Question
Need help with this Assignment. Any help is appreciated. You can use notepad++ for editplus for this. You also need to use an HTML validator
Need help with this Assignment. Any help is appreciated. You can use notepad++ for editplus for this. You also need to use an HTML validator to see if theres any errors. I have the code already -You just have to put it together for me.
Use this at the beginning of the file:
Use this at the end of the file:
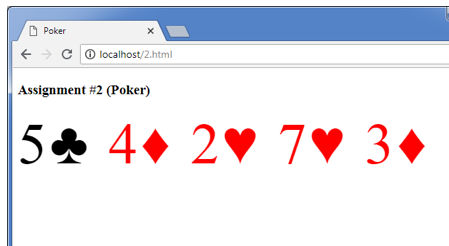
Here's what the output should look like:

Link for html validator: https://validator.w3.org/#validate_by_input
Heres my code below: put it all together
doCalculations.js
function getSuit(){
var suit=[0,0,0,0,0];
var number=[0,0,0,0,0];
var index=0;
while(index!=5){
var s = Math.floor(Math.random()*4);
var n = Math.floor(Math.random()*13)+1;
var found = false;
for(var i=0;i if(suit[i]==s && number[i]==n ){ found = true; } } if(!found){ suit[index] = s; number[index] = n; index+=1; } } var suitString=""; var numberString=""; for(var i=0;i if(number[i]==1){ numberString = "A"; }else if(number[i]==11){ numberString = "J"; }else if(number[i]==12){ numberString = "Q"; }else if(number[i]==13){ numberString = "K"; }else { numberString = number[i]; } if(suit[i]==0){ suitString = "♥"; document.getElementById("h"+i).style.color = "red"; }else if(suit[i]==1){ suitString = "♦"; document.getElementById("h"+i).style.color = "red"; }else if(suit[i]==2){ suitString = "♣"; document.getElementById("h"+i).style.color = "black"; }else if(suit[i]==3){ suitString = "♠"; document.getElementById("h"+i).style.color = "black"; } document.getElementById("h"+i).innerHTML = numberString+suitString; } }
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started