Answered step by step
Verified Expert Solution
Question
1 Approved Answer
my name : bayan code HTML5 + CSS + JS Please solve quickly PC: Create your page on desktop named as yourName.html) and save all

my name : bayan
code HTML5 + CSS + JS Please solve quickly
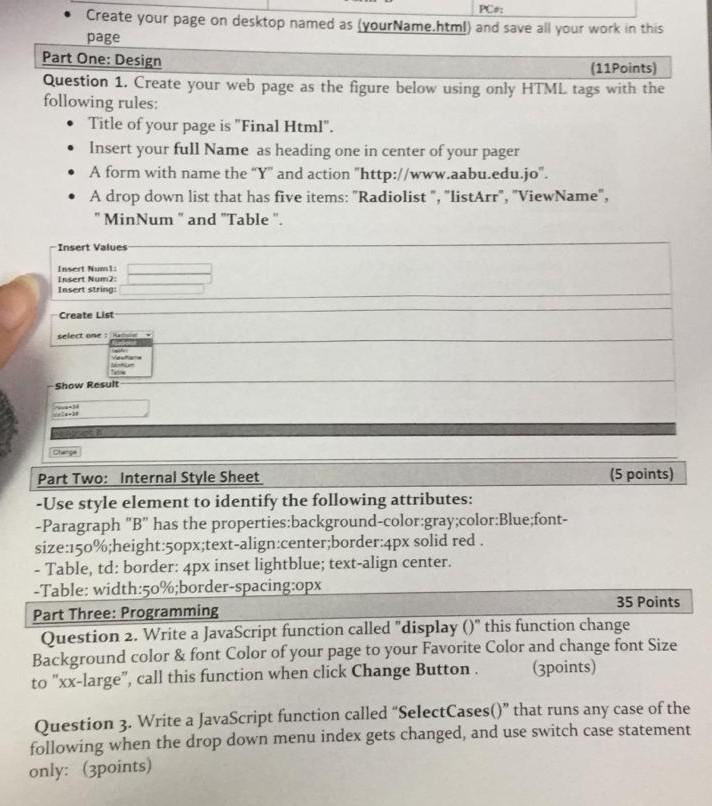
PC: Create your page on desktop named as yourName.html) and save all your work in this page Part One: Design (11Points) Question 1. Create your web page as the figure below using only HTML tags with the following rules: Title of your page is "Final Html". Insert your full Name as heading one in center of your pager A form with name the "Y" and action "http://www.aabu.edu.jo". A drop down list that has five items: "Radiolist", "listArr", "ViewName", "MinNum" and "Table". Insert Values Insert Insert Numa: Insert string: Create List select one Show Result Part Two: Internal Style Sheet (5 points) -Use style element to identify the following attributes: - Paragraph "B" has the properties:background-color:gray;color:Blue;font- size:150%;height:50px;text-align:center;border:4px solid red - Table, td: border: 4px inset lightblue; text-align center. -Table; width:50%;border-spacing:opx Part Three: Programming 35 Points Question 2. Write a JavaScript function called "display ()" this function change Background color & font Color of your page to your Favorite Color and change font Size to "xx-large", call this function when click Change Button. (3points) Question 3. Write a JavaScript function called "SelectCases()" that runs any case of the following when the drop down menu index gets changed, and use switch case statement only: (3points)Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


