Answered step by step
Verified Expert Solution
Question
1 Approved Answer
no bootstrap DO NOT COPY ANYTHING FROM CHEGG OR ONLINE i added two images of the same question Guidelines 1- This project can be completed
no bootstrap 

DO NOT COPY ANYTHING FROM CHEGG OR ONLINE 

i added two images of the same question
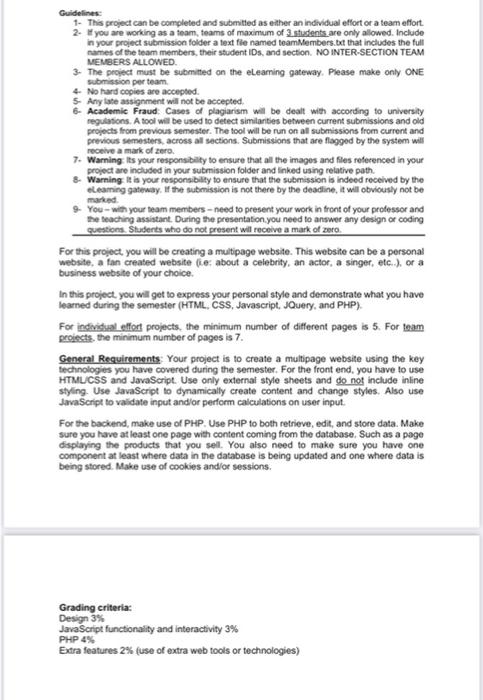
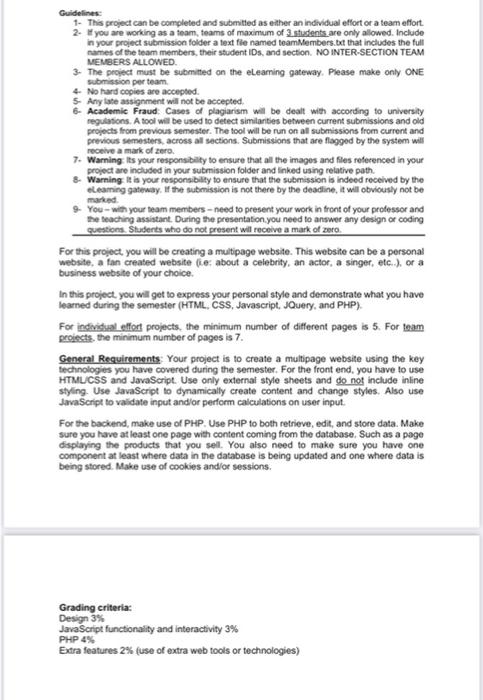
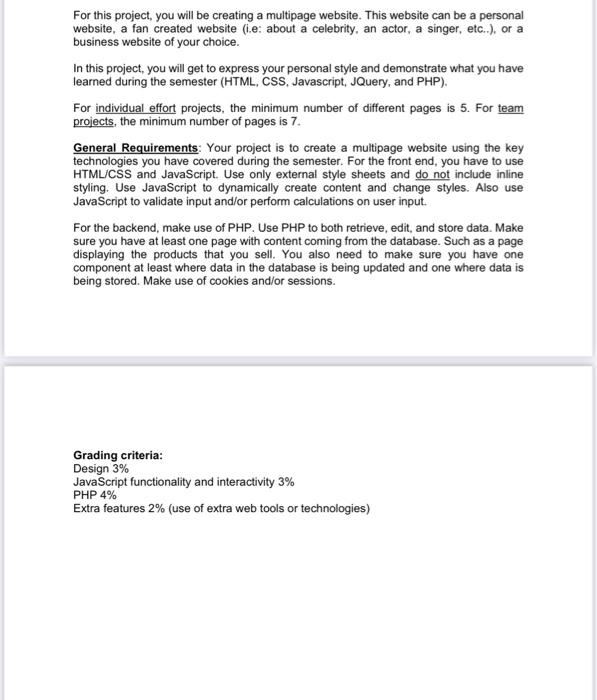
Guidelines 1- This project can be completed and submitted as either an individual effort or a team effort 2. you are working as a team teams of maximum of 3 students are only allowed. Include in your project submission folder a text fie named team Members.bet that includes the full names of the team members, their student IDs, and section. NO INTER-SECTION TEAM MEMBERS ALLOWED 3. The project must be submitted on the eLearning gateway. Please make only ONE Submission per team 4. No hard copies are accepted. 5 Any late assignment will not be accepted. 6- Academic Fraud Cases of plagiarism will be dealt with according to university regulations. A tool will be used to detect similarities between current submissions and old projects from previous semester. The tool will be run on all submissions from current and previous semesters across all sections. Submissions that are flagged by the system will receive a mark of zero 7. Warning: Its your responsibility to ensure that all the images and files referenced in your project are included in your submission folder and linked using relative path. 8 Warning It is your responsibility to ensure that the submission is indeed received by the Leaming gateway. If the submission is not there by the deadline, it will obviously not be marked 9. You - with your team members - need to present your work in front of your professor and the teaching assistant. During the presentation you need to answer any design or coding questions. Students who do not present will receive a mark of zero. For this project, you will be creating a multipage website. This website can be a personal website, a fan created website le about a celebrity, an actor, a singer, etc.) or a business website of your choice. In this project, you will get to express your personal style and demonstrate what you have learned during the semester (HTML, CSS, Javascript, JQuery, and PHP). For individual elfort projects the minimum number of different pages is 5. For team projects, the minimum number of pages is 7. General Requirements Your project is to create a multipage website using the key technologies you have covered during the semester. For the front end, you have to use HTMLCSS and JavaScript. Use only external style sheets and do not include inline stying. Use JavaScript to dynamically create content and change styles. Also use JavaScript to validate input and/or perform calculations on user input For the backend, make use of PHP. Use PHP to both retrieve, edit, and store data. Make sure you have at least one page with content coming from the database. Such as a page displaying the products that you sell. You also need to make sure you have one component at least where data in the database is being updated and one where data is being stored. Make use of cookies and/or sessions. Grading criteria: Design 3% JavaScript functionality and interactivity 3% Extra features 2% (use of extra web tools or technologies) For this project, you will be creating a multipage website. This website can be a personal website, a fan created website (.e: about a celebrity, an actor, a singer, etc..), or a business website of your choice. In this project, you will get to express your personal style and demonstrate what you have learned during the semester (HTML, CSS, Javascript, JQuery, and PHP). For individual effort projects, the minimum number of different pages is 5. For team projects, the minimum number of pages is 7. General Requirements: Your project is to create a multipage website using the key technologies you have covered during the semester. For the front end, you have to use HTML/CSS and JavaScript. Use only external style sheets and do not include inline styling. Use JavaScript to dynamically create content and change styles. Also use JavaScript to validate input and/or perform calculations on user input. For the backend, make use of PHP. Use PHP to both retrieve, edit, and store data. Make sure you have at least one page with content coming from the database. Such as a page displaying the products that you sell. You also need to make sure you have one component at least where data in the database is being updated and one where data is being stored. Make use of cookies and/or sessions. Grading criteria: Design 3% JavaScript functionality and interactivity 3% PHP 4% Extra features 2% (use of extra web tools or technologies) Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started