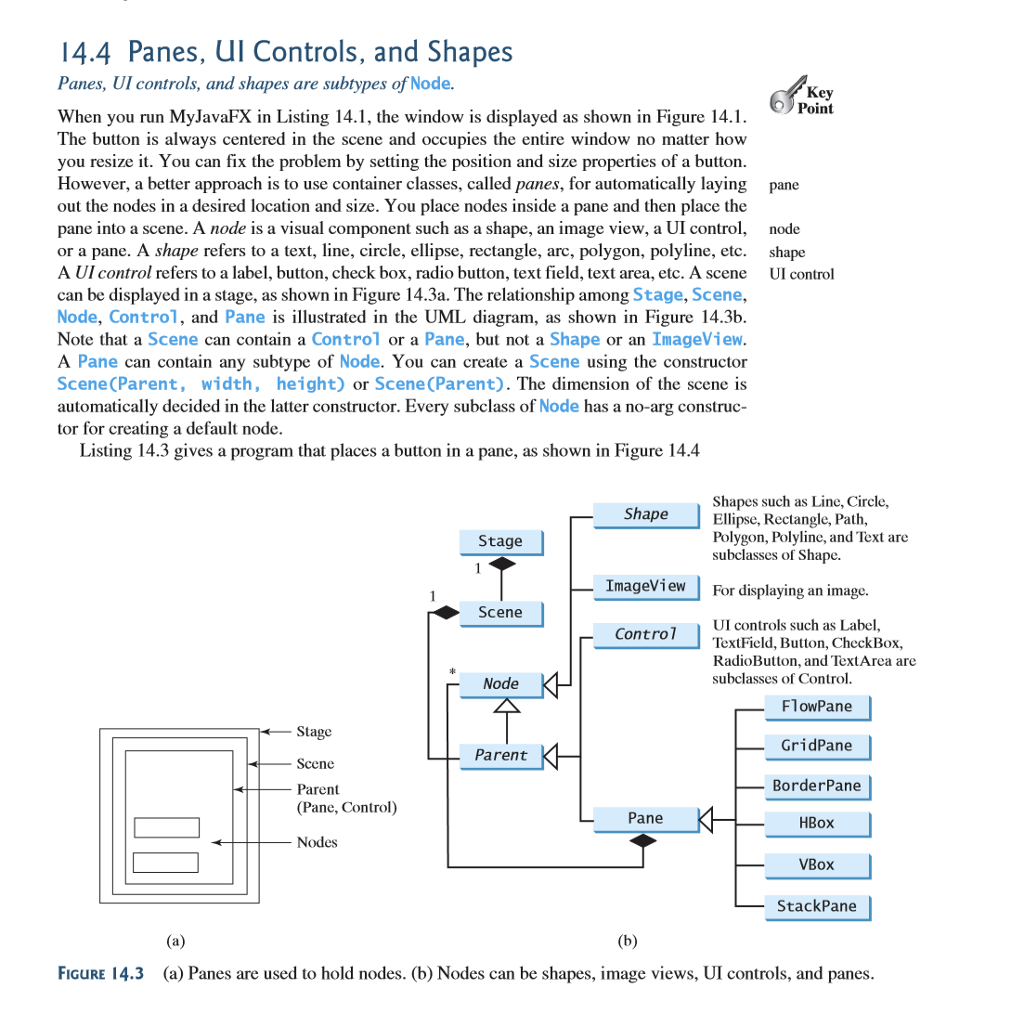
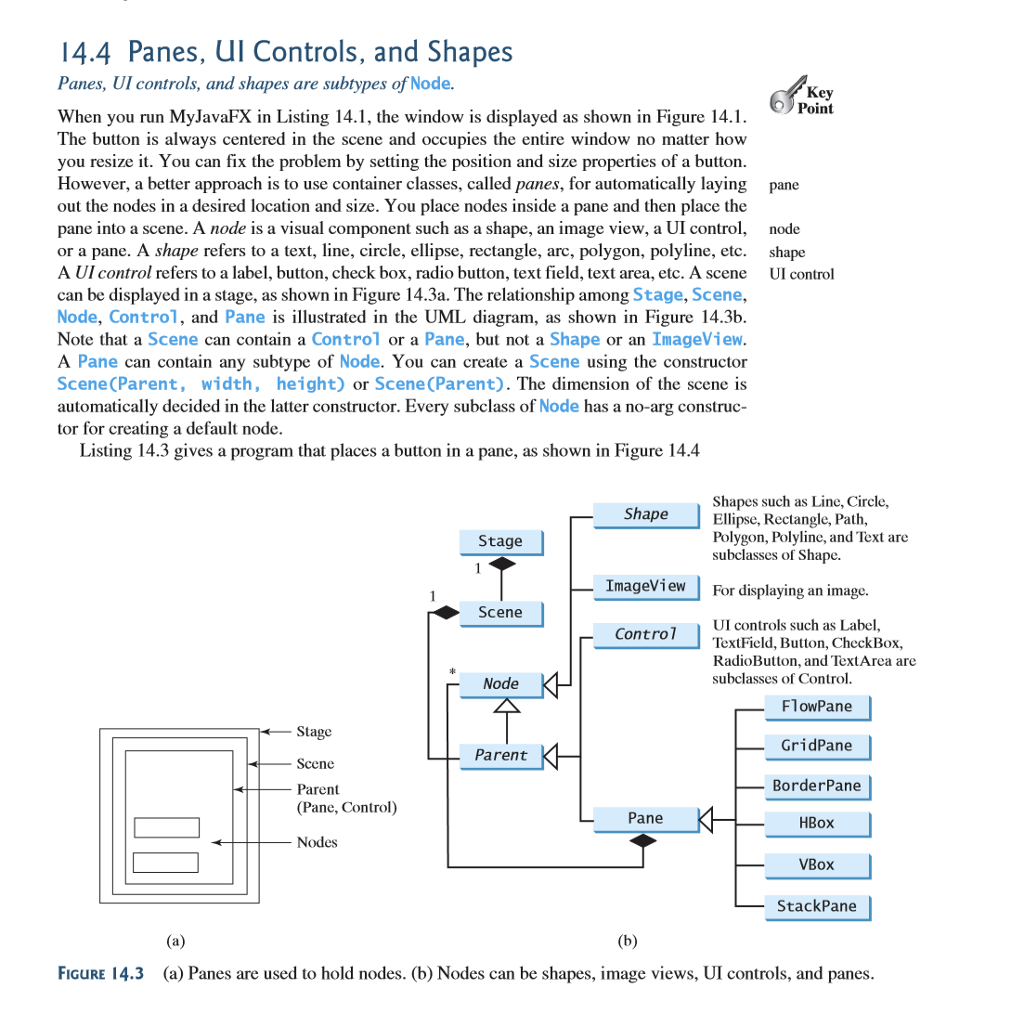
Look at Figure 14.3 (b) on page 539 of your textbooks. Describe the relationship between Node and Pane (notice the * by Node) and then Parent to Scene (notice the 1 by Scene). The lesson document references this relationship in the textbook.



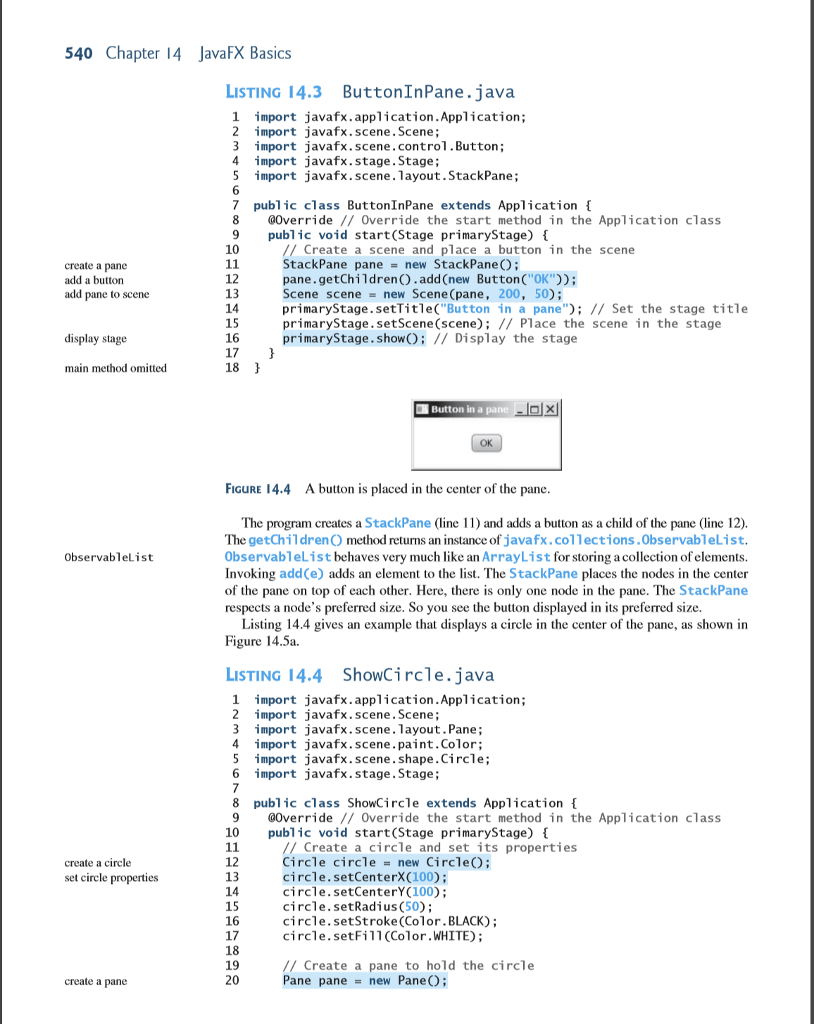
4.4 Panes, ul Controls, and Shapes Panes, UI controls, and shapes are subtypes of Node. Key Point When you run MyJavaFX in Listing 14.1, the window is displayed as shown in Figure 14.1 The button is always centered in the scene and occupies the entire window no matter how you resize it. You can fix the problem by setting the position and size properties of a button. However, a better approach is to use container classes, called panes, for automatically laying pane out the nodes in a desired location and size. You place nodes inside a pane and then place the pane into a scene. A node is a visual component such as a shape, an image view, a UI control node or a pane. A shape refers to a text, line, circle, ellipse, rectangle, arc, polygon, polyline, etc shape A UI control refers to a label, button, check box, radio button, text field, text area, etc. A scene UI control can be displayed in a stage, as shown in Figure 14.3a. The relationship among Stage, Sc Node, Control, and Pane is illustrated in the UML diagram, as shown in Figure 14.3b Note that a Scene can contain a Control or a Pane, but not a Shape or an Image A Pane can contain any subtype of Node. You can create a Scene using the constructor Scene Parent width, height) Scene (Parent) The dimension of the scene is or automatically decided in the latter constructor. Every subclass of Node has a no-arg construc tor for creating a default node. Listing 14.3 gives a program that places a button in a pane, as shown in Figure 14.4 Shapes such as Line, Circle, Shape Ellipse, Rectangle, Path, Polygon, Polyline, and Text are Stage subclasses of Shape. Imageview For displaying an image. Scene UI controls such as Label Control TextField, Button, CheckBox RadioButton, and TextArea are subclasses of Control. Node Flow Pane Stage Grid Pane Parent Scene Border Pane Parent (Pane, Control) Pane HBox Nodes VBOX Stack Pane (a) (b) FIGURE 4.3 (a) Panes are used to hold nodes. (b) Nodes can be shapes, image views, UI controls, and panes. 4.4 Panes, ul Controls, and Shapes Panes, UI controls, and shapes are subtypes of Node. Key Point When you run MyJavaFX in Listing 14.1, the window is displayed as shown in Figure 14.1 The button is always centered in the scene and occupies the entire window no matter how you resize it. You can fix the problem by setting the position and size properties of a button. However, a better approach is to use container classes, called panes, for automatically laying pane out the nodes in a desired location and size. You place nodes inside a pane and then place the pane into a scene. A node is a visual component such as a shape, an image view, a UI control node or a pane. A shape refers to a text, line, circle, ellipse, rectangle, arc, polygon, polyline, etc shape A UI control refers to a label, button, check box, radio button, text field, text area, etc. A scene UI control can be displayed in a stage, as shown in Figure 14.3a. The relationship among Stage, Sc Node, Control, and Pane is illustrated in the UML diagram, as shown in Figure 14.3b Note that a Scene can contain a Control or a Pane, but not a Shape or an Image A Pane can contain any subtype of Node. You can create a Scene using the constructor Scene Parent width, height) Scene (Parent) The dimension of the scene is or automatically decided in the latter constructor. Every subclass of Node has a no-arg construc tor for creating a default node. Listing 14.3 gives a program that places a button in a pane, as shown in Figure 14.4 Shapes such as Line, Circle, Shape Ellipse, Rectangle, Path, Polygon, Polyline, and Text are Stage subclasses of Shape. Imageview For displaying an image. Scene UI controls such as Label Control TextField, Button, CheckBox RadioButton, and TextArea are subclasses of Control. Node Flow Pane Stage Grid Pane Parent Scene Border Pane Parent (Pane, Control) Pane HBox Nodes VBOX Stack Pane (a) (b) FIGURE 4.3 (a) Panes are used to hold nodes. (b) Nodes can be shapes, image views, UI controls, and panes