Need a simple web application made with the following requirements:

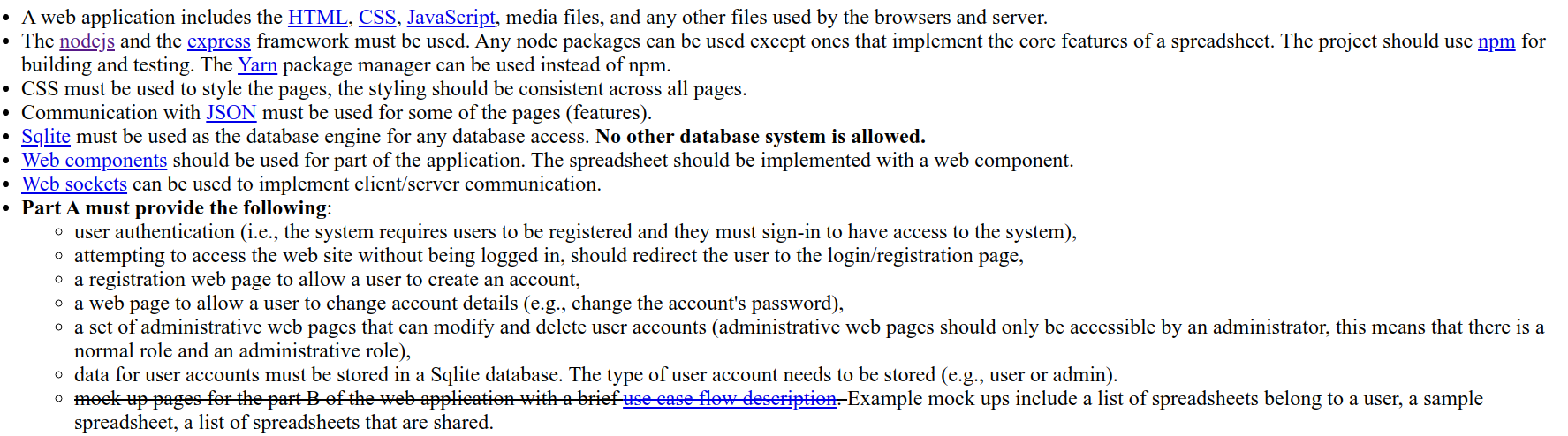
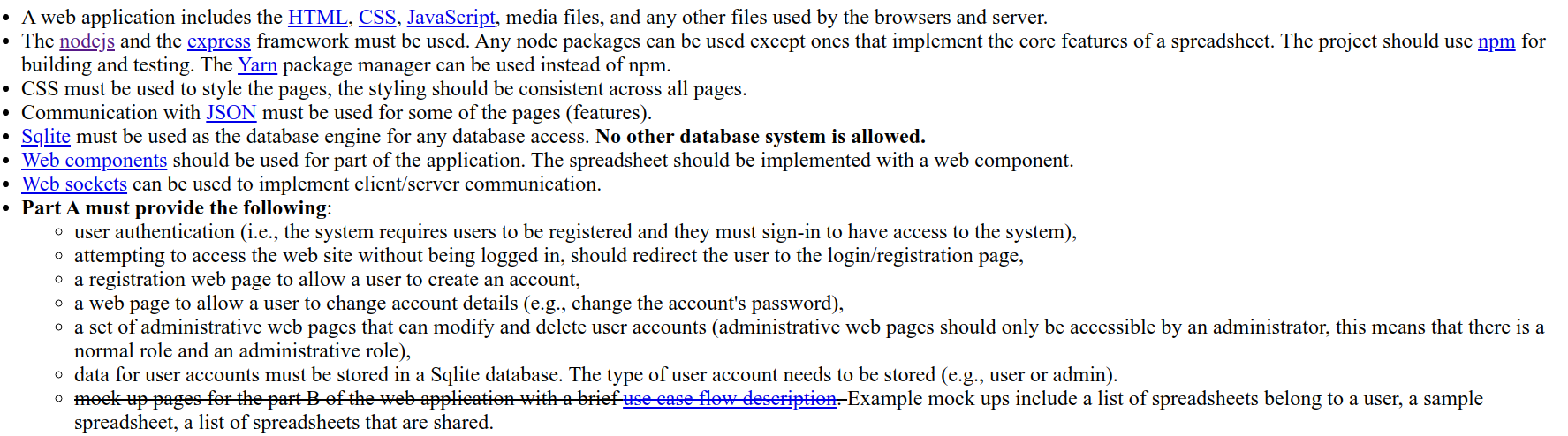
A web application includes the HTML, CSS, JavaScript, media files, and any other files used by the browsers and server. The nodejs and the express framework must be used. Any node packages can be used except ones that implement the core features of a spreadsheet. The project should use npm for building and testing. The Yarn package manager can be used instead of npm. CSS must be used to style the pages, the styling should be consistent across all pages. Communication with JSON must be used for some of the pages (features). Sqlite must be used as the database engine for any database access. No other database system is allowed. Web components should be used for part of the application. The spreadsheet should be implemented with a web component. Web sockets can be used to implement client/server communication. Part A must provide the following: o user authentication (i.e., the system requires users to be registered and they must sign-in to have access to the system), o attempting to access the web site without being logged in, should redirect the user to the login/registration page, o a registration web page to allow a user to create an account, o a web page to allow a user to change account details (e.g., change the account's password), o a set of administrative web pages that can modify and delete user accounts (administrative web pages should only be accessible by an administrator, this means that there is a normal role and an administrative role), o data for user accounts must be stored in a Sqlite database. The type of user account needs to be stored (e.g., user or admin). o mock up pages for the part B of the web application with a brief use case flow description. Example mock ups include a list of spreadsheets belong to a user, a sample spreadsheet, a list of spreadsheets that are shared. A web application includes the HTML, CSS, JavaScript, media files, and any other files used by the browsers and server. The nodejs and the express framework must be used. Any node packages can be used except ones that implement the core features of a spreadsheet. The project should use npm for building and testing. The Yarn package manager can be used instead of npm. CSS must be used to style the pages, the styling should be consistent across all pages. Communication with JSON must be used for some of the pages (features). Sqlite must be used as the database engine for any database access. No other database system is allowed. Web components should be used for part of the application. The spreadsheet should be implemented with a web component. Web sockets can be used to implement client/server communication. Part A must provide the following: o user authentication (i.e., the system requires users to be registered and they must sign-in to have access to the system), o attempting to access the web site without being logged in, should redirect the user to the login/registration page, o a registration web page to allow a user to create an account, o a web page to allow a user to change account details (e.g., change the account's password), o a set of administrative web pages that can modify and delete user accounts (administrative web pages should only be accessible by an administrator, this means that there is a normal role and an administrative role), o data for user accounts must be stored in a Sqlite database. The type of user account needs to be stored (e.g., user or admin). o mock up pages for the part B of the web application with a brief use case flow description. Example mock ups include a list of spreadsheets belong to a user, a sample spreadsheet, a list of spreadsheets that are shared