Answered step by step
Verified Expert Solution
Question
1 Approved Answer
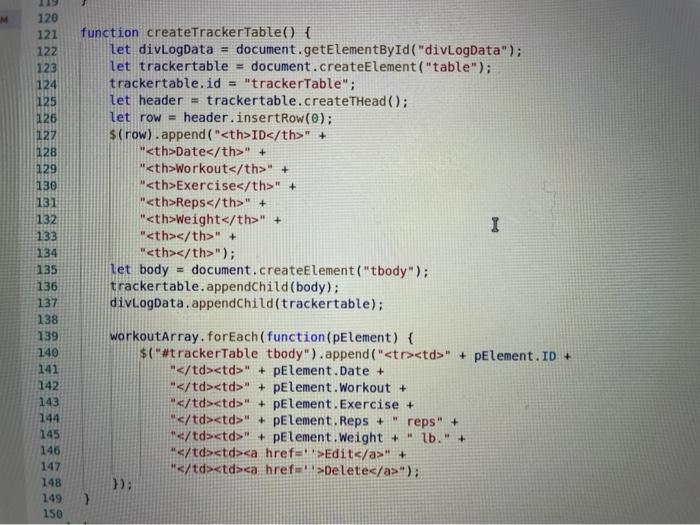
Need code to make edit and delete buttons functional in Javascript. M 120 121 122 123 124 125 126 127 1128 129 130 131 132
 Need code to make edit and delete buttons functional in Javascript.
Need code to make edit and delete buttons functional in Javascript. Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started