Question
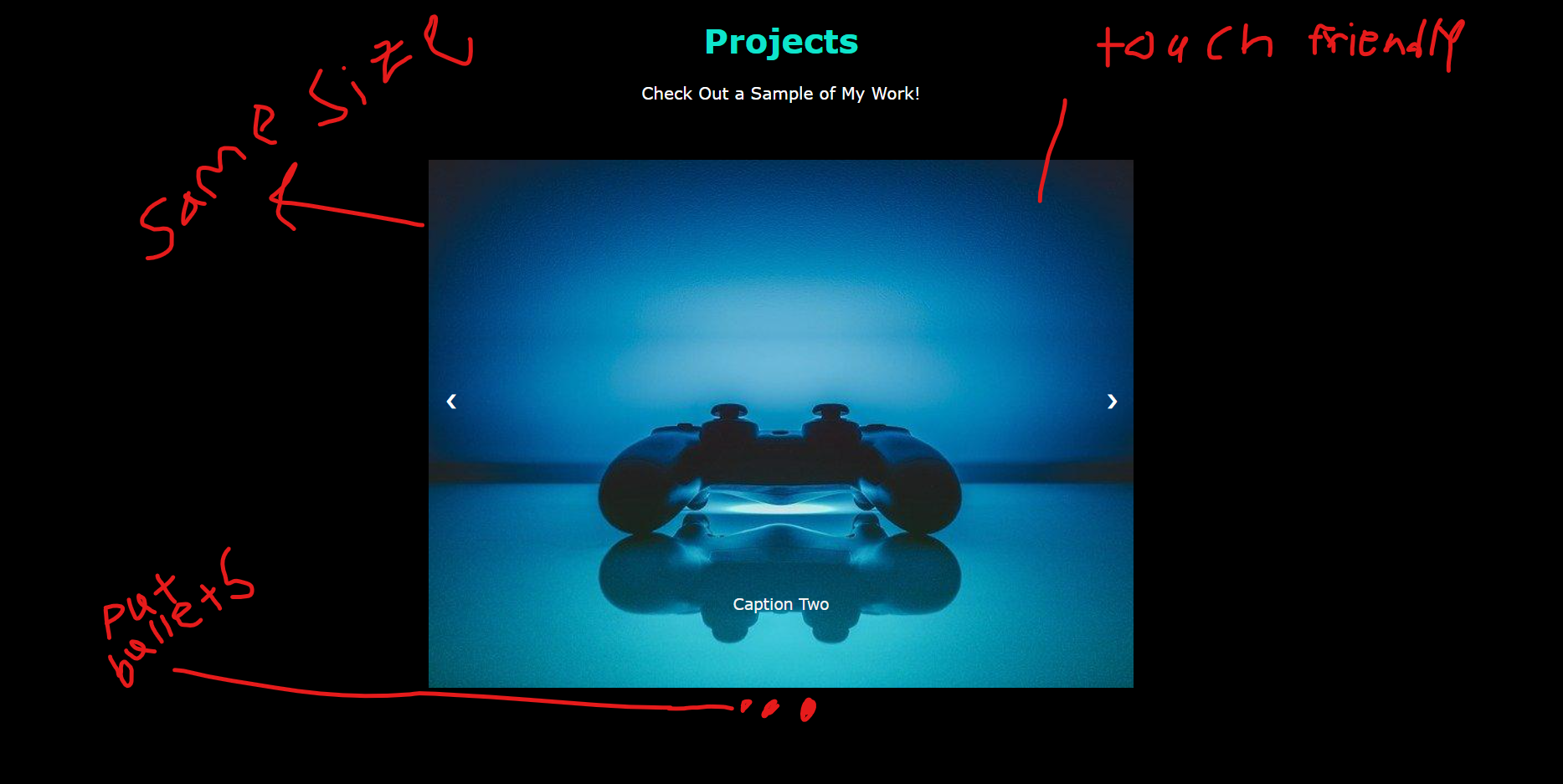
Please do 3 things: make the slider size the same as the photo shows accross all 3 images; please postion the bullets where the photo
Please do 3 things: make the slider size the same as the photo shows accross all 3 images; please postion the bullets where the photo says; and please make it touch friendly (keep it responsive). Thats it thanks.
specifications:

gamey.jpg:

ecom.png:

body { font-family: Verdana, sans-serif; margin: 0; background-color: #000; } .
mySlides { display: none; background-color: #0ee4cc; }
img { vertical-align: middle; transition-property: opacity; transition-duration: .2s; }
img:hover { cursor: pointer; opacity: 0.55; }
/* Slideshow container */
.slideshow-container { max-width: 45%; /*changed*/ height: 450px; position: relative; margin: auto; }
/* Next & previous buttons */
.prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
/* z-index: 9999; */ }
/* Position the "next button" to the right */
.next { right: 0; border-radius: 3px 0 0 3px; }
/* On hover, add a black background color with a little bit see-through */
.prev:hover, .next:hover { background-color: rgba(0, 0, 0, 0.8); }
/* Caption text */
.text { color: #f2f2f2; font-size: 15px; padding: 8px 12px; position: absolute; bottom: 8px; text-align: center; left: 50%; transform: translateX(-50%); }
/* Number text (1/3 etc) */
.numbertext { color: #f2f2f2; font-size: 12px; padding: 8px 12px; position: absolute; top: 0; }
/* The dots/bullets/indicators */
.dot { cursor: pointer; height: 10px;
width: 10px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block; transition: background-color 0.6s ease; } .active,
.dot:hover { background-color: #717171; }
/* Fading animation */ .fade { -webkit-animation-name: fade; -webkit-animation-duration: 1.5s; animation-name: fade; animation-duration: 1.5s; }
@-webkit-keyframes fade { from { opacity: .4 } to { opacity: 1 } } @keyframes fade { from { opacity: .4 } to { opacity: 1 } }
.button { background-color: #1E1E1E; border: none; color: white; font-family: calibri; text-align: center; text-decoration: none; display: inline-block; padding: 15px 30px; font-size: 16px; margin: 4px 2px; cursor: pointer; }
@media only screen and (max-width: 768px) { .prev, .next, .text { font-size: 12px }
.button { padding: 5px 10px; font-size: 12px; } } h1 { color: #0ee4cc; }
.title2 { color: #fff; }
/* Responsive code here */
@media only screen and (max-width: 600px) {
/* this for tablets */
.slideshow-container { max-width: 100%; } }
@media only screen and (max-width: 768px)
{ /* this for desktop */ .slideshow-container { max-width: 100%; } }
Projects
Check Out a Sample of My Work!



Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started