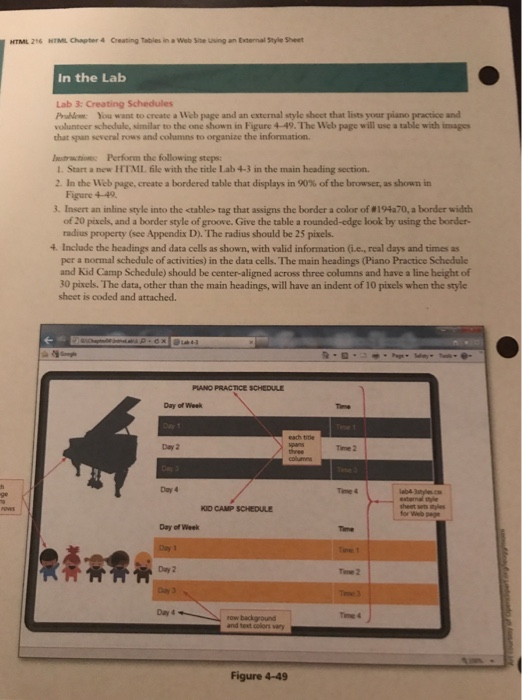
NTML 216 HTMIL Chapter 4 Creating Tables in a Web Sihe using an External Style Sheet In the Lab Lab 3: Creating Schedules Prblem You want to create a Web page and an external style shect that lists your piano practice and volunteer schedule, similar to the one shown in Figure 4-49. The Web page will use a table with images that span several rows and columns to organize the information stacio Perform the following steps: I. Start a new HTML. file with the title Lab 4-3 in the main heading section. 2. In the web page, create a bordered table that displays in 90% of the browser, as shown in Figure 4-49 3. Insert an inline style into the
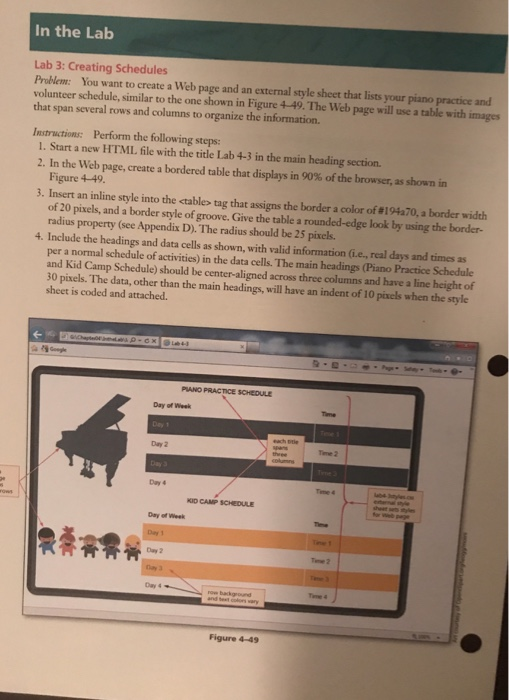
element aligns text left. Where would you use that class named subtitle?) 7. Link lab4-3styles.css to the HTML file, and save the HTML file as lab4-3solution.html. 8. Validate the HTML and CSS files using the W3C validator services. 9. Print the HTML and CSS files. 10. Print the Web page from your browser 11. Submit the HTML file, css file, and Web page in the format specified by your instructor. Cases and Places Apply your creative thinking and problem-solving skills to design and implement a solution. 1: Finding Tables on the Web Academic The Dean of your school wants to update the Web pages for the school's Web site. She has asked your help in doing this and wants to see a proposal. You think that tables would provide the perfect format for displaying the various academic programs available in your school, potential class schedules, and a calendar of events. Browse the Web to find examples of tables used for information such as what is needed on your school's Web site. Print those pages so that you have concrete examples to show the Dean. Prepare a document that explains to the Dean how you would use such tables for your school's particular needs. Try using a storyboard (a series of illustrations or images, displayed in sequence, that visually depicts your ideas). Sketch a Web page design (see Figure 4-8 on page HTML 163 and Figure 4-38 on page HTML 201) that incorporates tables for your purpose. 2: Creating a Time Schedule Personal Your computer club wants you to create a table that lists meeting, open lab, and lab class times for the computer labs. Sketch a basic table format to use for this purpose and ask a few friends (or classmates) what they think. Once you have determined a good design for the Web page, begin to code the table needed. As you begin to build the Web page, you should start thinking about other table properties that could make the Web pages look even better. Create a Web page with a basic five-row, two-column table with a border. Review additional properties listed in Appendix D that can be used with tables. Find In the Lab Lab 3: Creating Schedules Problem: You want to create a Web page and an external style sheet that lists your piano practice and volunteer schedule, similar to the one shown in Figure 449. The Web page will use a table with images that span several rows and columns to organize the information. Instructions Perform the following steps: 1. Start a new HTML file with the title Lab 4-3 in the main heading section 2. In the web page, create a bordered table that displays in 90% of the browser, as shown in Figure 4-49, 3. Insert an inline style into the ctables tag that assigns the border a color of #194a70, a border width of 20 pixels, and a border style of groove. Give the table a rounded-edge look by using the border- radius property (see Appendix D). The radius should be 25 pixels. 4. Include the headings and data cells as shown, with valid information (ie., real days and times as per a normal schedule of activities) in the data cells. The main headings (Piano Practice Schedule and Kid Camp Schedule) should be center-aligned across three columns and have a line height of 30 pixels. The data, other than the main headings, will have an indent of 10 pixels when the style sheet is coded and attached. PIANO PRACTICE SCHEDULE Day of Week Tame Day 2 Time 2 Day 4 Time 4 KID CAMP SCHEDULE Day of Week Day 2 Figure 4-49