Question
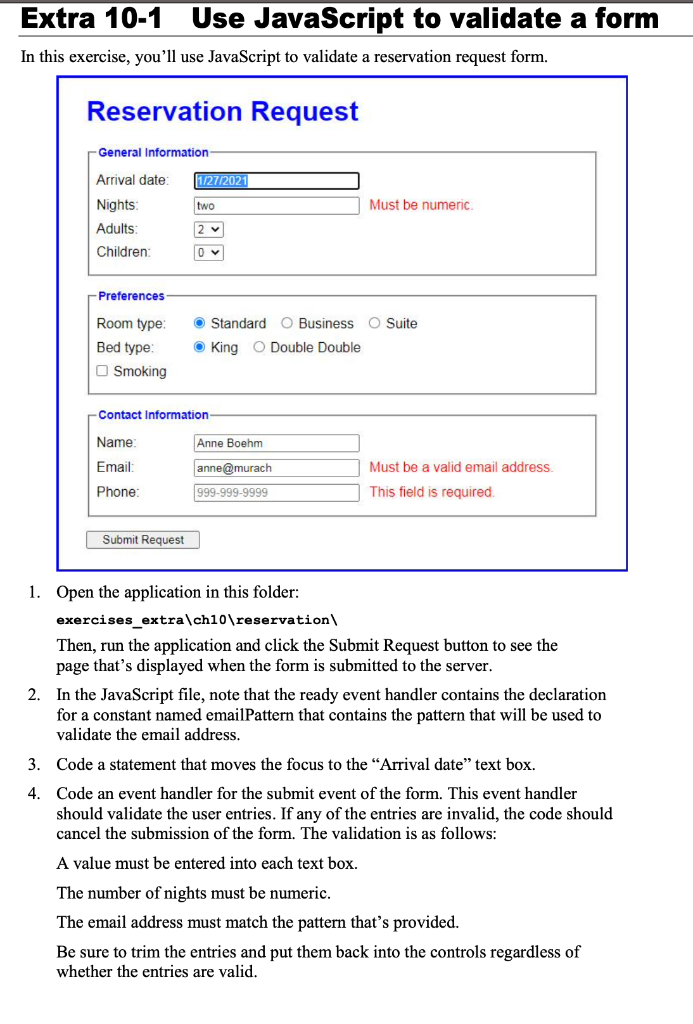
Please do all steps (1-4). index.html file: Reservation request Reservation Request General Information Arrival date: * Nights: * Adults: 1 2 3 4 Children: 0
 Please do all steps (1-4).
Please do all steps (1-4).
index.html file:
Reservation Request
reservation.css file:
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 600px; border: 3px solid blue; padding: 0 2em 1em; } h1 { color: blue; } div { margin-bottom: 0.5em; } fieldset { margin-top: 1em; margin-bottom: 1em; padding: .5em; } legend { color: blue; font-weight: bold; font-size: 85%; margin-bottom: .5em; } label { display: inline-block; width: 6em; } input, select { margin-left: 1em; margin-right: 0.5em; } input { width: 14em; } input.left { width: 1em; padding-left: 0; } p { margin-top: 0; margin-bottom: .5em; } /*input.last { margin-bottom: 1em; }*/ #adults, #children { width: 35px; } #smoking { width: 1em; margin-left: 0; } #submit { margin-left: 0; width: 10em; } span { color: red; }
reservation.js file:
"use strict";
$(document).ready( () => { const emailPattern = /\b[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}\b/; }); // end ready
response.html file:
Thank you for your request!
We will contact you within the next 24 hours.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


