Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Pacific Trails Resort Case Study student files and place them in your ch 5 pacific folder: coast.jpg , marker.gif, sunset.jpg , trail.jpg , and yurt.jpg
Pacific Trails Resort Case Study student files and place them in your chpacific folder: coast.jpg marker.gif,
sunset.jpg trail.jpg and yurt.jpg
Task : The External Style Sheet. Launch a text editor and open the pacific.css
external style sheet file.
The body element selector. Add a declaration that configures Arial,
Helvetica, or sansserif font typeface.
The header element selector. Add declarations to display the background
image named sunset.jpg on the right without any repeats. Also configure
declarations to set lineheight and textindent.
The nav element selector. Add a declaration to configure bold text.
The nav a element selector. Code styles to eliminate the display of the
underline for hyperlinks hint: use the nav a descendant selector with text
decoration: none;
The hl element selector. Add a declaration to display text in Georgia,
Times New Roman, or serif font typeface.
The element selector. Add a declaration to display text in Georgia,
Times New Roman, or serif font typeface.
The h element selector. Code styles
Task : The Home Page. Launch a text editor and open the home page,
index html Remove the b small, and i tags from the page. Code a div
element with an tag between the nav element and the main element.
Configure the tag to display the coast.jpg image. Configure the alt,
height, and width attribute for the image. Note: In order for your page to
look similar to Figure use for the value of the width attribute. A
percentage width causes the image to fill a percentage of the width of the
parent element. The WC HTML validator may indicate that the percentage
value is invalid. We will overlook the error for this case study. In Chapter
you'l learn to use CSS to configure width and height. Save and test your
page in a browser. It should look similar to Figure
Task : The Yurts Page. Launch a text editor and open the yurts.html file.
Remove the small, and i tags from the page. Next, you will modify this
file to display the yurt.jpg image in a similar manner as you configured the
coast.jpg image on the home page. Save and test your new yurts.html page.
It should look similar to the one shown in Figure
Task : The Activities Page. Launch a text editor, open the yurts.html document,
and save the file as activities.htmlthis is the start of your new activities page. Modify the page title area as appropriate.
Modify the tag to display the trail.jpg image.
Change the text to the following: Activities at Pacific Trails.
Delete the description list.
Configure the following text using tags for the headings and paragraph
tags for the sentences.
"Hiking
Pacific Trails Resort has miles of hiking trails and is adjacent to a state
park. Go it alone or join one of our guided hikes.
Kayaking
Ocean kayaks are available for guest use.
Bird Watching
While anytime is a good time for bird watching at Pacific Trails, we offer
guided birdwatching trips at sunrise several times a week."
Save your activities.html file. Launch a browser and test your new
activities.html page. It should look similar to Figure
As you view your web pages in a browser, notice how the use of graphics and
typography creates a more appealing web presence for Pacific Trails Resort.
In this chapter's case study, you will use the existing Pacific Trails Chapter
website as a starting point to create a new version of the website that
incorporates images. You will modify the design of the pages to display a large
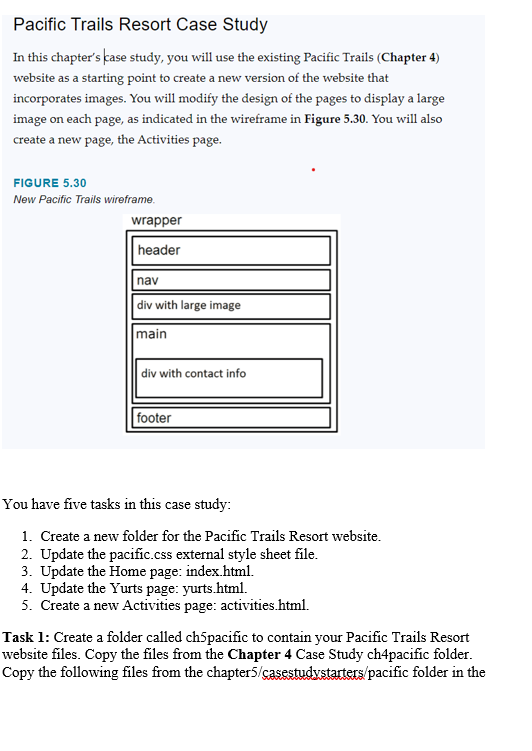
image on each page, as indicated in the wireframe in Figure You will also
create a new page, the Activities page.
FIGURE
New Pacific Trails wireframe.
wrapper
header
nav
div with large image
main
div with contact info
footer
You have five tasks in this case study:
Create a new folder for the Pacific Trails Resort website.
Update the pacific.css external style sheet file.
Update the Home page: index.html
Update the Yurts page: yurts.html
Create a new Activities page: activities.html
Task : Create a folder called chpacific to contain your Pacific Trails Resort
website files. Copy the files from the Chapter Case Study chpacific folder.
Copy the following files from the chaptercasestudystarterspacific folder in the

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


