Answered step by step
Verified Expert Solution
Question
1 Approved Answer
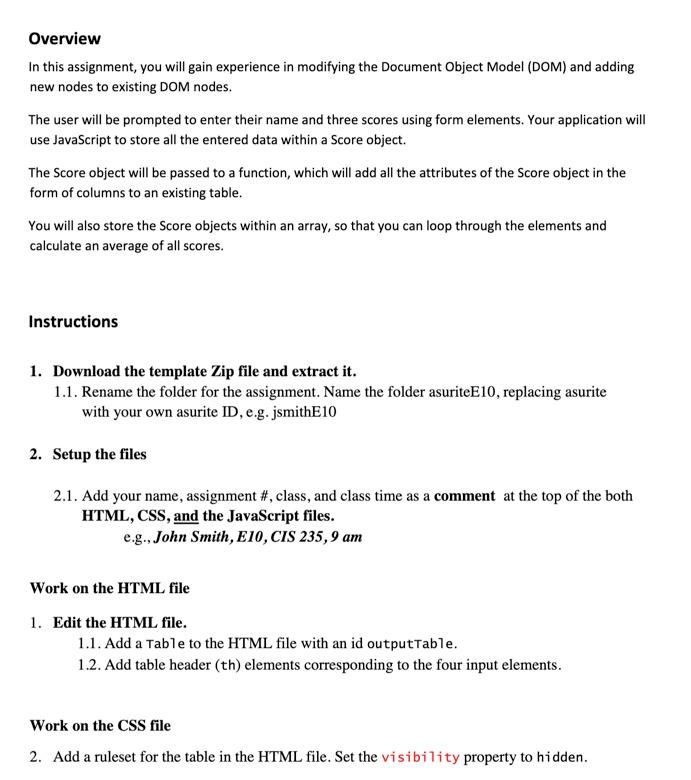
Overview In this assignment, you will gain experience in modifying the Document Object Model (DOM) and adding new nodes to existing DOM nodes. The





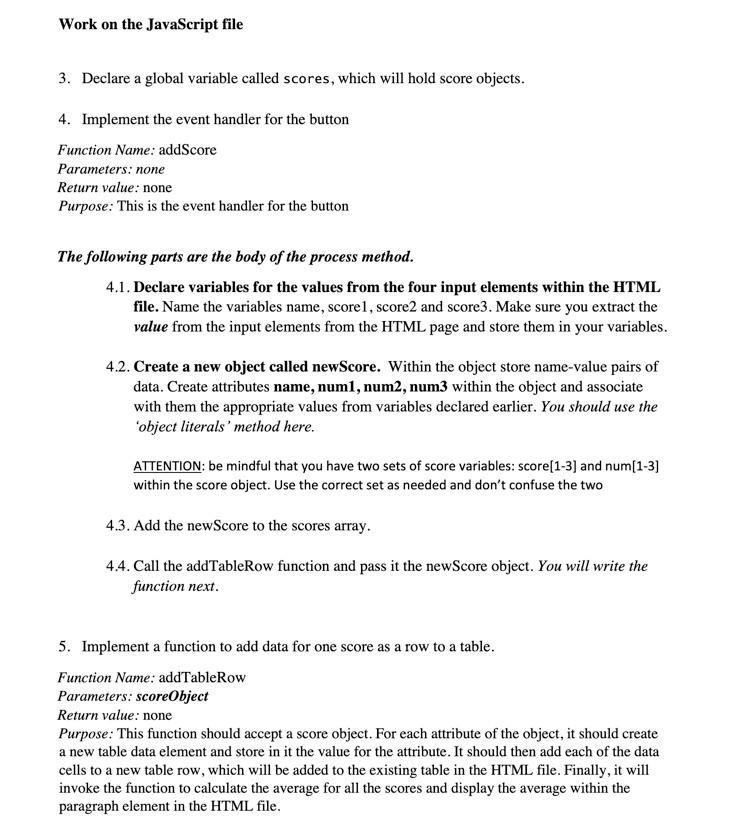
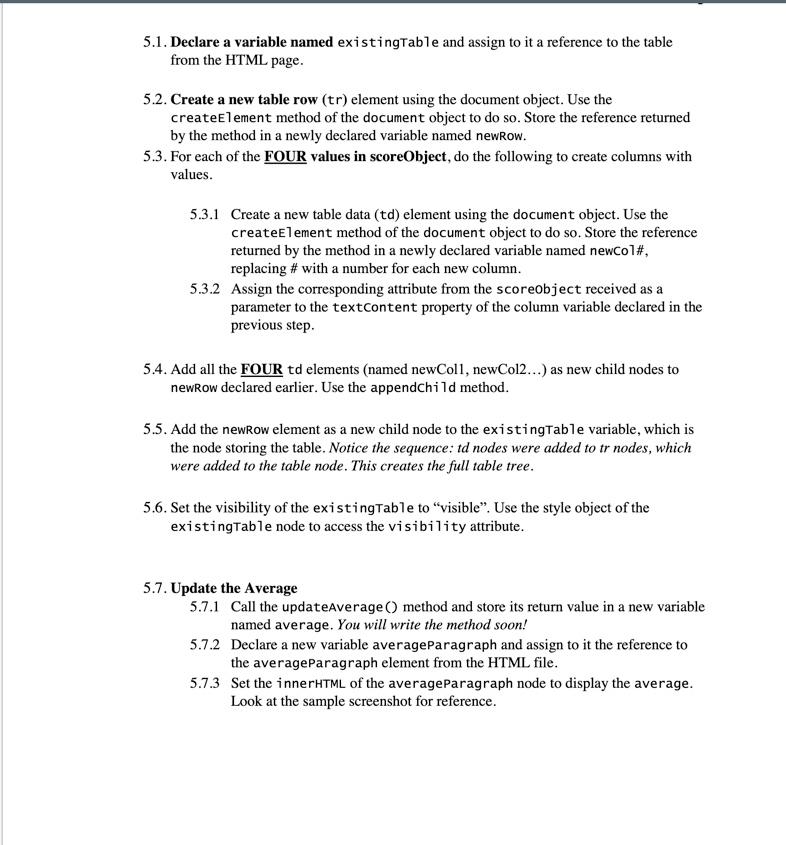
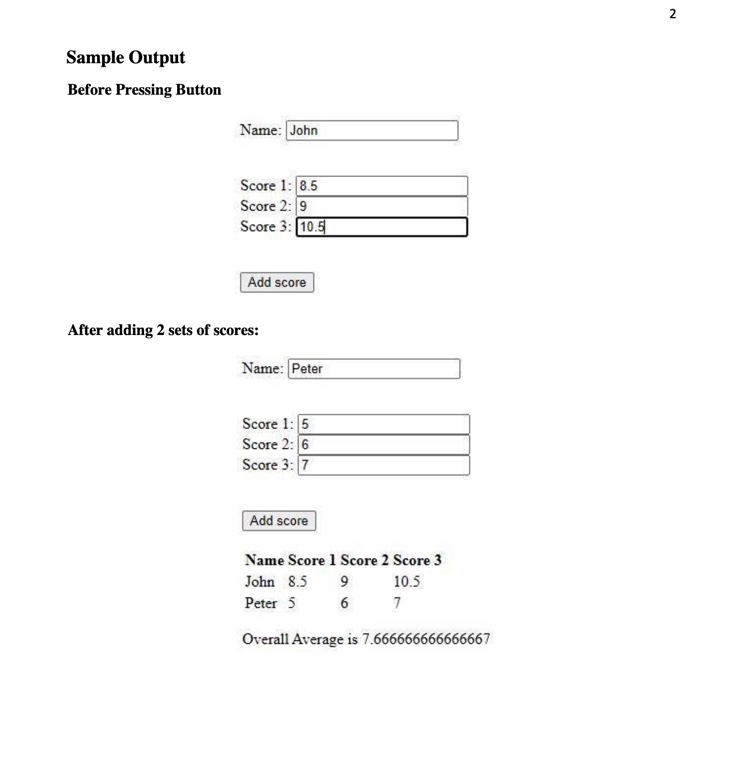
Overview In this assignment, you will gain experience in modifying the Document Object Model (DOM) and adding new nodes to existing DOM nodes. The user will be prompted to enter their name and three scores using form elements. Your application will use JavaScript to store all the entered data within a Score object. The Score object will be passed to a function, which will add all the attributes of the Score object in the form of columns to an existing table. You will also store the Score objects within an array, so that you can loop through the elements and calculate an average of all scores. Instructions 1. Download the template Zip file and extract it. 1.1. Rename the folder for the assignment. Name the folder asuriteE10, replacing asurite with your own asurite ID, e.g. jsmithE10 2. Setup the files 2.1. Add your name, assignment #, class, and class time as a comment at the top of the both HTML, CSS, and the JavaScript files. e.g., John Smith, E10, CIS 235,9 am Work on the HTML file 1. Edit the HTML file. 1.1. Add a Table to the HTML file with an id outputTable. 1.2. Add table header (th) elements corresponding to the four input elements. Work on the CSS file 2. Add a ruleset for the table in the HTML file. Set the visibility property to hidden. Work on the JavaScript file 3. Declare a global variable called scores, which will hold score objects. 4. Implement the event handler for the button Function Name: addScore Parameters: none Return value: none Purpose: This is the event handler for the button The following parts are the body of the process method. 4.1. Declare variables for the values from the four input elements within the HTML file. Name the variables name, score1, score2 and score3. Make sure you extract the value from the input elements from the HTML page and store them in your variables. 4.2. Create a new object called newScore. Within the object store name-value pairs of data. Create attributes name, num1, num2, num3 within the object and associate with them the appropriate values from variables declared earlier. You should use the 'object literals' method here. ATTENTION: be mindful that you have two sets of score variables: score[1-3] and num[1-3] within the score object. Use the correct set as needed and don't confuse the two 4.3. Add the newScore to the scores array. 4.4. Call the addTableRow function and pass it the newScore object. You will write the function next. 5. Implement a function to add data for one score as a row to a table. Function Name: addTableRow Parameters: scoreObject Return value: none Purpose: This function should accept a score object. For each attribute of the object, it should create a new table data element and store in it the value for the attribute. It should then add each of the data cells to a new table row, which will be added to the existing table in the HTML file. Finally, it will invoke the function to calculate the average for all the scores and display the average within the paragraph element in the HTML file. 5.1. Declare a variable named existingTable and assign to it a reference to the table from the HTML page. 5.2. Create a new table row (tr) element using the document object. Use the createElement method of the document object to do so. Store the reference returned by the method in a newly declared variable named newRow. 5.3. For each of the FOUR values in scoreObject, do the following to create columns with values. 5.3.1 Create a new table data (td) element using the document object. Use the createElement method of the document object to do so. Store the reference returned by the method in a newly declared variable named newCo1#, replacing # with a number for each new column. 5.3.2 Assign the corresponding attribute from the scoreobject received as a parameter to the textContent property of the column variable declared in the previous step. 5.4. Add all the FOUR td elements (named newColl, newCol2...) as new child nodes to newRow declared earlier. Use the appendChild method. 5.5. Add the newRow element as a new child node to the existing Table variable, which is the node storing the table. Notice the sequence: td nodes were added to tr nodes, which were added to the table node. This creates the full table tree. 5.6. Set the visibility of the existingTable to "visible". Use the style object of the existingTable node to access the visibility attribute. 5.7. Update the Average 5.7.1 Call the updateAverage () method and store its return value in a new variable named average. You will write the method soon! 5.7.2 Declare a new variable average Paragraph and assign to it the reference to the averageParagraph element from the HTML file. 5.7.3 Set the innerHTML of the average Paragraph node to display the average. Look at the sample screenshot for reference. 6 Implement a function to calculate the average of all scores. Function Name: updateAverage Parameters: none Return value: one float Purpose: This function should loop through all the score objects and calculate the grand average for all scores. Be mindful that Each score object has three scores. 6.1 Declare variables to store total and number of scores. 60 6.2 Use a for loop to loop through the scores array. 6.3 Within the body of the for loop, keep a running total of all the scores within the scores object. Also keep a running total of the number of scores. Be mindful that each score object has three scores in it. If your numbers don't get added properly, use the parseFloat function of the Number class in case your values are stored as strings. 6.4 Calculate the grand average of all scores. 6.5 Return the grand average of all scores. 7 Test your Program 7.1 Run the page within Chrome. 7.2 Type in a name and three scores and press the button. 7.3 If your program works, you should see the table at the bottom become visible and it should contain the data you just entered. A paragraph at the bottom should show the updated grand average of all scores. Sample Output Before Pressing Button Name: John Score 1: 8.5 Score 2: 9 Score 3: 10.5 Add score After adding 2 sets of scores: Name: Peter Score 1: 5 Score 2: 6 Score 3: 7 Add score Name Score 1 Score 2 Score 3 10.5 7 John 8.5 9 Peter 5 6 Overall Average is 7.666666666666667 2
Step by Step Solution
★★★★★
3.24 Rating (162 Votes )
There are 3 Steps involved in it
Step: 1
Lets break down the problem and address each part step by step HTML File Add a table with an id outputTable Add table header elements th for the four ...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started