Please complete the following program in JavaScript using OOC. Please be sure any class variables must have 'this. and are contained in a constructor. In addition, Functions in classes do not have the 'function' tag and Functions in classes can not be used for callbacks. Please structure your code clearly in groups and have it labeled, so I can check if it is correct in order to rate the answer properly.

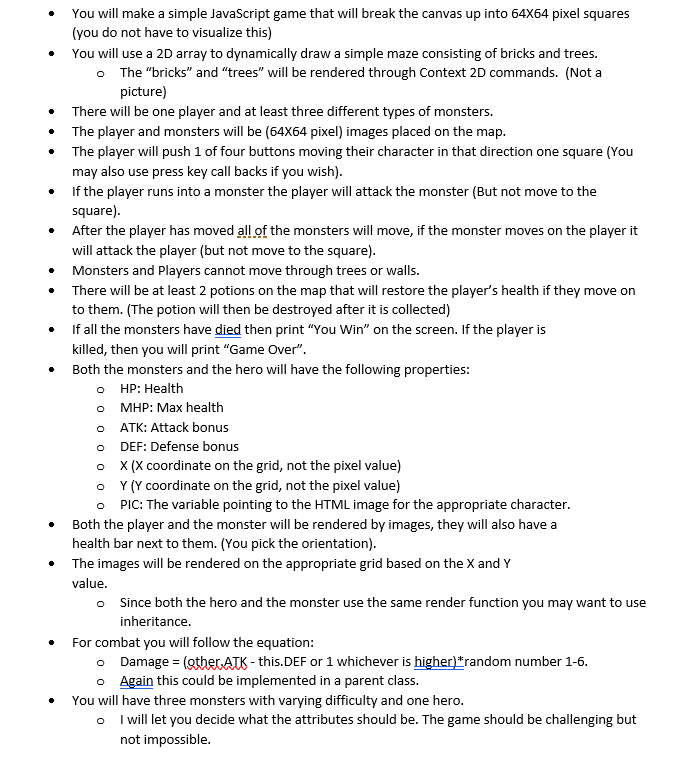
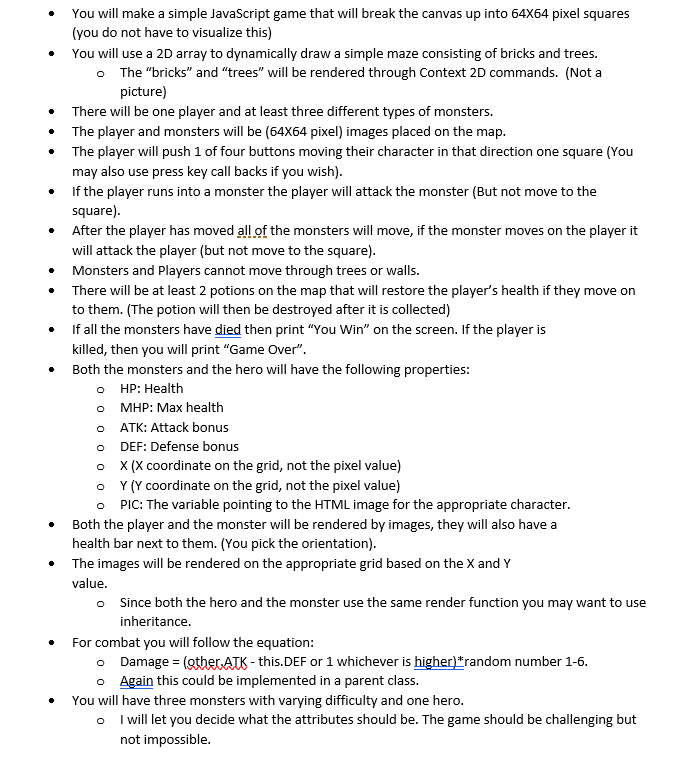
You will make a simple JavaScript game that will break the canvas up into 64X64 pixel squares (you do not have to visualize this) You will use a 2D array to dynamically draw a simple maze consisting of bricks and trees. o The "bricks" and "trees" will be rendered through Context 2D commands. (Not a picture) There will be one player and at least three different types of monsters. The player and monsters will be (64X64 pixel) images placed on the map. The player will push 1 of four buttons moving their character in that direction one square (You may also use press key call backs if you wish). If the player runs into a monster the player will attack the monster (But not move to the square). After the player has moved all of the monsters will move, if the monster moves on the player it will attack the player (but not move to the square). Monsters and Players cannot move through trees or walls. There will be at least 2 potions on the map that will restore the player's health if they move on to them. (The potion will then be destroyed after it is collected) If all the monsters have died then print "You Win" on the screen. If the player is killed, then you will print "Game Over". Both the monsters and the hero will have the following properties: o HP: Health 0 MHP: Max health o ATK: Attack bonus o DEF: Defense bonus O X(X coordinate on the grid, not the pixel value) o Y (Y coordinate on the grid, not the pixel value) O PIC: The variable pointing to the HTML image for the appropriate character. Both the player and the monster will be rendered by images, they will also have a health bar next to them. (You pick the orientation). The images will be rendered on the appropriate grid based on the X and Y value. o Since both the hero and the monster use the same render function you may want to use inheritance. For combat you will follow the equation: Damage = (other, ATK-this.DEF or 1 whichever is higher)"random number 1-6. o Again this could be implemented in a parent class. You will have three monsters with varying difficulty and one hero. o I will let you decide what the attributes should be. The game should be challenging but not impossible. . You will make a simple JavaScript game that will break the canvas up into 64X64 pixel squares (you do not have to visualize this) You will use a 2D array to dynamically draw a simple maze consisting of bricks and trees. o The "bricks" and "trees" will be rendered through Context 2D commands. (Not a picture) There will be one player and at least three different types of monsters. The player and monsters will be (64X64 pixel) images placed on the map. The player will push 1 of four buttons moving their character in that direction one square (You may also use press key call backs if you wish). If the player runs into a monster the player will attack the monster (But not move to the square). After the player has moved all of the monsters will move, if the monster moves on the player it will attack the player (but not move to the square). Monsters and Players cannot move through trees or walls. There will be at least 2 potions on the map that will restore the player's health if they move on to them. (The potion will then be destroyed after it is collected) If all the monsters have died then print "You Win" on the screen. If the player is killed, then you will print "Game Over". Both the monsters and the hero will have the following properties: o HP: Health 0 MHP: Max health o ATK: Attack bonus o DEF: Defense bonus O X(X coordinate on the grid, not the pixel value) o Y (Y coordinate on the grid, not the pixel value) O PIC: The variable pointing to the HTML image for the appropriate character. Both the player and the monster will be rendered by images, they will also have a health bar next to them. (You pick the orientation). The images will be rendered on the appropriate grid based on the X and Y value. o Since both the hero and the monster use the same render function you may want to use inheritance. For combat you will follow the equation: Damage = (other, ATK-this.DEF or 1 whichever is higher)"random number 1-6. o Again this could be implemented in a parent class. You will have three monsters with varying difficulty and one hero. o I will let you decide what the attributes should be. The game should be challenging but not impossible