Answered step by step
Verified Expert Solution
Question
1 Approved Answer
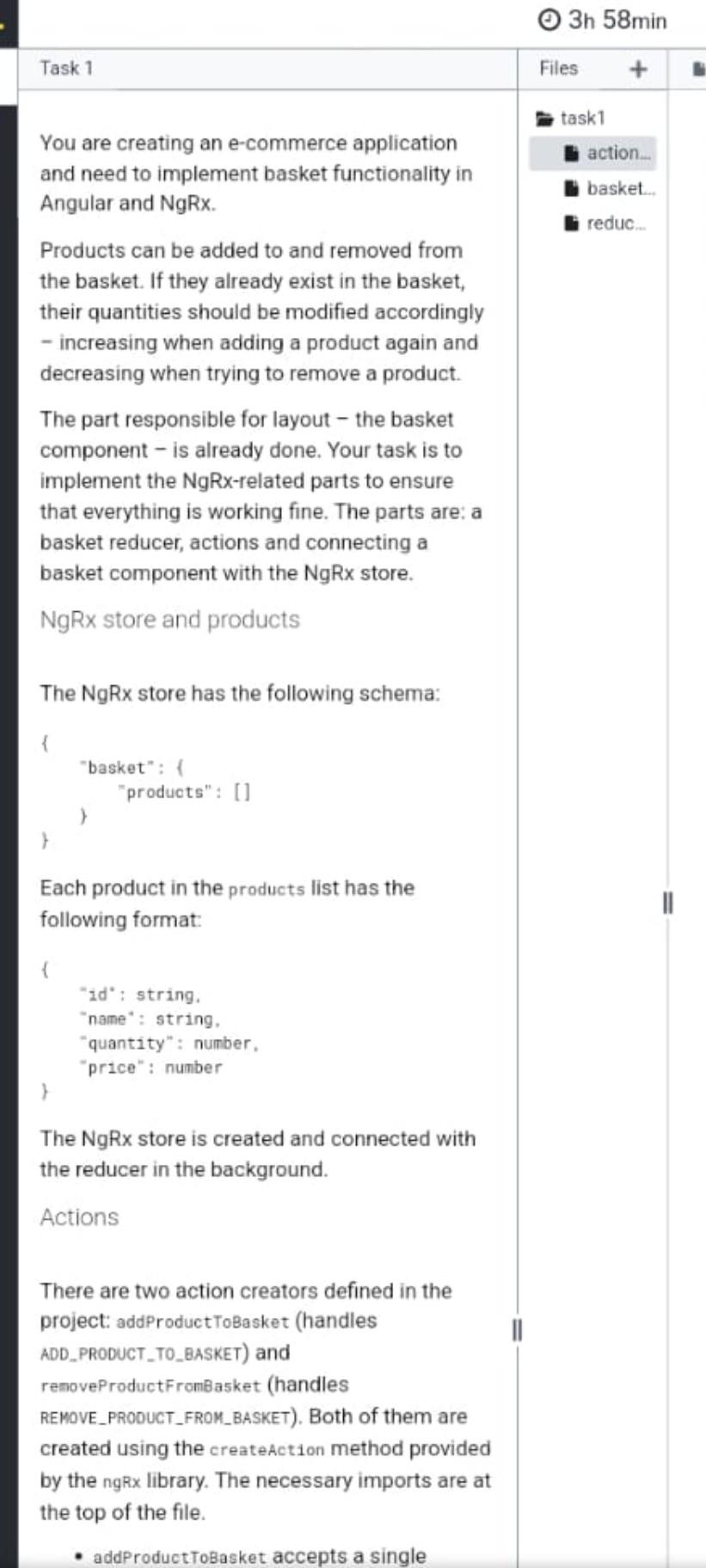
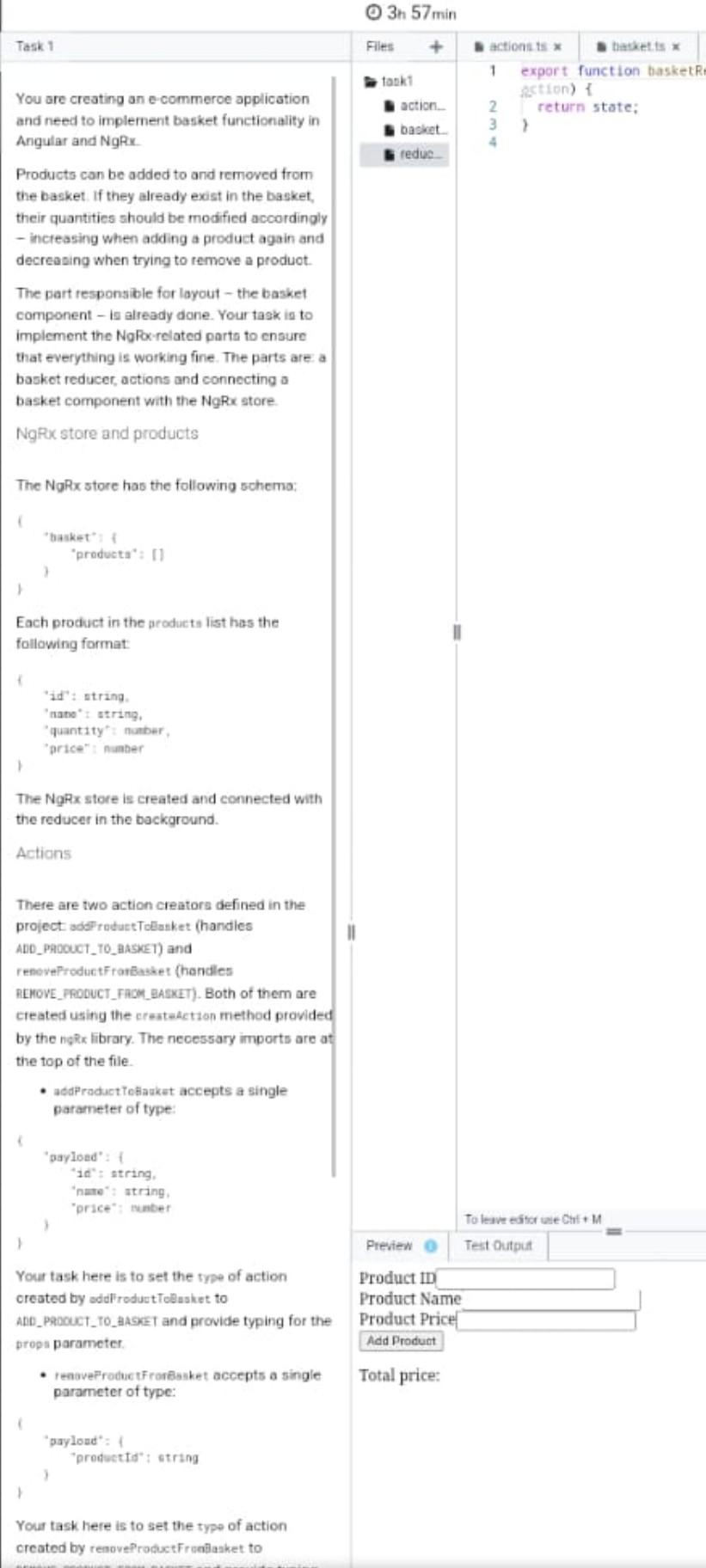
Need detailed code explanation Task 1 You are creating an e-commerce application and need to implement basket functionality in Angular and NgRx. Products can be
Need detailed code explanation


Task 1 You are creating an e-commerce application and need to implement basket functionality in Angular and NgRx. Products can be added to and removed from the basket. If they already exist in the basket, their quantities should be modified accordingly - increasing when adding a product again and decreasing when trying to remove a product. The part responsible for layout - the basket component - is already done. Your task is to implement the NgRx-related parts to ensure that everything is working fine. The parts are: a basket reducer, actions and connecting a basket component with the NgRx store. NgRx store and products The NgRx store has the following schema: {f"basket":{"products":[] Each product in the products list has the following format: \{ "id" : string. "name" : string, "quantity": number, "price": number \} The NgRx store is created and connected with the reducer in the background. Actions There are two action creators defined in the project: addProductToBasket (handles ADD_PRODUCT_TO_BASKET) and removeProductFromBasket (handles REMOVE_PRODUCT_FROM_BASKET). Both of them are created using the createAction method provided by the ngRx library. The necessary imports are at the top of the file. - addProductToBasket accepts a single Task 1 You are creating an e-commeroe application and need to implement basket functionality in Angular and NgRx. Products can be added to and removed from the basket. If they already exist in the basket, their quantities should be modified accordingly - incteasing when adding a product again and decreasing when trying to remove a produot. The part responsible for layout - the basket component - in already done. Your task in to implement the NgFor-related parta to ensure that everything is working fine. The parts are: a baskot reducer, actions and connecting a basket component with the NgRx store. NgRux store and products The NgRx store has the following schema: Each product in the aroducts list has the following format: 'id": string. 'nate" I atring, 'quantaty' n nunber, "price"' number The NgRx store is created and connected with the reducer in the background. Actions There are two action creatora defined in the project adep reductoliasket (handles ADO_PAOOUCT_T0_BASKET) and reneveProductfrorBasket (hendles BEKOVE_FPOOUCT_FACM_EAEKET). Both of thern are created using the crestatiction method provided by the ngRx library. The necessary imports are at the top of the file. - addPraductTetlanket accepts a single parameter of type: Your task here is to set the type of action created by addifrodustTelbaset to AnD_Procuct_TO_Aasket and provide typing for the props parameter. - teaoveFroductfrosBasket accepts a single parameter of type: Your task here is to set the type of action
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started