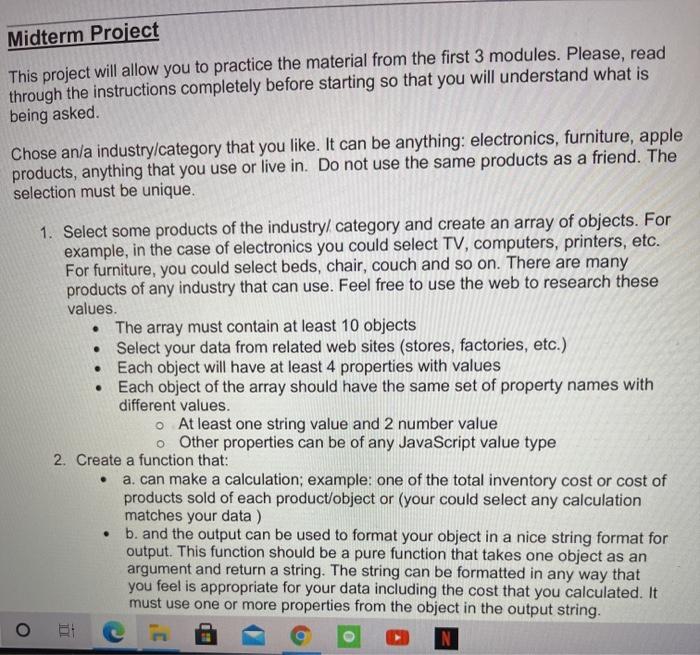
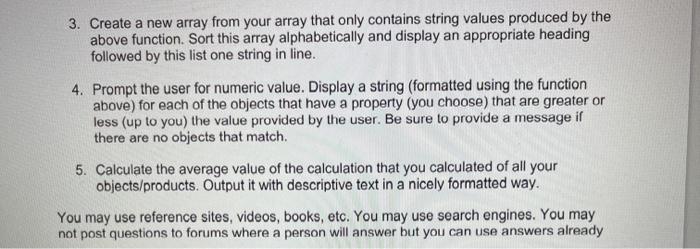
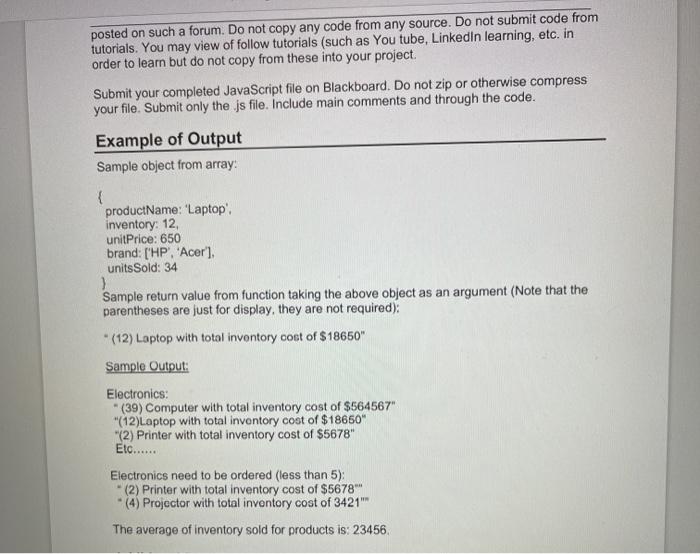
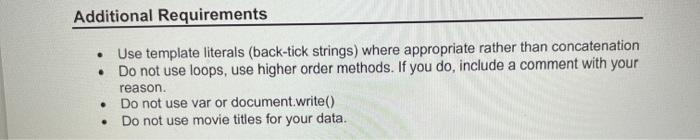
Midterm Project This project will allow you to practice the material from the first 3 modules. Please, read through the instructions completely before starting so that you will understand what is being asked. Chose an/a industry/category that you like. It can be anything: electronics, furniture, apple products, anything that you use or live in. Do not use the same products as a friend. The selection must be unique. . 1. Select some products of the industry/ category and create an array of objects. For example, in the case of electronics you could select TV, computers, printers, etc. For furniture, you could select beds, chair, couch and so on. There are many products of any industry that can use. Feel free to use the web to research these values. The array must contain at least 10 objects Select your data from related web sites (stores, factories, etc.) Each object will have at least 4 properties with values Each object of the array should have the same set of property names with different values. o At least one string value and 2 number value o Other properties can be of any JavaScript value type 2. Create a function that: a. can make a calculation; example: one of the total inventory cost or cost of products sold of each product/object or (your could select any calculation matches your data) b. and the output can be used to format your object in a nice string format for output. This function should be a pure function that takes one object as an argument and return a string. The string can be formatted in any way that you feel is appropriate for your data including the cost that you calculated. It must use one or more properties from the object in the output string. O N . . 3. Create a new array from your array that only contains string values produced by the above function. Sort this array alphabetically and display an appropriate heading followed by this list one string in line. 4. Prompt the user for numeric value. Display a string (formatted using the function above) for each of the objects that have a property (you choose) that are greater or less (up to you) the value provided by the user. Be sure to provide a message ir there are no objects that match. 5. Calculate the average value of the calculation that you calculated of all your objects/products. Output it with descriptive text in a nicely formatted way. You may use reference sites, videos, books, etc. You may use search engines. You may not post questions to forums where a person will answer but you can use answers already posted on such a forum. Do not copy any code from any source. Do not submit code from tutorials. You may view of follow tutorials (such as You tube, Linkedin learning, etc. in order to learn but do not copy from these into your project Submit your completed JavaScript file on Blackboard. Do not zip or otherwise compress your file. Submit only the js file. Include main comments and through the code. Example of Output Sample object from array: { productName: 'Laptop inventory: 12, unitPrice: 650 brand: ['HP', 'Acer') units Sold: 34 3 Sample return value from function taking the above object as an argument (Note that the parentheses are just for display, they are not required): (12) Laptop with total inventory cost of $18650" Sample Output: Electronics: * (39) Computer with total inventory cost of $564567" "(12)Laptop with total inventory cost of $18650" (2) Printer with total inventory cost of $5678" Etc...... Electronics need to be ordered (less than 5); (2) Printer with total inventory cost of $5678 (4) Projector with total inventory cost of 3421 The average of inventory sold for products is: 23456 Additional Requirements Use template literals (back-tick strings) where appropriate rather than concatenation Do not use loops, use higher order methods. If you do, include a comment with your reason. Do not use var or document.write() Do not use movie titles for your data. . Midterm Project This project will allow you to practice the material from the first 3 modules. Please, read through the instructions completely before starting so that you will understand what is being asked. Chose an/a industry/category that you like. It can be anything: electronics, furniture, apple products, anything that you use or live in. Do not use the same products as a friend. The selection must be unique. . 1. Select some products of the industry/ category and create an array of objects. For example, in the case of electronics you could select TV, computers, printers, etc. For furniture, you could select beds, chair, couch and so on. There are many products of any industry that can use. Feel free to use the web to research these values. The array must contain at least 10 objects Select your data from related web sites (stores, factories, etc.) Each object will have at least 4 properties with values Each object of the array should have the same set of property names with different values. o At least one string value and 2 number value o Other properties can be of any JavaScript value type 2. Create a function that: a. can make a calculation; example: one of the total inventory cost or cost of products sold of each product/object or (your could select any calculation matches your data) b. and the output can be used to format your object in a nice string format for output. This function should be a pure function that takes one object as an argument and return a string. The string can be formatted in any way that you feel is appropriate for your data including the cost that you calculated. It must use one or more properties from the object in the output string. O N . . 3. Create a new array from your array that only contains string values produced by the above function. Sort this array alphabetically and display an appropriate heading followed by this list one string in line. 4. Prompt the user for numeric value. Display a string (formatted using the function above) for each of the objects that have a property (you choose) that are greater or less (up to you) the value provided by the user. Be sure to provide a message ir there are no objects that match. 5. Calculate the average value of the calculation that you calculated of all your objects/products. Output it with descriptive text in a nicely formatted way. You may use reference sites, videos, books, etc. You may use search engines. You may not post questions to forums where a person will answer but you can use answers already posted on such a forum. Do not copy any code from any source. Do not submit code from tutorials. You may view of follow tutorials (such as You tube, Linkedin learning, etc. in order to learn but do not copy from these into your project Submit your completed JavaScript file on Blackboard. Do not zip or otherwise compress your file. Submit only the js file. Include main comments and through the code. Example of Output Sample object from array: { productName: 'Laptop inventory: 12, unitPrice: 650 brand: ['HP', 'Acer') units Sold: 34 3 Sample return value from function taking the above object as an argument (Note that the parentheses are just for display, they are not required): (12) Laptop with total inventory cost of $18650" Sample Output: Electronics: * (39) Computer with total inventory cost of $564567" "(12)Laptop with total inventory cost of $18650" (2) Printer with total inventory cost of $5678" Etc...... Electronics need to be ordered (less than 5); (2) Printer with total inventory cost of $5678 (4) Projector with total inventory cost of 3421 The average of inventory sold for products is: 23456 Additional Requirements Use template literals (back-tick strings) where appropriate rather than concatenation Do not use loops, use higher order methods. If you do, include a comment with your reason. Do not use var or document.write() Do not use movie titles for your data