


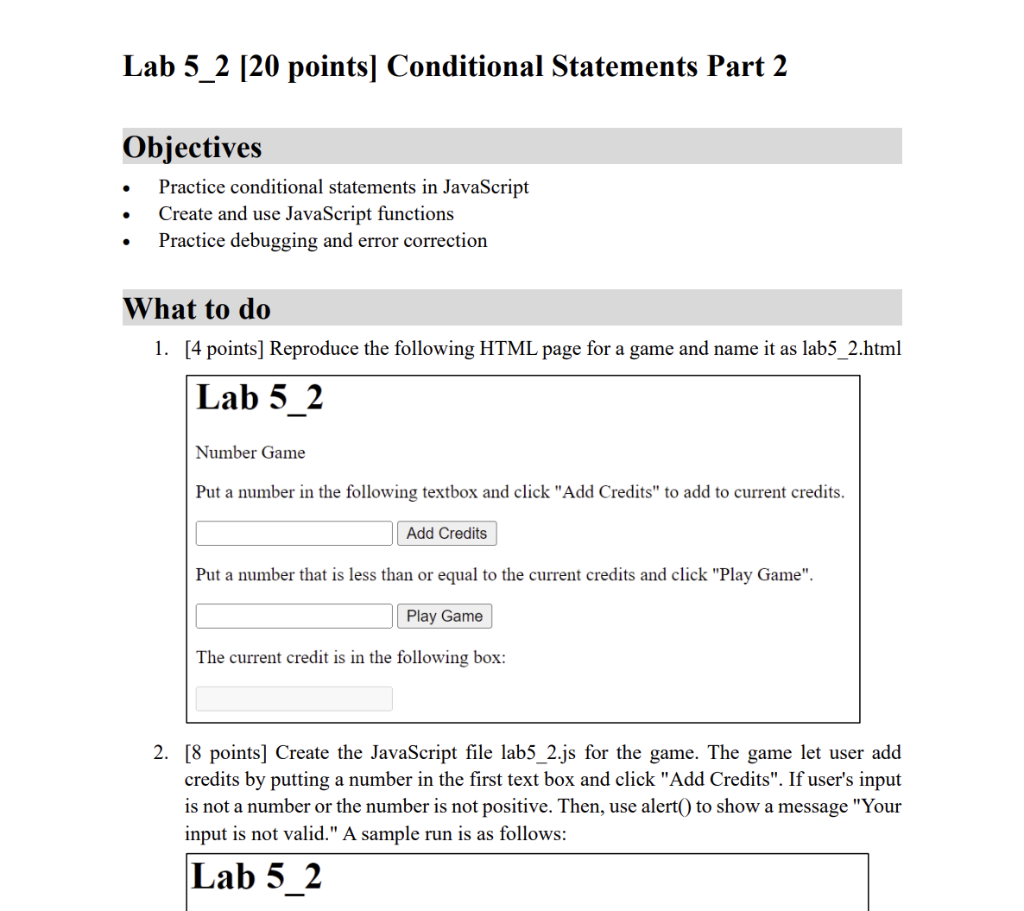
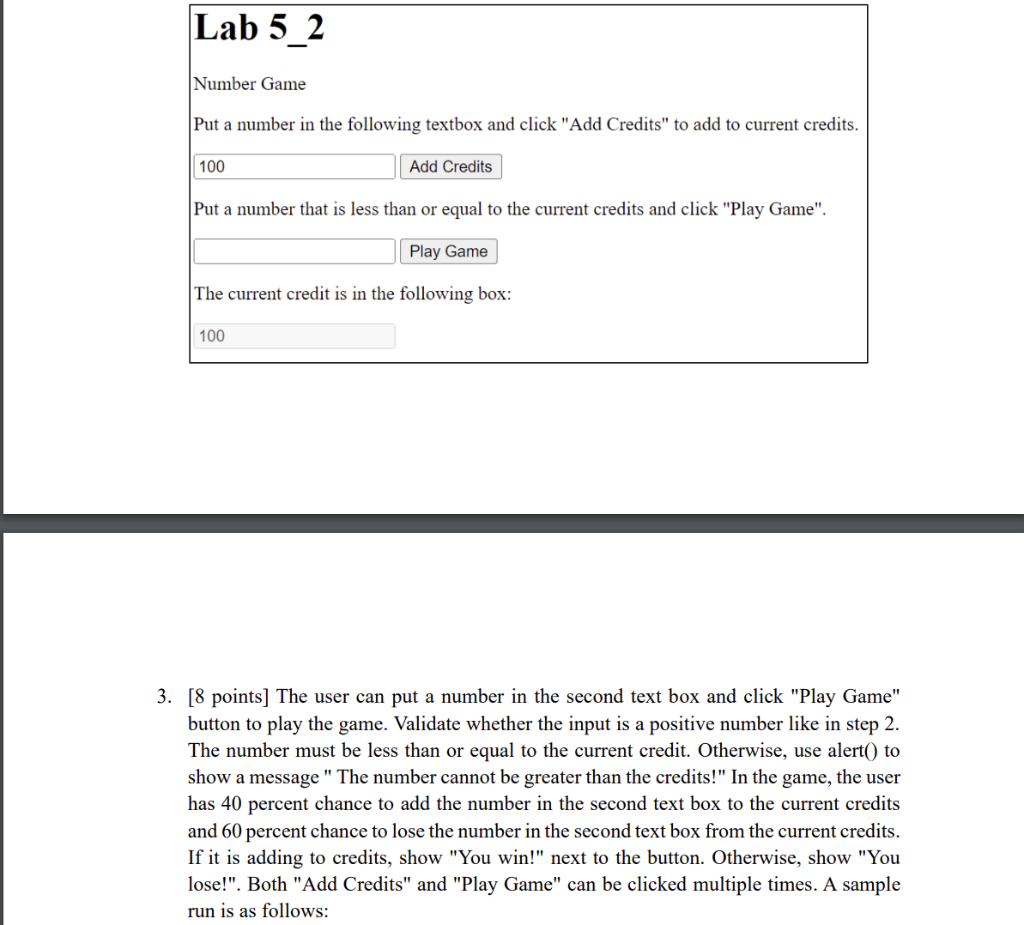
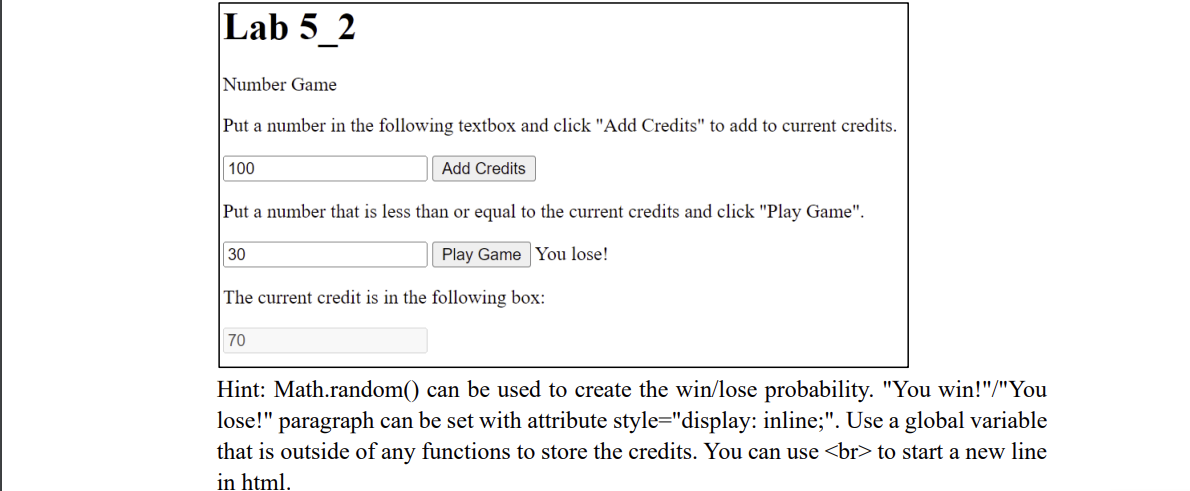
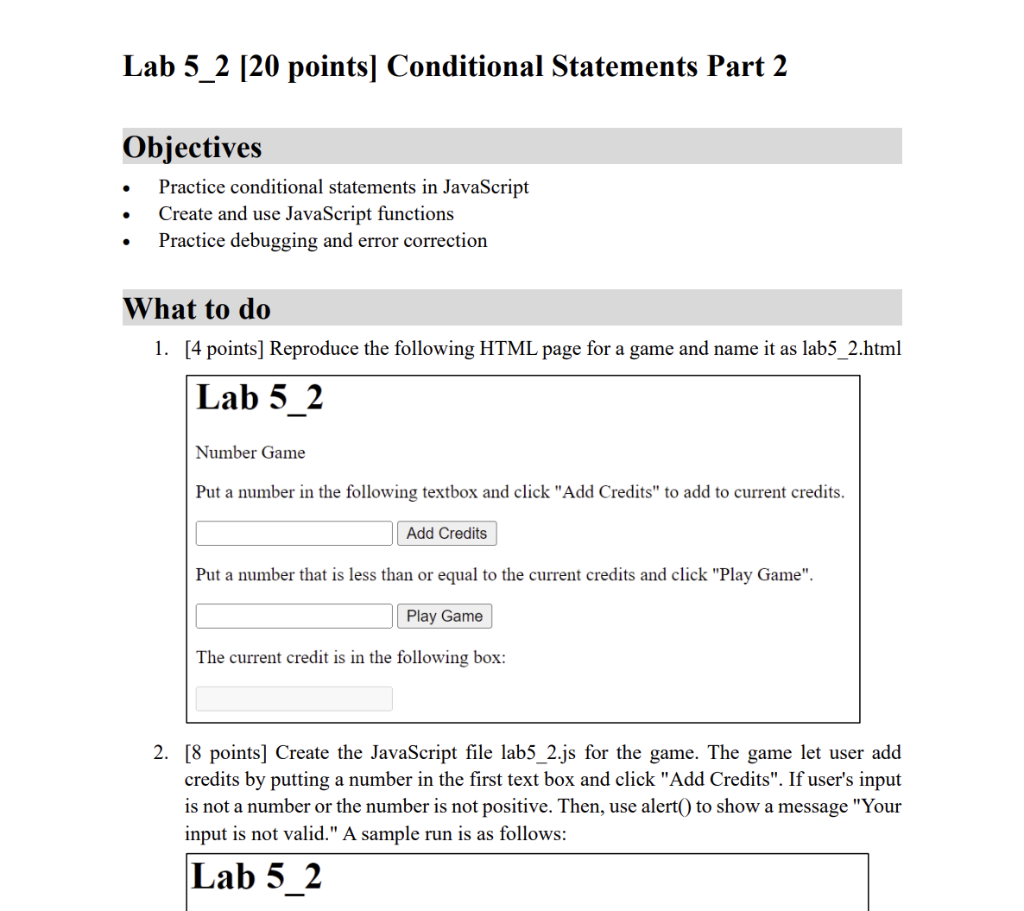
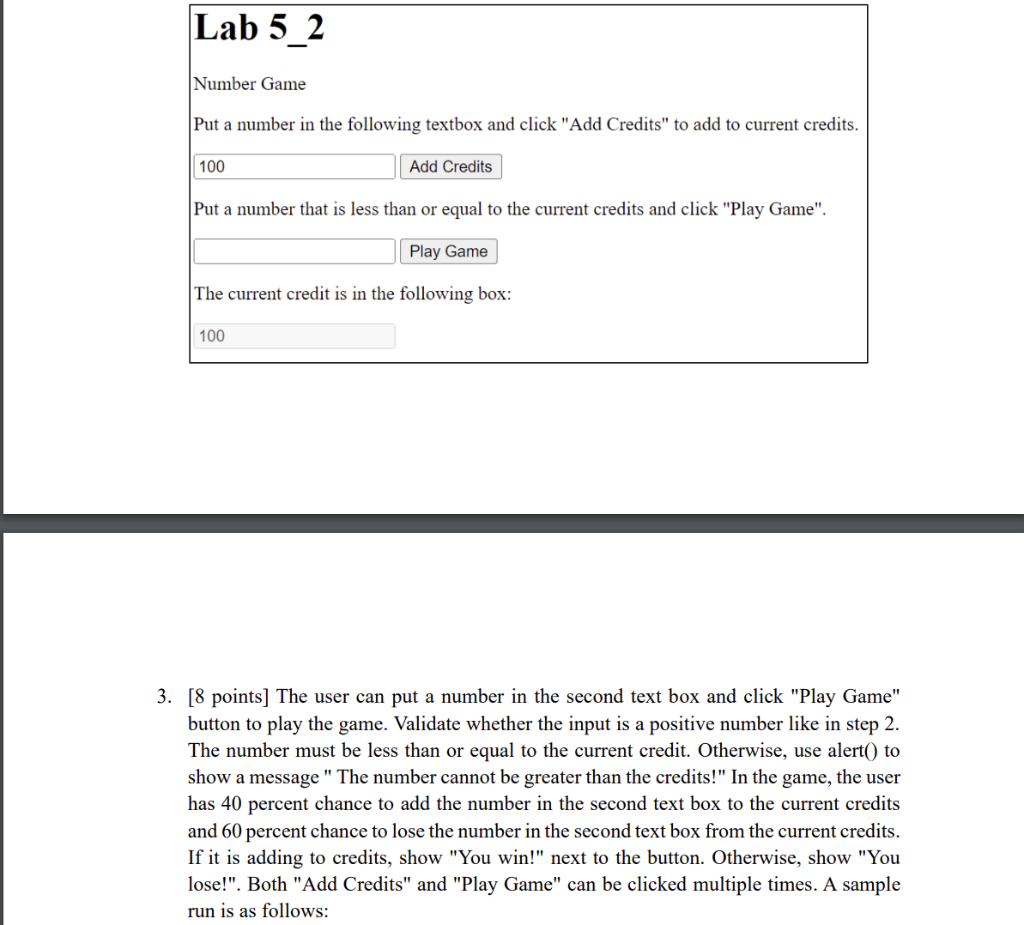
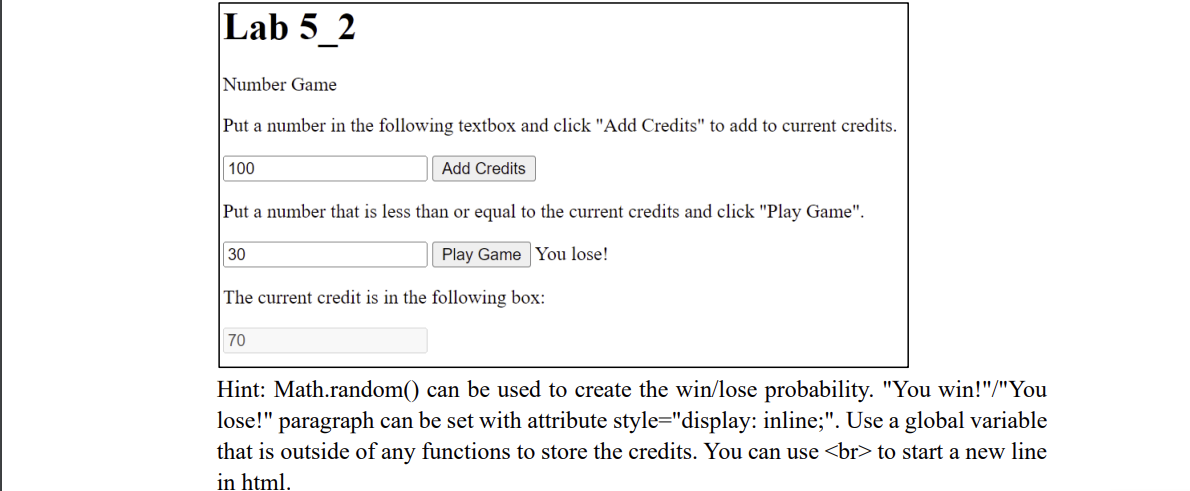
Lab 5_2 [20 points] Conditional Statements Part 2 Objectives - Practice conditional statements in JavaScript - Create and use JavaScript functions - Practice debugging and error correction What to do 1. [4 points] Reproduce the following HTML page for a game and name it as lab5_2.html Lab 5_2 Number Game Put a number in the following textbox and click "Add Credits" to add to current credits. Put a number that is less than or equal to the current credits and click "Play Game". The current credit is in the following box: 2. [8 points] Create the JavaScript file lab5_2.js for the game. The game let user add credits by putting a number in the first text box and click "Add Credits". If user's input is not a number or the number is not positive. Then, use alert() to show a message "Your input is not valid." A sample run is as follows: Number Game Put a number in the following textbox and click "Add Credits" to add to current credits. Put a number that is less than or equal to the current credits and click "Play Game". The current credit is in the following box: 3. [8 points] The user can put a number in the second text box and click "Play Game" button to play the game. Validate whether the input is a positive number like in step 2. The number must be less than or equal to the current credit. Otherwise, use alert() to show a message " The number cannot be greater than the credits!" In the game, the user has 40 percent chance to add the number in the second text box to the current credits and 60 percent chance to lose the number in the second text box from the current credits. If it is adding to credits, show "You win!" next to the button. Otherwise, show "You lose!". Both "Add Credits" and "Play Game" can be clicked multiple times. A sample run is as follows: Number Game Put a number in the following textbox and click "Add Credits" to add to current credits. Put a number that is less than or equal to the current credits and click "Play Game". You lose! The current credit is in the following box: Hint: Math.random() can be used to create the win/lose probability. "You win!"/"You lose!" paragraph can be set with attribute style="display: inline;". Use a global variable that is outside of any functions to store the credits. You can use to start a new line in html