bottom of the frame, like this:

Follow these steps:
a. Make two instance variables of the class JButton:
private JButton smallerButton;
private JButton largerButton;
b. Place the following two lines inside the constructor to initialize the variables with JButton objects:
smallerButton = new JButton("Smaller"); largerButton = new JButton("Larger");
c. Place the buttons into a panel:
JPanel southPanel = new JPanel();
southPanel.add(smallerButton); southPanel.add(largerButton);
d. Add the south panel to the frame:
add(southPanel, BorderLayout.SOUTH);
e. In the frame constructor, call the method createSouthPanel:
createSouthPanel();
Make these changes in your program. Run the program to confirm that the buttons appear.
What happens when you click the buttons? Why?
What is the code of your HelloFrame class?
1.2 - Next, you need to connect the buttons to actions. For each button, carry out these steps:
a. Create a class that implements the ActionListener interface and override the actionPerformed method.
b. Make an object of that class.
c. Install that object as the action listener of the button.
When the "Larger" button is clicked, we want to increase the font size by 25 percent. When the "Smaller" button is clicked, we want to decrease it. To avoid integer-rounding errors, keep a floating-point instance variable fontSizeFactor that is initialized with 1. Clicking on the buttons multiplies by 1.25 or 0.8 (because 0.8 = 1/ 1.25).
private double fontSizeFactor = 1;
Here is an appropriate action listener for the "Larger" button.
class LargerFontListener implements ActionListener
{ public void actionPerformed(ActionEvent event)
{ fontSizeFactor = 1.25 * fontSizeFactor;
label.setFont(new Font("Serif", Font.PLAIN, (int) (DEFAULT_SIZE * fontSizeFactor)));
label.repaint();
}
}
This listener must be added to one of the buttons. As you can see, the code for setting up the buttons is getting quite complex. Introduce a new method createSouthPanel that contains all button initialization code. Place the listener class inside the createSouthPanel method, because the actionPerformed method needs to access the label and fontSizeFactor variables.
To connect it to the "Larger" button, you need to create an object of this class and set it as an action listener of the button. Place the following instructions into the frame constructor:
ActionListener largerListener = new LargerFontListener();
largerButton.addActionListener(largerListener);
Add the code, compile the program, and run it. Don't add the code for the "Smaller" button yet.
Click on both buttons several times. What happens?
1.3 - Repeat the steps above for the "Smaller" button. Make an action listener class and add an instance of that class as an action listener for the smallerButton. Run your program. Both buttons should work.
What is the code for the createSouthPanel method?
1.4 - In the preceding program, the buttons were placed on the bottom of the frame, next to each other. Change your program so that they are placed on the right of the frame, one above the other.
What is the code for the HelloFrame class now?
Problem 2
2.1 - In this series of lab exercises, we will use a menu instead of a set of buttons to increase and decrease the font size.

As with buttons, you need to solve two unrelated issues:
How to place the menu items.
How to connect actions to the menu items.
In Java, there is a three-level hierarchy for menus:
1. A menu bar is attached to a window.
2. The menu bar contains menus, rectangular panels with menu strings inside them.
3. Menus contain submenus and menu items.
Only menu items have actions associated with them.
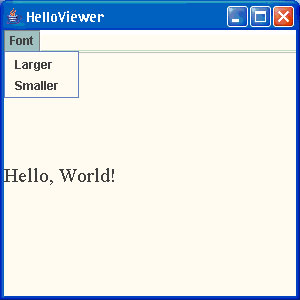
Here are the instructions to build the menu for this program.
JMenuBar menuBar = new JMenuBar();
setJMenuBar(menuBar);
JMenu fontMenu = new JMenu("Font"); menuBar.add(fontMenu);
JMenuItem largerItem = new JMenuItem("Larger"); fontMenu.add(largerItem);
JMenuItem smallerItem = new JMenuItem("Smaller"); fontMenu.add(smallerItem);
Start again with the HelloViewer program.
Create a method called createMenu, and place these instructions inside this method.
What is your createMenu method?
What happens when you select a menu item?
Problem 2.2 - Next, you need to attach actions to the menu items. This process is identical to attaching actions to buttons. Simply reuse the code from the Set 1- .1.2.
Attach the actions to the two menu items and run your program. Check that selecting the menu items respectively increases and decreases the font size.
What is the complete source code for your frame class now?
Problem 3
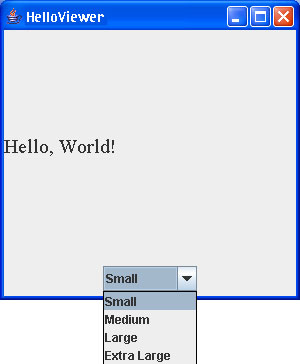
3.1 - In this exercise, you will see how to offer a user a selection among multiple choices. You can place all choices into a combo box.

To build such a combo box, you add items to it:
final JComboBox comboBox = new JComboBox();
comboBox.addItem("Small"); comboBox.addItem("Medium"); comboBox.addItem("Large"); comboBox.addItem("Extra Large");
Then place the combo box in the south end of the frame.
add(comboBox, BorderLayout.SOUTH);
Add a createSouthPanel method and paste the lines indicated above inside the method. Try it out. Don't forget to call the createSouthPanel method from within the constructor. Run the program and compare it against the figure.
The program looks different. Why?
3.2 - The border layout grows all items to their maximum size. To avoid this, enclose the combo box inside a panel, even though it is a single item.
JPanel southPanel = new JPanel();
southPanel.add(comboBox);
add(southPanel, BorderLayout.SOUTH);
Try it out. Add the combo box to the frame of the HelloViewer program. Compile and run the program. Pull down the item list of the combo box to see the items.
What happens if you select one of the items?
3.3 - To activate the combo box, you need to attach an action listener. The actionPerformed method needs to determine which item the user selected.
class ComboListener implements ActionListener
{ public void actionPerformed(ActionEvent event)
{ String item = (String) comboBox.getSelectedItem();
. . .
}
}
You need to cast the return value of the getSelectedItem method to a String because it is possible to put other objects, such as icons, into a combo box.
Now you simply set the correct font size, depending on the item string.
int messageSize = DEFAULT_SIZE;
if (item.equals("Small")) { messageSize = SMALL_SIZE; } else if (item.equals("Medium")) { messageSize = MEDIUM_SIZE; } else if (item.equals("Large")) { messageSize = LARGE_SIZE; } else if (item.equals("Extra Large")) { messageSize = EXTRA_LARGE_SIZE; } label.setFont(new Font("Serif", Font.PLAIN, messageSize)); label.repaint();
Define the size constants as follows:
public static final int SMALL_SIZE = 12;
public static final int MEDIUM_SIZE = 18;
public static final int LARGE_SIZE = 24;
public static final int EXTRA_LARGE_SIZE = 36;
Add the combo box action listener and try out your program. When you select an item from the combo box, the message should be displayed in the appropriate size.
What is the complete code for your createSouthPanel method?
Problem 4
4.1 - Radio buttons are another way to offer the user a selection among multiple alternatives:

These buttons are called radio buttons because they work like the channel buttons on a radio. When you select a radio button, the previously selected radio button is turned off.
However, radio buttons take up more screen "real estate" than combo boxes and therefore are best used when you need to offer users only a small selection.
Here are the instructions to construct two radio buttons:
helloButton = new JRadioButton("Hello"); goodbyeButton = new JRadioButton("Goodbye");
Lay out the buttons on the screen:
JPanel southPanel = new JPanel();
southPanel.add(helloButton);
southPanel.add(goodbyeButton);
add(southPanel, BorderLayout.SOUTH);
Add the two radio buttons to the frame of the HelloViewer program. Add a createSouthPanel method, just like you did in the previous problems. Run the program. What happens when you click the radio buttons? Why is this behavior wrong?
4.2 - To get the radio button effect, where all other buttons are turned off when one of the buttons is clicked, you need to place the buttons in a button group:
ButtonGroup group = new ButtonGroup();
group.add(helloButton);
group.add(goodbyeButton);
Finally, you want to turn the first button on:
helloButton.setSelected(true);
Now what happens when you click the buttons?
4.3 - Now change the message text when the user clicks a radio button. To assemble the correct text, simply check which button is currently selected.
class MessageListener implements ActionListener
{ public void actionPerformed(ActionEvent event)
{ String message = "";
if (helloButton.isSelected()) { message = "Hello"; } else if (goodbyeButton.isSelected()) { message = "Goodbye"; } message = message + ", World!";
label.setText(message);
}
}
Note that you can attach the same action object to both buttons.
Add the action listener and attach it to the radio buttons. Run the program. Observe how clicking the buttons changes the message text.
What is the complete source code for your createSouthPanel method?
4.4 - Check boxes are used to allow users to select a single logical alternative, typically of the form "do X" or "do nothing". Here, a check box is used to allow the user to specify whether the word "cruel" should be added to the message text:

Follow these steps to add the check box to the program.
a. Construct the check box.
cruelCheckBox = new JCheckBox("Cruel");
b. Attach the same action listener to the check box and the radio buttons.
cruelCheckBox.addActionListener(listener);
c. Add the check box to the south panel.
southPanel.add(cruelCheckBox);
d. In the actionPerformed method of the MessageListener class, add the action that should occur when the box is checked.
if (cruelCheckBox.isSelected()) . . .
Run the program. Observe how clicking the check box changes the message text.
What is the complete source code for your createSouthPanel method now?
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started