Note: I post all 4 images because, there was no way for me to post just on image. All 4 images is 1 question. I don't know if you could help with this assignment.
Create the Calculator app according to the specifications described Section 2.10 Lab of "App Development with Swift" iBook.
Demo your Calculator and submit a zip file of your project folder before the due date.
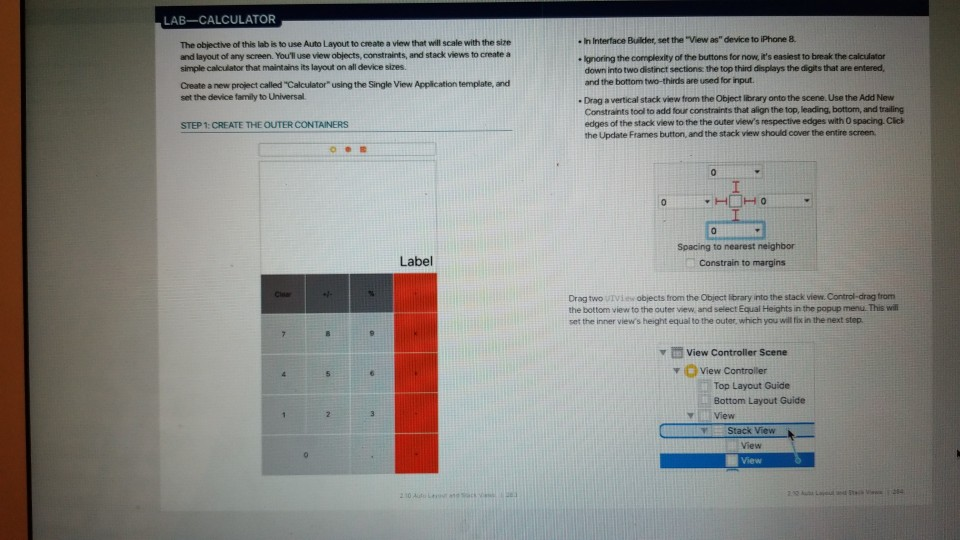
LAB CALCULATOR The objective of this lab is to use Auto Layout to create a view that well scale with the size and layout of any screen. Your'll use view objects, constraints, and stack views to create a simple calculator that maint ains its layout on all device sizes. In Interface Builder, set the "View as" device to iPhone 8. . Ignoring the complexity of the buttons for now, it's easiest to break the calculator down into two distinct sections the top third displays the digits that are entered, and the bottom two-thirds are used for input. Create a new project called "Calculator" using the Single View Application template, and set the device family to Universal Drag a vertical stack view from the Object library onto the scene. Use the Add New Constraints tool to add four constraints that align the top, leading, bottom, and trailing STEP 1 CREATE THE OUTER CONTAINERS edges of the stack view to the the outer view's respective edges with O spacing. Cick the Update Frames button, and the stack view should cover the entire screen Spacing to nearest neighbor Constrain to margins Label Drag two TView objects from the Object library into the stack view. Control-drag from the bottom view to the outer view, and select Equal Heights in the popup menu. This will set the inner view's height equal to the outer,which you will fix in the next step View Controller Scene View Controller Top Layout Guide Bottom Layout Guide View Stack View View View LAB CALCULATOR The objective of this lab is to use Auto Layout to create a view that well scale with the size and layout of any screen. Your'll use view objects, constraints, and stack views to create a simple calculator that maint ains its layout on all device sizes. In Interface Builder, set the "View as" device to iPhone 8. . Ignoring the complexity of the buttons for now, it's easiest to break the calculator down into two distinct sections the top third displays the digits that are entered, and the bottom two-thirds are used for input. Create a new project called "Calculator" using the Single View Application template, and set the device family to Universal Drag a vertical stack view from the Object library onto the scene. Use the Add New Constraints tool to add four constraints that align the top, leading, bottom, and trailing STEP 1 CREATE THE OUTER CONTAINERS edges of the stack view to the the outer view's respective edges with O spacing. Cick the Update Frames button, and the stack view should cover the entire screen Spacing to nearest neighbor Constrain to margins Label Drag two TView objects from the Object library into the stack view. Control-drag from the bottom view to the outer view, and select Equal Heights in the popup menu. This will set the inner view's height equal to the outer,which you will fix in the next step View Controller Scene View Controller Top Layout Guide Bottom Layout Guide View Stack View View View