Question: NEED HELP FOR JAVA ASAP!!!!! question in the pics and code given below that needs to be worked on.... done part 1 & 2, need
NEED HELP FOR JAVA ASAP!!!!! question in the pics and code given below that needs to be worked on.... done part 1 & 2, need help with the rest pleaeseee. 



FILE A1
/* * ========================================================================================== * AnimationPanel.java : Moves shapes around on the screen according to different paths. * It is the main drawing area where shapes are added and manipulated. * It also contains a popup menu to clear all shapes. * ========================================================================================== */
import javax.swing.*; import java.awt.*; import java.util.*; import java.awt.event.*;
public class AnimationPanel extends JComponent implements Runnable { private Thread animationThread = null; // the thread for animation private ArrayList
/** Constructor of the AnimationPanel */ public AnimationPanel() { shapes = new ArrayList
addMouseListener( new MouseAdapter() { public void mousePressed(MouseEvent e) { maybeShowPopup(e); } public void mouseReleased(MouseEvent e) { maybeShowPopup(e); } private void maybeShowPopup(MouseEvent e) { if (e.isPopupTrigger()) { popup.show(e.getComponent(), e.getX(), e.getY()); } } public void mouseClicked( MouseEvent e ) { if (animationThread != null) { // if the animation has started, then boolean found = false; for (MovingShape currentShape: shapes) if ( currentShape.contains( e.getPoint()) ) { // if the mousepoint is within a shape, then set the shape to be selected/deselected currentShape.setSelected( ! currentShape.isSelected() ); found = true; } if (!found) createNewShape(e.getX(), e.getY()); } } }); }
/** create a new shape * @param x the x-coordinate of the mouse position * @param y the y-coordinate of the mouse position */ protected void createNewShape(int x, int y) { // get the margin of the frame Insets insets = getInsets(); int marginWidth = getWidth() - insets.left - insets.right; int marginHeight = getHeight() - insets.top - insets.bottom; // Create a new shape and add it to the shapes ArrayList: // Create a new shape dependent on all current properties and the mouse position // uncomment and extend the switch case statement below for each shape you add. // The commented version below includes the example for adding the MovingRectangle. switch (currentShapeType) { case 0: shapes.add( new MovingRectangle(x, y, currentWidth, currentHeight, marginWidth, marginHeight, currentBorderColor, currentFillColor, currentPathType)); break; } // currentShapeType = index from the combo box, 0 = rectangle, 1 = oval etc. // currentPathType = index from the combo box, 0 = falling path, 1 = bouncing path etc.
}
/** set the current shape type * @param s the new shape type */ public void setCurrentShapeType(int index) { currentShapeType = index; }
/** set the current path type and the path type for all currently selected shapes * @param t the new path type */ public void setCurrentPathType(int index) { currentPathType = index; for (MovingShape currentShape: shapes) if (currentShape.isSelected()) currentShape.setPath(index);
}
/** get the current width * @return currentWidth - the width value */ public int getCurrentWidth() { return currentWidth; }
/** get the current height * @return currentHeight - the height value */ public int getCurrentHeight() { return currentHeight; }
/** set the current width and the width for all currently selected shapes * @param w the new width value */ public void setCurrentWidth(int w) { System.out.println(w); currentWidth = w; for (MovingShape currentShape: shapes) if ( currentShape.isSelected()) currentShape.setWidth(currentWidth); }
/** set the current height and the height for all currently selected shapes * @param h the new height value */ public void setCurrentHeight(int h) { currentHeight = h; for (MovingShape currentShape: shapes) if ( currentShape.isSelected()) currentShape.setHeight(currentHeight); }
/** get the current border colour * @return currentBorderColor - the border colour value */ public Color getCurrentBorderColor() { return currentBorderColor; }
/** get the current fill colour * @return currentFillColor - the fill colour value */ public Color getCurrentFillColor() { return currentFillColor; }
/** set the current border colour and the border colour for all currently selected shapes * @param bc the new border colour value */ public void setCurrentBorderColor(Color bc) { currentBorderColor = bc; for (MovingShape currentShape: shapes) if ( currentShape.isSelected()) currentShape.setBorderColor(currentBorderColor); }
/** set the current fill colour and the border colour for all currently selected shapes * @param bc the new fill colour value */ public void setCurrentFillColor(Color fc) { currentFillColor = fc; //complete this for (MovingShape currentShape: shapes) if ( currentShape.isSelected()) currentShape.setFillColor(currentFillColor); }
/** reset the margin size of all shapes from our ArrayList */ public void resetMarginSize() { Insets insets = getInsets(); int marginWidth = getWidth() - insets.left - insets.right; int marginHeight = getHeight() - insets.top - insets.bottom ; for (MovingShape currentShape: shapes) currentShape.setMarginSize(marginWidth,marginHeight ); }
/** remove all shapes from the ArrayList */ public void clearAllShapes() { shapes.clear(); }
/** update the painting area * @param g the graphics control */ public void update(Graphics g){ paint(g); }
/** move and paint all shapes within the animation area * @param g the Graphics control */ public void paintComponent(Graphics g) { for (MovingShape currentShape: shapes) { currentShape.move(); currentShape.draw(g); } } // you don't need to make any changes after this line ______________ /** create the popup menu for our animation program */ protected void makePopupMenu() { JMenuItem menuItem; // clear all menuItem = new JMenuItem("Clear All"); menuItem.addActionListener( new ActionListener() { public void actionPerformed(ActionEvent e) { clearAllShapes(); } }); popup.add(menuItem); } /** change the speed of the animation * @param newValue the speed of the animation in ms */ public void adjustSpeed(int newValue) { if (animationThread != null) { stop(); delay = newValue; start(); } } /** When the "start" button is pressed, start the thread */ public void start() { animationThread = new Thread(this); animationThread.start(); } /** When the "stop" button is pressed, stop the thread */ public void stop() { if (animationThread != null) { animationThread = null; } } /** run the animation */ public void run() { Thread myThread = Thread.currentThread(); while(animationThread==myThread) { repaint(); pause(delay); } } /** Sleep for the specified amount of time */ private void pause(int milliseconds) { try { Thread.sleep((long)milliseconds); } catch(InterruptedException ie) {} } }
FILE ANIMATION PANEL
/* * ========================================================================================== * AnimationPanel.java : Moves shapes around on the screen according to different paths. * It is the main drawing area where shapes are added and manipulated. * It also contains a popup menu to clear all shapes. * ========================================================================================== */
import javax.swing.*; import java.awt.*; import java.util.*; import java.awt.event.*;
public class AnimationPanel extends JComponent implements Runnable { private Thread animationThread = null; // the thread for animation private ArrayList
/** Constructor of the AnimationPanel */ public AnimationPanel() { shapes = new ArrayList
addMouseListener( new MouseAdapter() { public void mousePressed(MouseEvent e) { maybeShowPopup(e); } public void mouseReleased(MouseEvent e) { maybeShowPopup(e); } private void maybeShowPopup(MouseEvent e) { if (e.isPopupTrigger()) { popup.show(e.getComponent(), e.getX(), e.getY()); } } public void mouseClicked( MouseEvent e ) { if (animationThread != null) { // if the animation has started, then boolean found = false; for (MovingShape currentShape: shapes) if ( currentShape.contains( e.getPoint()) ) { // if the mousepoint is within a shape, then set the shape to be selected/deselected currentShape.setSelected( ! currentShape.isSelected() ); found = true; } if (!found) createNewShape(e.getX(), e.getY()); } } }); }
/** create a new shape * @param x the x-coordinate of the mouse position * @param y the y-coordinate of the mouse position */ protected void createNewShape(int x, int y) { // get the margin of the frame Insets insets = getInsets(); int marginWidth = getWidth() - insets.left - insets.right; int marginHeight = getHeight() - insets.top - insets.bottom; // Create a new shape and add it to the shapes ArrayList: // Create a new shape dependent on all current properties and the mouse position // uncomment and extend the switch case statement below for each shape you add. // The commented version below includes the example for adding the MovingRectangle. switch (currentShapeType) { case 0: shapes.add( new MovingRectangle(x, y, currentWidth, currentHeight, marginWidth, marginHeight, currentBorderColor, currentFillColor, currentPathType)); break; } // currentShapeType = index from the combo box, 0 = rectangle, 1 = oval etc. // currentPathType = index from the combo box, 0 = falling path, 1 = bouncing path etc.
}
/** set the current shape type * @param s the new shape type */ public void setCurrentShapeType(int index) { currentShapeType = index; }
/** set the current path type and the path type for all currently selected shapes * @param t the new path type */ public void setCurrentPathType(int index) { currentPathType = index; for (MovingShape currentShape: shapes) if (currentShape.isSelected()) currentShape.setPath(index);
}
/** get the current width * @return currentWidth - the width value */ public int getCurrentWidth() { return currentWidth; }
/** get the current height * @return currentHeight - the height value */ public int getCurrentHeight() { return currentHeight; }
/** set the current width and the width for all currently selected shapes * @param w the new width value */ public void setCurrentWidth(int w) { System.out.println(w); currentWidth = w; for (MovingShape currentShape: shapes) if ( currentShape.isSelected()) currentShape.setWidth(currentWidth); }
/** set the current height and the height for all currently selected shapes * @param h the new height value */ public void setCurrentHeight(int h) { currentHeight = h; for (MovingShape currentShape: shapes) if ( currentShape.isSelected()) currentShape.setHeight(currentHeight); }
/** get the current border colour * @return currentBorderColor - the border colour value */ public Color getCurrentBorderColor() { return currentBorderColor; }
/** get the current fill colour * @return currentFillColor - the fill colour value */ public Color getCurrentFillColor() { return currentFillColor; }
/** set the current border colour and the border colour for all currently selected shapes * @param bc the new border colour value */ public void setCurrentBorderColor(Color bc) { currentBorderColor = bc; for (MovingShape currentShape: shapes) if ( currentShape.isSelected()) currentShape.setBorderColor(currentBorderColor); }
/** set the current fill colour and the border colour for all currently selected shapes * @param bc the new fill colour value */ public void setCurrentFillColor(Color fc) { currentFillColor = fc; //complete this for (MovingShape currentShape: shapes) if ( currentShape.isSelected()) currentShape.setFillColor(currentFillColor); }
/** reset the margin size of all shapes from our ArrayList */ public void resetMarginSize() { Insets insets = getInsets(); int marginWidth = getWidth() - insets.left - insets.right; int marginHeight = getHeight() - insets.top - insets.bottom ; for (MovingShape currentShape: shapes) currentShape.setMarginSize(marginWidth,marginHeight ); }
/** remove all shapes from the ArrayList */ public void clearAllShapes() { shapes.clear(); }
/** update the painting area * @param g the graphics control */ public void update(Graphics g){ paint(g); }
/** move and paint all shapes within the animation area * @param g the Graphics control */ public void paintComponent(Graphics g) { for (MovingShape currentShape: shapes) { currentShape.move(); currentShape.draw(g); } } // you don't need to make any changes after this line ______________ /** create the popup menu for our animation program */ protected void makePopupMenu() { JMenuItem menuItem; // clear all menuItem = new JMenuItem("Clear All"); menuItem.addActionListener( new ActionListener() { public void actionPerformed(ActionEvent e) { clearAllShapes(); } }); popup.add(menuItem); } /** change the speed of the animation * @param newValue the speed of the animation in ms */ public void adjustSpeed(int newValue) { if (animationThread != null) { stop(); delay = newValue; start(); } } /** When the "start" button is pressed, start the thread */ public void start() { animationThread = new Thread(this); animationThread.start(); } /** When the "stop" button is pressed, stop the thread */ public void stop() { if (animationThread != null) { animationThread = null; } } /** run the animation */ public void run() { Thread myThread = Thread.currentThread(); while(animationThread==myThread) { repaint(); pause(delay); } } /** Sleep for the specified amount of time */ private void pause(int milliseconds) { try { Thread.sleep((long)milliseconds); } catch(InterruptedException ie) {} } }
FILE MOVING SHAPE
/*
* ===============================================================================
* MovingShape.java : The superclass of all shapes.
* A shape has a point (top-left corner).
* A shape defines various properties, including selected, colour, width and height.
* ===============================================================================
*/
import java.awt.*;
public abstract class MovingShape {
public int marginWidth, marginHeight; // the margin of the animation panel area
protected Point topLeft; // the top left coner of shapes
protected int width, height; // the width and height of shapes
protected MovingPath path; // the moving path of shapes
protected Color borderColor, fillColor; // the border colour of shapes
protected boolean selected = false; // draw handles if selected
protected static final int defaultWidth=50, defaultHeight=50, defaultMarginWidth=800, defaultMarginHeight=500;
protected static final Color defaultFillColor=Color.red, defaultBorderColor=Color.black;
protected static final int defaultPath = 0;
/** constructor to create a shape with default values
*/
public MovingShape() {
this(0, 0, defaultWidth, defaultHeight, defaultMarginWidth, defaultMarginHeight,defaultBorderColor, defaultFillColor, defaultPath);
// the default properties
}
/** constuctor to create a shape
* @param x the x-coordinate of the new shape
* @param y the y-coordinate of the new shape
* @param w the width of the new shape
* @param h the height of the new shape
* @param mw the margin width of the animation panel
* @param mh the margin height of the animation panel
* @param c the colour of the new shape
* @param typeOfPath the path of the new shape
*/
public MovingShape(int x, int y, int w, int h, int mw, int mh, Color c, Color fc, int pathType) {
topLeft = new Point(x,y);
width = w;
height = h;
marginWidth = mw;
marginHeight = mh;
borderColor = c;
fillColor = fc;
setPath (pathType);
}
/** Return the x-coordinate of the shape.
* @return the x coordinate
*/
public int getX() { return topLeft.x; }
/** Return the y-coordinate of the shape.
* @return the y coordinate
*/
public int getY() { return topLeft.y;}
/** Set the width of the shape.
* @param w the width value
*/
public void setX(int x) { this.topLeft.x = x; }
public void setY(int y) { this.topLeft.y = y; }
public void setWidth(int w) { width = w; }
/** Set the height of the shape.
* @param h the height value
*/
public void setHeight(int h) { height = h; }
/** Return the selected property of the shape.
* @return the selected property
*/
public boolean isSelected() { return selected; }
/** Set the selected property of the shape.
* When the shape is selected, its handles are shown.
* @param s the selected value
*/
public void setSelected(boolean s) { selected = s; }
/** Set the border colour of the shape.
* @param c the border colour
*/
public void setBorderColor(Color c) { borderColor = c; }
/** Set the border colour of the shape.
* @param c the border colour
*/
public void setFillColor(Color fc) { fillColor = fc; }
/**
* Return a string representation of the shape, containing
* the String representation of each element.
*/
public String toString() {
return "[" + this.getClass().getName() + "," + topLeft.x + "," + topLeft.y + "]";
}
/** Reset the margin for the shape
* @param w the margin width
* @param h the margin height
*/
public void setMarginSize(int w, int h) {
marginWidth = w;
marginHeight = h;
}
public abstract boolean contains(Point p);
/** Draw the handles of the shape
* @param g the Graphics control
*/
public void drawHandles(Graphics g) {
// if the shape is selected, then draw the handles
if (isSelected()) {
g.setColor(Color.black);
g.fillRect(topLeft.x -2, topLeft.y-2, 4, 4);
g.fillRect(topLeft.x + width -2, topLeft.y + height -2, 4, 4);
g.fillRect(topLeft.x -2, topLeft.y + height -2, 4, 4);
g.fillRect(topLeft.x + width -2, topLeft.y-2, 4, 4);
}
}
/** abstract draw method
* draw the shape
* @param g the Graphics control
*/
public abstract void draw(Graphics g);
/** Set the path of the shape.
* @param pathID the integer value of the path
* MovingPath.FALLING is the falling path
*/
public void setPath(int pathID) {
switch (pathID) {
case 0 : {
path = new FallingPath();
break;
}
case 1 : {
path = new BouncingPath();
break;
}
}
}
/** move the shape by the path
*/
public void move() {
path.move();
}
// Inner class ===================================================================== Inner class
/*
* ===============================================================================
* MovingPath : The superclass of all paths. It is an inner class.
* A path can change the current position of the shape.
* ===============================================================================
*/
public abstract class MovingPath {
protected int deltaX, deltaY; // moving distance
/** constructor
*/
public MovingPath() { }
/** abstract move method
* move the shape according to the path
*/
public abstract void move();
}
/*
* ===============================================================================
* FallingPath : A falling path.
* ===============================================================================
*/
public class FallingPath extends MovingPath {
private double am = 0, stx =0, sinDeltax = 0;
/** constructor to initialise values for a falling path
*/
public FallingPath() {
am = Math.random() * 20; //set amplitude variables
stx = 0.5; //set step variables
deltaY = 5;
sinDeltax = 0;
}
/** move the shape
*/
public void move() {
sinDeltax = sinDeltax + stx;
topLeft.x = (int) Math.round(topLeft.x + am * Math.sin(sinDeltax));
topLeft.y = topLeft.y + deltaY;
if (topLeft.y > marginHeight) // if it reaches the bottom of the frame, start again from the top
topLeft.y = 0;
}
}
/*
* ===============================================================================
* BouncingPath : A bouncing path.
* ===============================================================================
*/
public class BouncingPath extends MovingPath {
/** constructor to initialise values for a bouncing path
*/
public BouncingPath() {
deltaX = 1+(int) (5 * Math.random());
deltaY = 1+(int) (5 * Math.random());
}
/** move the shape
*/
public void move() {
topLeft.x += deltaX;
topLeft.y += deltaY;
// if it reaches the boundaries of the frame, bounce
if (topLeft.y + height > marginHeight) {
topLeft.y = marginHeight - height;
deltaY = -deltaY;
}
if (topLeft.y
topLeft.y = 0;
deltaY = -deltaY;
}
if (topLeft.x + width > marginWidth) {
topLeft.x = marginWidth - width;
deltaX = -deltaX;
}
if (topLeft.x
topLeft.x = 0;
deltaX = -deltaX;
}
}
}
}
class MovingRectangle extends MovingShape{
public MovingRectangle() {
super();
}
public MovingRectangle(int x,int y,int w,int h, int mw,int mh, Color bc,Color fc, Path pathType) {
super(x,y,w,h,mw,mh,bc,fc,pathType);
@Override
public void draw(Graphics g) {
Graphics2D gg = (Graphics2D) g;
gg.setPaint(getFillColor());
gg.fillRect(getX(), getY(), getWidth(), getHeight());
gg.setPaint(getBorderColor);
gg.drawRect(getX(), getY(), getWidth(), getHeight());
super.drawHandles(g);
}
@Override
public boolean contains(Point mousePt) {
return (getX()
&& getY()
}
}
}
class MovingOval extends MovingShape{
public MovingOval() {
super();
}
public MovingOval(int x,int y,int w,int h, int mw,int mh, Color bc,Color fc, Path pathType) {
super(x,y,w,h,mw,mh,bc,fc,pathType);
@Override
public void draw(Graphics g) {
Graphics2D gg = (Graphics2D) g;
gg.setPaint(getFillColor());
gg.fillOval(getX(), getY(), getWidth(), getHeight());
gg.setPaint(getBorderColor);
gg.drawOval(getX(), getY(), getWidth(), getHeight());
super.drawHandles(g);
}
@Override
public boolean contains(Point mousePt) {
rePoint EndPt = new Point(topLeft.x + width, topLeft.y + height);
dx = (2 * mousePt.x - topLeft.x - EndPt.x) / (double) width;
dy = (2 * mousePt.y - topLeft.y - EndPt.y) / (double) height;
return dx * dx + dy * dy
}
class MovingChecker extends MovingShape {
public MovingChecker() {
super();
}
public MovingOval(int x, int y, int w, int h , int mw, int mh, Color bc, Color fc, Path pathType) {
super(x, y, w, h, mw, mh, bc, fc, pathType);
}
public void draw(Graphics g) {
graphics.fillRect(x,y,getWidth(),getHeight());
for(int i = x;
for (int j = y; y
g.clearRect(i,j,getX()/2,getY()/2);
}
}
}
for (int =getX() * 1.5; i
for (int =getX() * 1.5; i
g.clearRect(i,getX(),i/2,i.2);
}
}
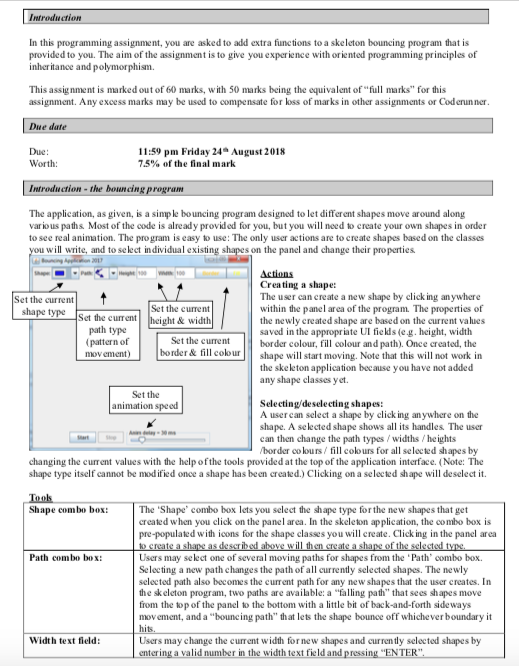
ction In this programming assignment, you are asked to add extra functions to a skeleton bouncing program that is provided to you. The aim of the assignment is to give you experience with oriented programming principles of inher itance and polymorphism. This assignment is marked out of 60 marks, with 50 marks being the equivalent of "full marks" for this assignment. Any excess marks may be used to compensate for kss of marks in other assignments or Cod erunner Due date Due: Worth: 11:59 pm Friday 24 August 2018 7.5% of the final mark Itroduction- the bouncin The application, as given, is a simple bouncing program designed to let different shapes move around along vario us paths. Most of the code is already provided for you, but you will need to create your own shapes in order to see real animation. The pro gram is easy to use: The only user actions are to create shapes based on the classes will write, and to select in dividual existing shapes on the panel and change their properties Actions Creating a shape: The user can create a new shape by click ing anywhere within the panel arca of the program. the newly created shape are based on the current values saved in the appropriate UI fiekds (eg. height, width border colour, fill colour and path). Once created, the t the current shape tye Set the current height& Set the current The properties of path type (pattern of mov ement) Set the current border & fill colour COshape will start moving. Note that this will not work in the skeleton application because you have not added any shape classes y et. Set the animation speed Selecting/deselecting shapes: A user can select a shape by click ing anywhere on the shape. A selected shape shows all its handles. The user can then change the path types /widths /heights border colours/fill colours for all selected shapes by changing the current values with the help of the tools provided at the top of the application interface. (Note: The shape type itself cannot be modified once a shape has been created.) Clicking on a selected shape will deselect it Shape combo box: The Shape' combo box lets you select the shape type for the new shapes that get created when you click on the panel area. In the skeleton application, the combo box is pre-populated with icons for the shape classes you will create. Clicking in the panel area Path combo box: Users may select one of several moving paths for shapes from the Path' combo box. Selecting a new path changes the path of all currently selected shapes. The newly selected path also becomes the current path for any new shapes that the user creates. In the skelcton program, two paths are available: a "alling path" that sees shapes move from the top of the panel to the bottom with a little bit of back-and-forth sideways movement, and a "bouncing path" that lets the shape bounce off whicheverboundary it Width text field: Users may change the current width for new shapes and currently selected shapes by valid number width text field and
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


