Question
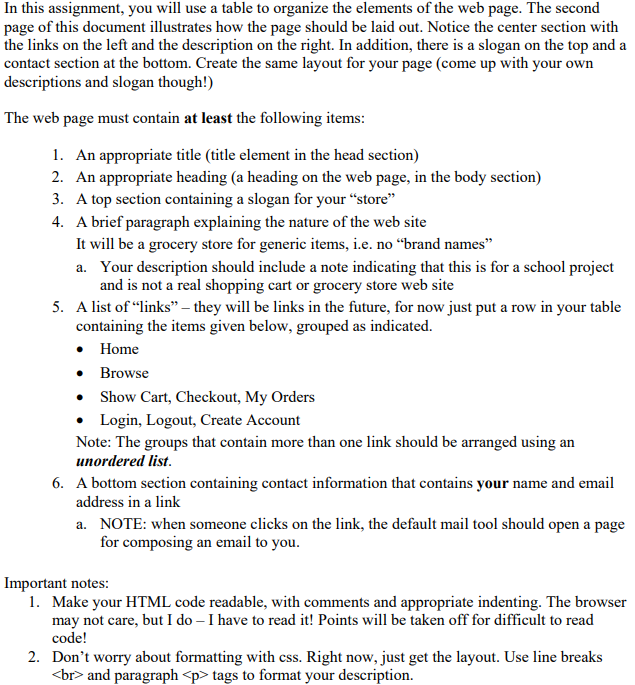
Need help! must be written in html/html5! Will thumbs up! In this assignment, you will use a table to organize the elements of the web
Need help! must be written in html/html5!
Will thumbs up!


tags to format your description. 2. KU Generic Groceries Show Cart BrowseCheckout My Orders Login Logout Create Account This is an example website for an on-line grocery store that sells only generic products no brand names here! The site includes a catalog of products and a facility for creating and maintaining customer accounts, complete with a shopping cart for "ordering" groceries. Please note that this is not an actual on-line store! is just an example - designed for a web programming course. Same Quality at Lower Prices Contact: JohnDoe@gmail.com
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started