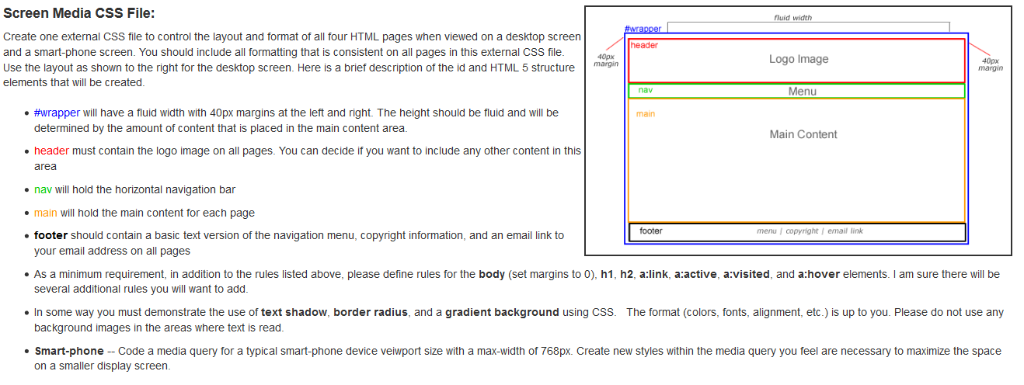
Need help focusing on adding rules within the CSS and formatting the wrapper properly. just need a basic layout help on each. if you right click on each image attached it will open larger in a new tab to see better.




Print Media CSS File: Create a 2nd external CSS le to control the layout and to mat of all our HTML pages e printed The ao t ill be the same as used for screen media, excepto ne changes, explained belo . Hide the entire nav area so that it will not display . allow the # wrapper to fill the page Change all background colors to white with black text Home Page: You will need to create a banner or logo image for the Downtown Diner. You can use an online tool like Online Logo Maker. Web 2.0 L0go Creator or CoolText. if you have the ability to create your own logo using an image editing program like Pixir, Gimp or Photoshop, this would also be accepted. The logo should be included in the header on each page. Provide navigation to your other pages. The format (color, font, alignment, etc.) is up to you. Feel free to include additional image content on the page. Make sure all images are sized/optimized using an image editing program or online tool. You should also add a comment in your HTML code using the HTML comment tag, that explains where the images were obtained and giving credit to the image owners. In the footer on each page, Include links to all of your other pages in a navigation bar, copyright symbol and year, as well as your name with a link to your email address. Include this content in the main content area: The Downtown Diner is located in the heart of Techieville! We specialize in good-ole home cooking. Our menu ranges from chicken dumplings to our famous fiesta burrito Our breakfast menu is available all day. Please come by and share a meal with us. We are conveniently located on the corner of 5th and Hypertext Avenue Specials Page: Include the logo in the header. Provide navigation to your other pages. The format (color, font, alignment, etc.) is up to you. Feel free to include additional image content on the page. In the footer on each page, Include links to all of your other pages in a navigation bar, copyright symbol and year, as well as your name with a link to your email address. Please use an unordered list in some way on this page. Embed these videos using the HTMLS video element (downtown diner.mp4 downtoun diner.ogy) Save these files to your local drve by right-cicking on the links and selecting Save Link As. or Save Target As.. . The dimensions of the video are 320px wide by 240px high. Remember that the MIME types are defined as type-"video/mp4" for the MP4 Tile and type-"video/ogg" for the OGV tile. This is how your student server is configured so your code must match the MIME types configured on the server for the videos to work correctly when played from the server. Provide a link to the downtown dinerwmy file as a tallback option that will only be available it the browser doesn't support the HTML5 video element. Review the talback option discussed in your book on p 486-487 Include this content in the main content area We offer the following specials each day of the week: Monday--Chicken an Dumplings Tuesday--Meatloaf Wednesday-Chicken Fried Steak Thursday-Chip's Casserole Friday--Fiesta Burrito Saturday--Fried Chicken Sunday--Drive's Special Beef Stew We hope you will join us at The Downtown Diner for a meal. Contact Us Page: nclude the logo in the header. Provide navigation to your other pages. The format (color, font, alignment, etc.) is up to you. Feel free to include additional image content on the page. In the footer on each page, Include links to all of your other pages in a navigation bar, copyright symbol and year, as well as your name with a link to your email address You will need to create a form on this page that will allow a visitor to contact you with questions or comments. You will use the formmail asp script on our server to process the form when submitted. This is the same script discussed in Module 7. Provide a way for the visitor to submit their first name, last name, email address, phone number, and their question or comment when filling out the form. Also allow them to specify their communication preference of email or phone. Here are the minimum requirements when creating your form .Use a table or CSS to organize the form and align the labels and input elements Use your email address as the recipient when testing the fom. Once you are finished testing the form, change the recipient email address to your instructor's email address, which can be found in the syllabus. Set the subject line of the email address to be "INF01311 Final Project Your Name" (replace Your Name with your first and last name) Use the redirect hidden tag as explained in the Usage Instructions for the formmail.asp script to redirect the form to use a custom return page (see the example in the Formmall.asp Activity in Moduie 7). You will need to create a new HTML page to be used as the custom return page. When you create the custom return page, design it so that it looks like it "belongs" with the other pages in the Downtown Diner site by keeping the layout, format, and navigation consistent