Question
Needing help with step 3 ////register.js use strict; var $ = function(id) { return document.getElementById(id); }; var processEntries = function() { var isValid = true;
Needing help with step 3

////register.js
"use strict";
var $ = function(id) { return document.getElementById(id); };
var processEntries = function() {
var isValid = true;
// get values for user entries
var email = $("email_address").value;
var phone = $("phone").value;
var country = $("country").value;
var contact = "Text";
if ($("email").checked) { contact = "Email"; }
if ($("none").checked) { contact = "None"; }
var terms = $("terms").checked;
// check user entries for validity
if (email === "") {
$("email_address").nextElementSibling.firstChild.nodeValue = "This field is required.";
isValid = false;
} else {
$("email_address").nextElementSibling.firstChild.nodeValue = "";
}
if (phone === "") {
$("phone").nextElementSibling.firstChild.nodeValue = "This field is required.";
isValid = false;
} else {
$("phone").nextElementSibling.firstChild.nodeValue = "";
}
if (country === "") {
$("country").nextElementSibling.firstChild.nodeValue = "Please select a country.";
isValid = false;
} else {
$("country").nextElementSibling.firstChild.nodeValue = "";
}
if (terms === false) {
$("terms").nextElementSibling.firstChild.nodeValue = "This box must be checked.";
isValid = false;
} else {
$("terms").nextElementSibling.firstChild.nodeValue = "";
}
if (isValid === true) {
$("registration_form").submit();
}
};
var resetForm = function() {
$("registration_form").reset();
$("email_address").nextElementSibling.firstChild.nodeValue = "*";
$("phone").nextElementSibling.firstChild.nodeValue = "*";
$("country").nextElementSibling.firstChild.nodeValue = "*";
$("terms").nextElementSibling.firstChild.nodeValue = "*";
$("email_address").focus();
};
window.onload = function() {
$("register").onclick = processEntries;
$("reset_form").onclick = resetForm;
$("email_address").focus();
};
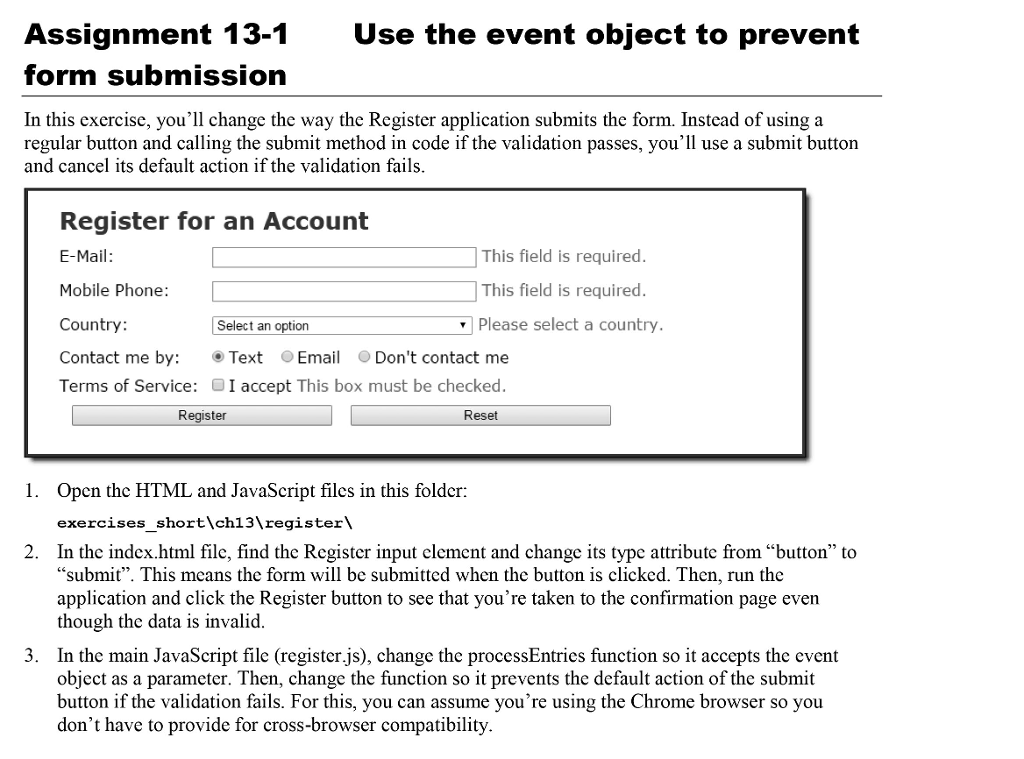
Assignment 13-1 form submission Use the event object to prevent In this exercise, you'll change the way the Register application submits the form. Instead of using a regular button and calling the submit method in code if the validation passes, you'll use a submit button and cancel its default action if the validation fails Register for an Account E-Mail Mobile Phone: Country: Contact me by: Text Email Don't contact me Terms of Service: I accept This box must be checked. This field is required This field is required Please select a country Select an option Register Reset Open thc HTML and JavaScript files in this foldcr: exercises short\ch13 egister In the index.html file, find the Rcgister input element and change its type attribute from "button" to "submit". This means the form will be submitted when the button is clicked. Then, run the application and click the Register button to see that you're taken to the confirmation page even though the data is invalid In the main JavaScript file (register.is), change the processEntries function so it accepts the cvent object as a parameter. Then, change the function so it prevents the default action of the submit button if the validation fails. For this, you can assume you're using the Chrome browser so you don't have to provide for cross-browser compatibility 1. 2. 3Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started