Answered step by step
Verified Expert Solution
Question
1 Approved Answer
pleas give me the server and client code and pleas dont copy from others sorry to bother you Assignment In this project, the learners should



pleas give me the server and client code and pleas dont copy from others
sorry to bother you
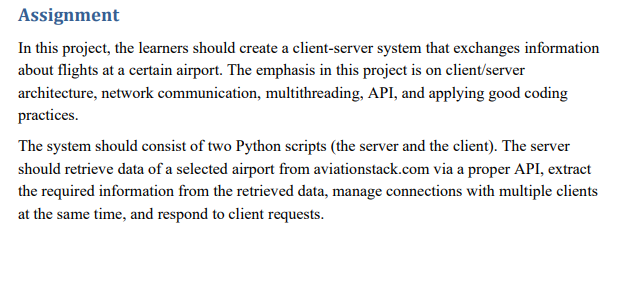
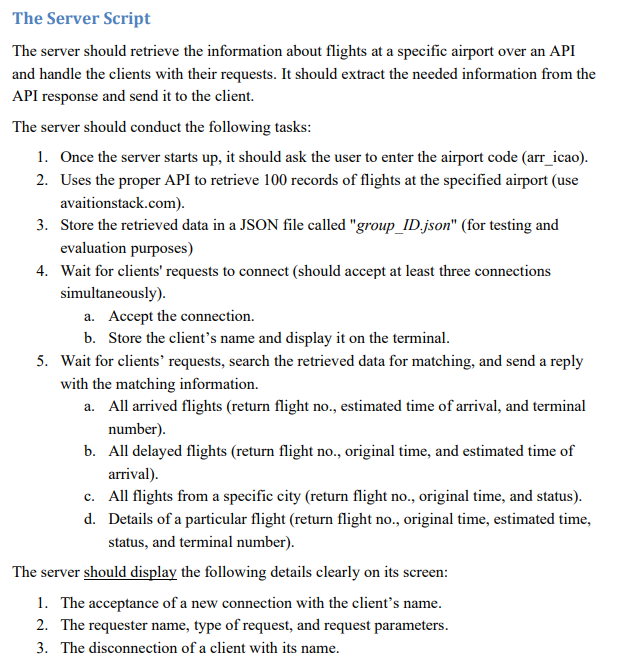
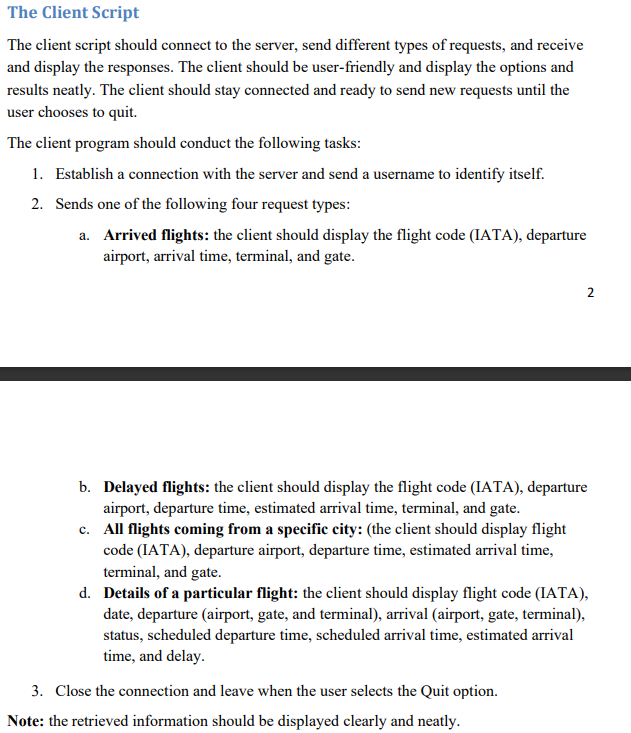
Assignment In this project, the learners should create a client-server system that exchanges information about flights at a certain airport. The emphasis in this project is on client/server architecture, network communication, multithreading, API, and applying good coding practices. The system should consist of two Python scripts (the server and the client). The server should retrieve data of a selected airport from aviationstack.com via a proper API, extract the required information from the retrieved data, manage connections with multiple clients at the same time, and respond to client requests. The Server Script The server should retrieve the information about flights at a specific airport over an API and handle the clients with their requests. It should extract the needed information from the API response and send it to the client. The server should conduct the following tasks: 1. Once the server starts up, it should ask the user to enter the airport code (arr_icao). 2. Uses the proper API to retrieve 100 records of flights at the specified airport (use avaitionstack.com). 3. Store the retrieved data in a JSON file called "group_ID.json" (for testing and evaluation purposes) 4. Wait for clients' requests to connect (should accept at least three connections simultaneously). a. Accept the connection. b. Store the client's name and display it on the terminal. 5. Wait for clients' requests, search the retrieved data for matching, and send a reply with the matching information. a. All arrived flights (return flight no., estimated time of arrival, and terminal number). b. All delayed flights (return flight no., original time, and estimated time of arrival). c. All flights from a specific city (return flight no., original time, and status). d. Details of a particular flight (return flight no., original time, estimated time, status, and terminal number). The server should display the following details clearly on its screen: 1. The acceptance of a new connection with the client's name. 2. The requester name, type of request, and request parameters. 3. The disconnection of a client with its name. The Client Script The client script should connect to the server, send different types of requests, and receive and display the responses. The client should be user-friendly and display the options and results neatly. The client should stay connected and ready to send new requests until the user chooses to quit. The client program should conduct the following tasks: 1. Establish a connection with the server and send a username to identify itself. 2. Sends one of the following four request types: a. Arrived flights: the client should display the flight code (IATA), departure airport, arrival time, terminal, and gate. 2 b. Delayed flights: the client should display the flight code (IATA), departure airport, departure time, estimated arrival time, terminal, and gate. c. All flights coming from a specific city: (the client should display flight code (IATA), departure airport, departure time, estimated arrival time, terminal, and gate. d. Details of a particular flight: the client should display flight code (IATA), date, departure (airport, gate, and terminal), arrival (airport, gate, terminal), status, scheduled departure time, scheduled arrival time, estimated arrival time, and delay. 3. Close the connection and leave when the user selects the Quit option. Note: the retrieved information should be displayed clearly and neatlyStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


