Language: Python
Software: Processing

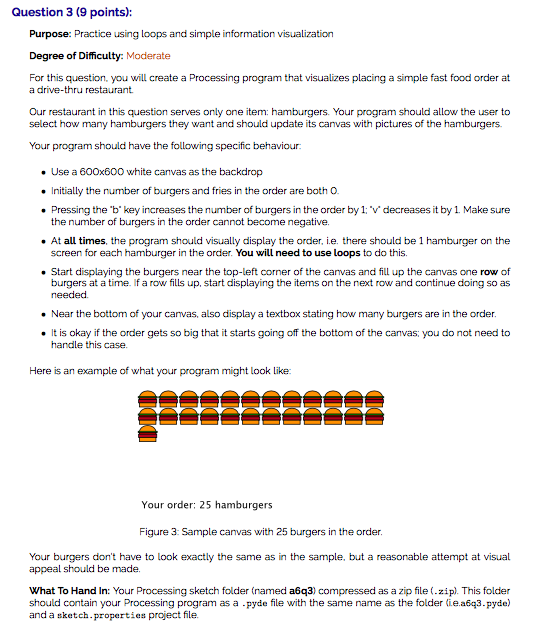
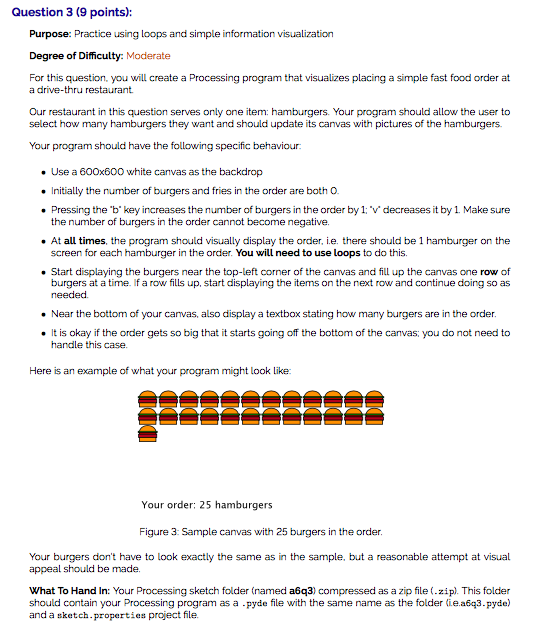
Question 3 (9 points): Purpose: Practice using loops and simple information visualization Degree of Difficulty: Moderate For this question, you will create a Processing program that visalizes placing a simple fast food order at a drive-thru restaurant Our restaurant in this question serves only one item: hamburgers. Your program should allow the user to select how many hamburgers they want and should update its canvas wih pictures of the hamburgers. Your program should have the following specific behaviour. . Use a 600x600 white canvas as the backdrop .Initially the number of burgers and fries in the order are both O .Pressing the 'b key increases the number of burgers in the orderby 1: s it by 1. Make sure the number of burgers in the order cannot become negative. screen for each hamburger in the order. You will need to use loops to do this. burgers at a time. If a row fills up, start displaying the items on the next row and continue doing so as . At all times, the program should visually display the order, i.e. there should be 1 hamburger on the Start displaying the burgers near the top-left corner of the canvas and fill up the canvas one row of needed Near the bottom of your canvas, also display a textbox stating how many burgers are in the order. .It is okay if the order gets so big that it starts going off the bottom of the canvas: you do not need to handle this case Here is an example of what your program might look like Your orde25 hamburgers Figure 3: Sample canvas with 25 burgers in the order Your burgers don't have to look exactly the same as in the sample, but a reasonable attempt at visual appeal should be made. What To Hand In: Your Processing sketch folder (named a6q3) compressed as a zip file (.zip). This folder should contain your Processing program as a pyde file with the same name as the folder ieaq3.pyde) and a sketch.properties project file Question 3 (9 points): Purpose: Practice using loops and simple information visualization Degree of Difficulty: Moderate For this question, you will create a Processing program that visalizes placing a simple fast food order at a drive-thru restaurant Our restaurant in this question serves only one item: hamburgers. Your program should allow the user to select how many hamburgers they want and should update its canvas wih pictures of the hamburgers. Your program should have the following specific behaviour. . Use a 600x600 white canvas as the backdrop .Initially the number of burgers and fries in the order are both O .Pressing the 'b key increases the number of burgers in the orderby 1: s it by 1. Make sure the number of burgers in the order cannot become negative. screen for each hamburger in the order. You will need to use loops to do this. burgers at a time. If a row fills up, start displaying the items on the next row and continue doing so as . At all times, the program should visually display the order, i.e. there should be 1 hamburger on the Start displaying the burgers near the top-left corner of the canvas and fill up the canvas one row of needed Near the bottom of your canvas, also display a textbox stating how many burgers are in the order. .It is okay if the order gets so big that it starts going off the bottom of the canvas: you do not need to handle this case Here is an example of what your program might look like Your orde25 hamburgers Figure 3: Sample canvas with 25 burgers in the order Your burgers don't have to look exactly the same as in the sample, but a reasonable attempt at visual appeal should be made. What To Hand In: Your Processing sketch folder (named a6q3) compressed as a zip file (.zip). This folder should contain your Processing program as a pyde file with the same name as the folder ieaq3.pyde) and a sketch.properties project file