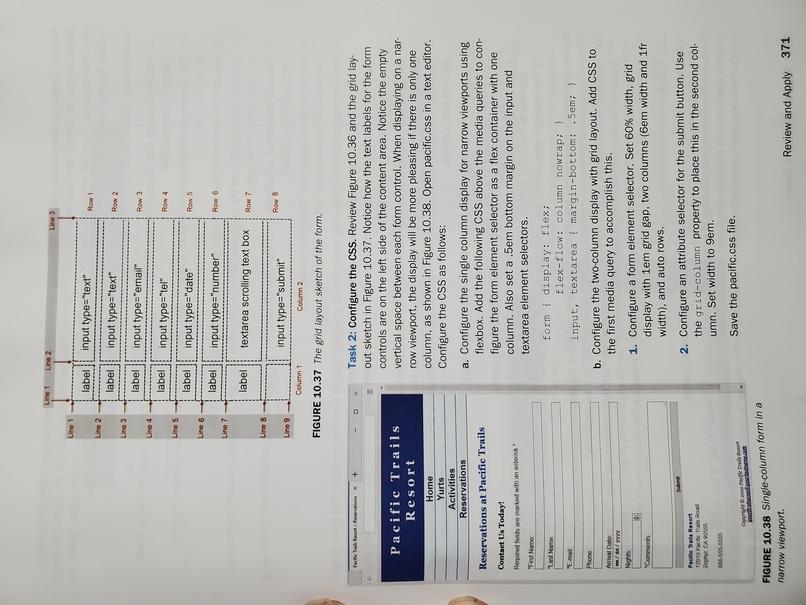
Question: Line 1 Line Line label input type=text Rowt Line 2 label input type=text Row 2 Line 3 label input type=email Row 3 Une 4 label




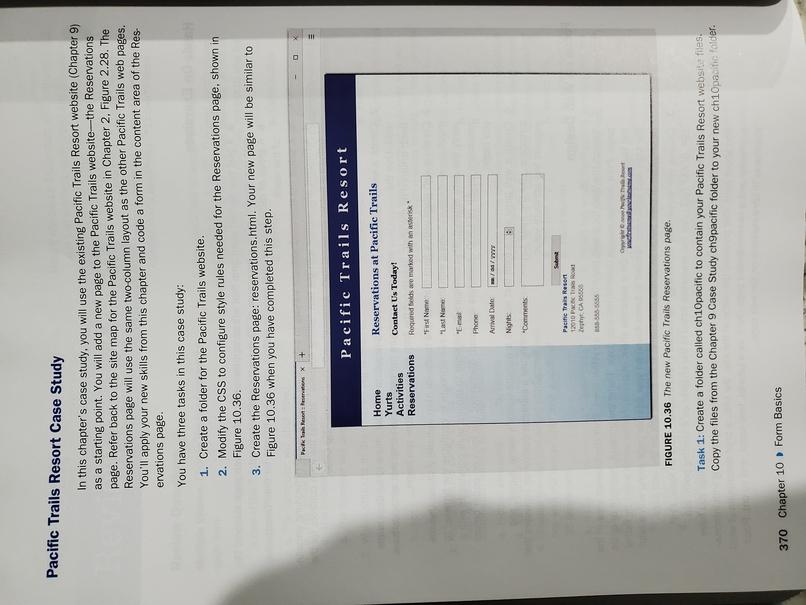
Line 1 Line Line label input type="text" Rowt Line 2 label input type="text Row 2 Line 3 label input type="email" Row 3 Une 4 label input type="tel" Row 4 Line 5 label input type="date" Row 5 Line 6 label input type="number Row 6 Line 7 label textarea scrolling text box Row 7 Line 8 input type="submit Row 8 Line 9 Column 1 Column 2 FIGURE 10.37 The grid layout sketch of the form. Tattai aur Pacific Trails Resort Home Yurts Activities Reservations Task 2: Configure the CSS. Review Figure 10.36 and the grid lay- out sketch in Figure 10.37. Notice how the text labels for the form controls are on the left side of the content area. Notice the empty vertical space between each form control. When displaying on a nar- row viewport, the display will be more pleasing if there is only one column, as shown in Figure 10.38. Open pacific.css in a text editor. Configure the CSS as follows: a. Configure the single column display for narrow viewports using flexbox. Add the following CSS above the media queries to con- figure the form element selector as a flex container with one column. Also set a .5em bottom margin on the input and textarea element selectors. Reservations at Pacific Trails Contact Us Today! Regards are marked with an asterisk Fitne NE Phone Anival Due // www Nights form { display: flex; flex-flow: column nowrap; } input, textarea { margin-bottom: .5em; } b. Configure the two-column display with grid layout. Add CSS to the first media query to accomplish this. 1. Configure a form element selector, Set 60% width, grid display with 1em grid gap, two columns (6em width and 1fr width), and auto rows. 2. Configure an attribute selector for the submit button. Use the grid-column property to place this in the second col- umn. Set width to 9em. Save the pacific.css file. Comments Pacities Resort 17010 Trails Road Zephy. CA FIGURE 10.38 Single-column form in a narrow viewport. Review and Apply 371 Task 3: Create the Reservations Page. A productivity technique is to create new pages based on existing pages so you can benefit from your previous work. Your new Reservations page will use the index.htme page as a starting point. Open the index.html page for the Pacific Trails Resort website in a text editor. Select File > Save As and save the file with the new name of reservations.html in the ch1Opacific folder. Launch a text editor and edit the reservations.html file. 1. Modify the page title. Change the text between the
tags to: Pacific Trails Resort :: Reservations. 2. The Reservations page will not feature a large image. Remove the div element assigned to the homehero id. 3. Replace the text within the
tags with: Reservations at Pacific Trails. 4. Delete the paragraph and the unordered list. Do not delete the logo, navigation, contact information, or footer areas of the page. 5. Position your cursor on a blank line below the h2 element. Configure an h3 element with the following text: Contact Us Today! 6. Add a paragraph below the h3 element to indicate: Required fields are marked with an asterisk 7. Position your cursor on a blank line under the h3 element. You are ready to configure the form. Begin with a
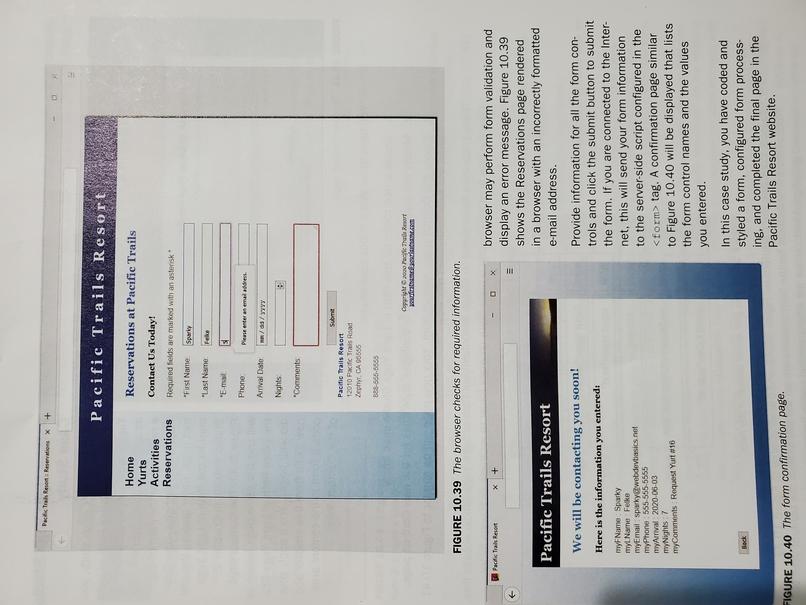
tag on a blank line after the submit button. Save your file. Display your web page in browser. It should be similar to Figure 10.36. If you resize the browser viewport to be narrower, the display should be similar to Figure 10.38. Submit the form with miss ing information or only a partial e-mail address. Depending on the browser's level of HTML5 support, the 372 Chapter 10 Form Basics Para Reservation X Pacific Trails Resort Reservations at Pacific Trails Home Yurts Activities Reservations Contact Us Today! Required fields are marked with an asterisk "First Name Sparty "Last Name Felle "Ema EL Phone Mesenteras malades Arrival Date R//yyyy Nights Comments Suome Pacific Trails Resort 12010 Pacific Trail Road Sephy, CA 90655 B88-555-5555 Copyrigh Pacific Theory ats FIGURE 10.39 The browser checks for required information. Pecah Resort 0 browser may perform form validation and display an error message. Figure 10.39 shows the Reservations page rendered in a browser with an incorrectly formatted e-mail address. Pacific Trails Resort We will be contacting you soon! Here is the information you entered: myNameSparky myl. Name Fetke myEmail Sparky webdevasis not myPhone 555-555-5555 Try A 200 00 03 myNights 7 myComments Request Yurt 16 Provide information for all the form con- trols and click the submit button to submit the form. If you are connected to the Inter- net, this will send your form information to the server-side script configured in the
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


