Answered step by step
Verified Expert Solution
Question
1 Approved Answer
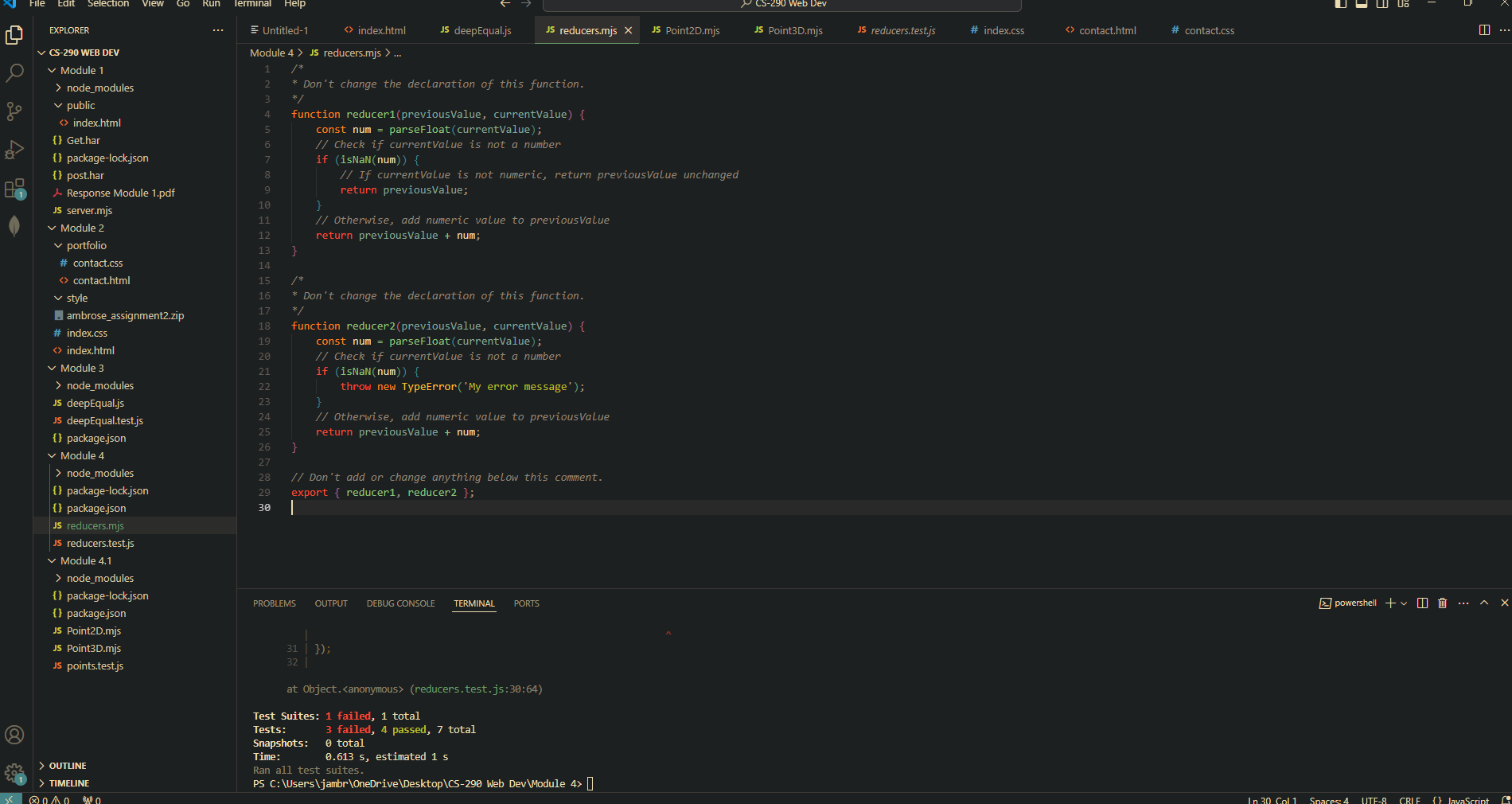
my code isnt work Here are the test cases 'use strict'; import * as reducers from ' . / reducers . mjs ' ; test
my code isnt work Here are the test cases 'use strict';
import as reducers from reducersmjs;
testTest sum of an array of numbers using reducer
expectreducereducersreducertoBe;
;
testTest reducer skips all nonnumeric values',
expect true, a truereducereducersreducertoBe;
;
testTest reducer skips a nonnumeric value even if it is the first element',
expectareducereducersreducertoBe;
;
testTest reducer returns if all the elements are nonnumeric',
expectabreducereducersreducertoBe;
;
testTest sum of an array of numbers using reducer
expectreducereducersreducertoBe;
;
testTest reducer throws TypeError exception for a nonnumeric value',
expect true, a truereducereducersreducertoThrowTypeError;
;
testTest reducer throws TypeError exception for a nonnumeric value even when it is the first element',
expectareducereducersreducertoThrowTypeError;
; do you see my attached code? Here it is written out....
Don't change the declaration of this function.
function reducerpreviousValue currentValue
const num parseFloatcurrentValue;
Check if currentValue is not a number
if isNaNnum
If currentValue is not numeric, return previousValue unchanged
return previousValue;
Otherwise, add numeric value to previousValue
return previousValue num;
Don't change the declaration of this function.
function reducerpreviousValue currentValue
const num parseFloatcurrentValue;
Check if currentValue is not a number
if isNaNnum
throw new TypeErrorMy error message';
Otherwise, add numeric value to previousValue
return previousValue num;
Don't add or change anything below this comment.
export reducer reducer;

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started