Question
Objectives In this assignment you will: Demonstrate skills/techniques learned from earlier assignments. Demonstrate the coding of a JavaScript object . Demonstrate use of a conditional
Objectives
In this assignment you will:
Demonstrate skills/techniques learned from earlier assignments.
Demonstrate the coding of a JavaScript object.
Demonstrate use of a conditional statement, document.readyState, and a DOMContentLoaded event listener to wait for the DOM to load before running the program.
HTML for this Assignment
Use this HTML for this assignment. Copy this HTML and paste it into your HTML file.
Replace "Your name here" (highlighted in yellow below) with your name.
Create a JavaScript Object Create a JavaScript Object
Introduction
In this assignment you will code a JavaScript object that is based on some tabular data.
In this assignment you will:
Demonstrate skills/techniques learned from earlier assignments. Demonstrate the coding of a JavaScript object. Demonstrate using an event listener to wait for the DOM to load. In this assignment you will not read or write to the DOM.
Instructions
Write a JavaScript function that has a JavaScript Object.
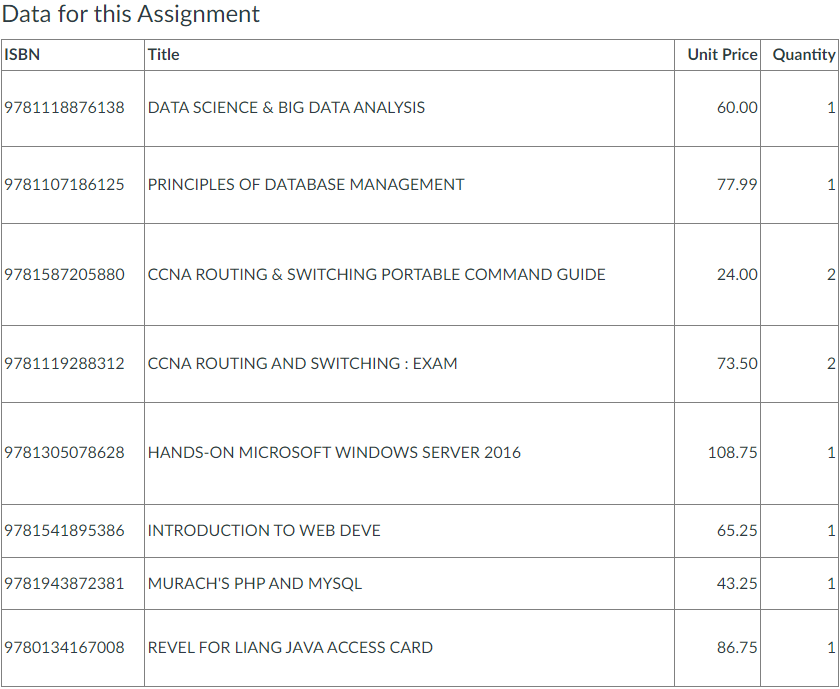
The contents of the object must contain the data from the following table. Each row of the table will be coded as an object inside the main object.
When you are done your object will contain 8 objects.
Each object record value inside the main object must use the ISBN number as the object's key.

Example JavaScript Object
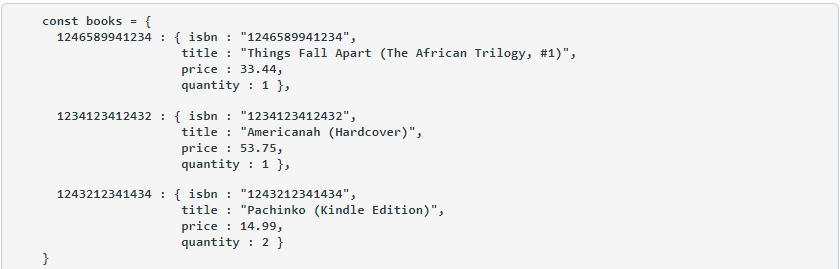
Here is an example of a JavaScript object that contains 3 key-value pairs. Notice that each key is separated from the value by the colon (:) character, and each key-value pair is separated by a comma.
Notice that each value in each key-value pair is also another object.
This object contains records of information about 3 books. Each record uses the ISBN number as its key. The value is another object that contains 4 properties: isbn, title, price, and quantity.
Notice that the object is formatted in a manner that is easy to read. This also makes it easier to see the pattern/structure of the object which helps you avoid errors, or find the errors if there are any:

In this assignment, the program can all be in one function. At the top of the function, you will declare a "books" variable. The value of the "books" variable will be the object that you create.
The contents of the object will be the book details from the table above.
The object should look like the sample above.
At the end of the function, you will use the "return" statement to return the books variable.
The program must meet these criteria:
Must follow the standards followed in previous programs: include meaningful comments. Use strict mode to enforce good coding practices. Variables are initialized at the beginning. Uses "const" and "let" correctly. It does not use "var" to initialize variables. Variables are kept out of the global scope by compartmentalizing them inside functions. The program is well-formatted and easy to read.
Write a function that initializes a variable. The value of the variable will be a JavaScript object. The object will contain the data provided above for this assignment.
The program must wait until the DOM is loaded using the "DOMContentLoaded" event. When the DOM is loaded, the function will run. The function will use the 'return' statement to return the object.
Here is my code, but it's not running:
"use strict";
// Check to see if page is still loading.
if (document.readyState == 'loading') {
// Still loading, so add an event listener to wait for it to finish.
document.addEventListener('DOMContentLoaded', showData);
} else {
// DOM is already ready, so run the program!
showData();
}
function showData() {
let dataAmounts = {
9781118876138: {
isbn: "9781118876138",
title: "DATA SCIENCE & BIG DATA ANALYSIS",
unitPrice: "60.00",
quantity: "1"
},
9781107186125: {
isbn: "9781107186125",
title: "PRINCIPLES OF DATABASE MANAGEMENT",
unitPrice: "77.99",
quantity: "1"
},
9781587205880: {
isbn: "9781587205880",
title: "CCNA ROUTING & SWITCHING PORTABLE COMMAND GUIDE",
unitPrice: "24.00",
quantity: "2"
},
9781119288312: {
isbn: "9781119288312",
title: "CCNA ROUTING AND SWITCHING : EXAM",
unitPrice: "73.50",
quantity: "2"
},
9781305078628: {
isbn: "9781305078628",
title: "HANDS-ON MICROSOFT WINDOWS SERVER 2016",
unitPrice: "108.75",
quantity: "1"
},
9781541895386: {
isbn: "9781541895386",
title: "INTRODUCTION TO WEB DEVE",
unitPrice: "65.25",
quantity: "1"
},
9781943872381: {
isbn: "9781943872381",
title: "MURACH'S PHP AND MYSQL",
unitPrice: "43.25",
quantity: "1"
},
9780134167008: {
isbn: "9780134167008",
title: "REVEL FOR LIANG JAVA ACCESS CARD",
unitPrice: "86.75",
quantity: "1"
}
}
return dataAmounts;
}
function printData() {
let key;
let isbnKeys = Object.keys(dataAmounts);
let isbnkeysCount = isbnKeys.length;
let isbnValues = Object.values(dataAmounts);
for (let i = 0; i
key = isbnKeys[i];
value = isbnValues[i];
console.log("property(", key, ") has value(", value, ")");
}
}
printData();
Nota fanthin MrainmmontStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


