Question
PLEASE HELP FILL IN JAVASCRIPT SKELETON CODE: ARRAYS AND LOOPS! HERE IS THE SKELETON CODE: /* YOUR CODE BELOW */ var studentNames = [ 'Aanisah',
PLEASE HELP FILL IN JAVASCRIPT SKELETON CODE: ARRAYS AND LOOPS!


HERE IS THE SKELETON CODE:
/* YOUR CODE BELOW */
var studentNames = [ 'Aanisah', 'Apple', 'Astrella Celeste','Liberty', 'Marquise','Ocean','Rocket','Rufus', 'Saffron Sahara', 'Sage Moonblood', 'Tallulah', 'Willow Camille Reign', 'Xia','Xolani','Yasmeen','Yakub', 'Zariel','Zanta']; var grades = new Array(); var totalPoints = 500;
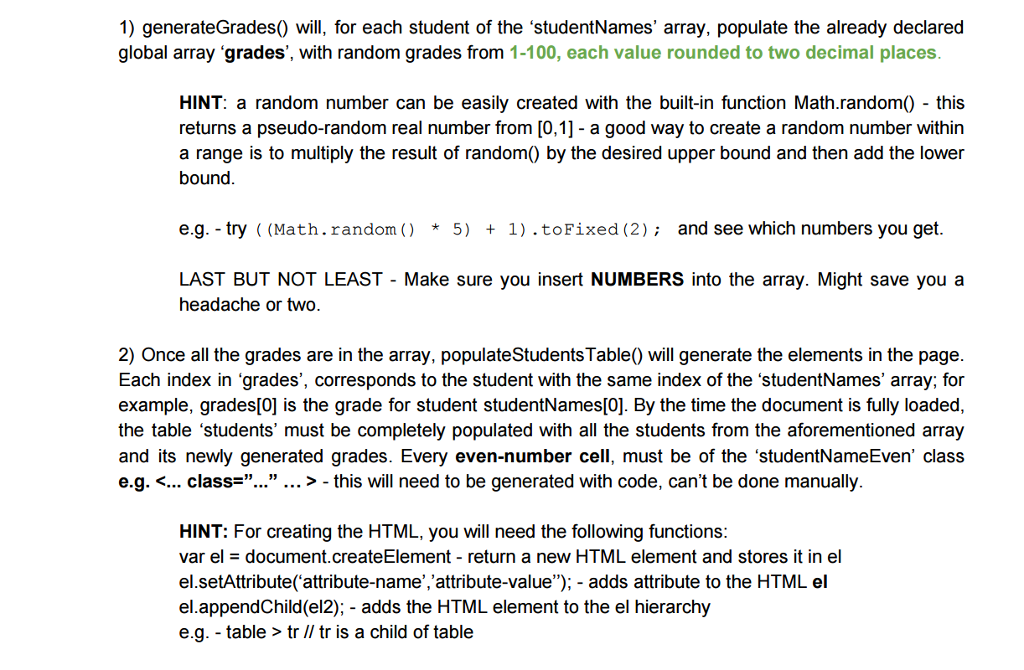
function generateGrades() { // for each student // generate a grade and put it into grades array }
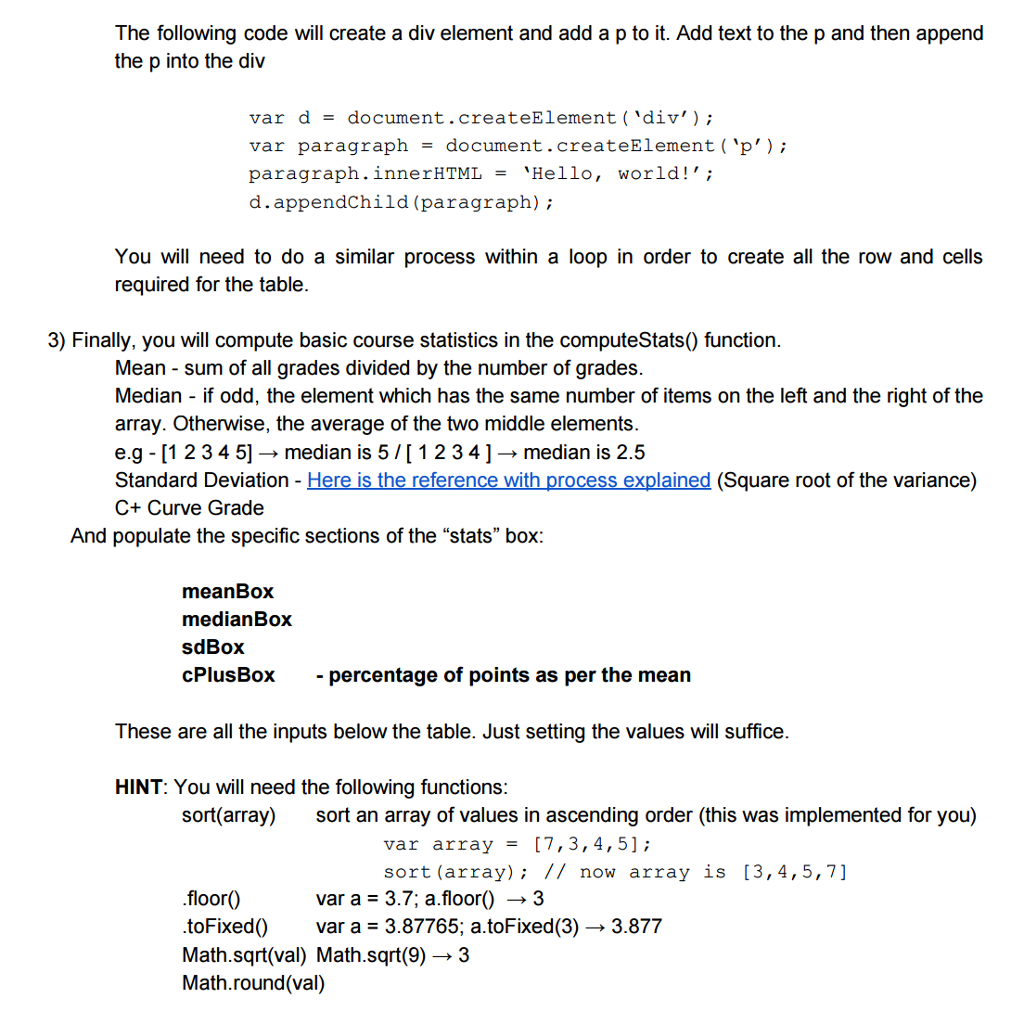
function populateStudentsTable() { // for each student name // create the needed HTML elements and put something in them }
function computeStats() { /* Calculate the mean */
/* Extract median */
/* Compute Standard Deviation */
/* Calculate C+ grade */ }
/* END OF ASSIGNMENT CODE, PLEASE DO NOT MODIFY ANYTHING BELOW THIS POINT */
| Student Name | Course Grade |
|---|
| Mean | Median | Standard Deviation | C+ Grade |
|---|---|---|---|
/* DO NOT MODIFY ANYTHIGN BELOW THIS POINT */
function init() { generateGrades(); populateStudentsTable(); computeStats(); }
function sort(array) { array.sort(function(a,b){return a-b}) }
init();
#studentName { text-align: left; }
.studentNameEven { background: #d9d1e8; }
#statsTable { margin: auto; border: 1px solid #DDD; border-radius: 10px; padding: 20px; }
#statsTable input { text-align: center; border: none; background: #EEE; }
1) generateGrades0 will, for each student of the 'studentNames' array, populate the already declared global array 'grades', with random grades from 1-100, each value rounded to two decimal places HINT: a random number can be easily created with the built-in function Math.random0 this returns a pseudo-random real number from [0,11 a good way to create a random number within a range is to multiply the result of random0 by the desired upper bound and then add the lower bound e.g. try (Math. random 5) 1) to Fixed (2) and see which numbers you get LAST BUT NOT LEAST Make sure you insert NUMBERS into the array. Might save you a headache or two. 2) Once all the grades are in the array, populateStudents Table0 will generate the elements in the page. Each index in "grades', corresponds to the student with the same index of the 'studentNames' array; for example, grades[0] is the grade for student studentNames[0]. By the time the document is fully loaded, the table students' must be completely populated with all the students from the aforementioned array and its newly generated grades. Every even-number ce must be of the 'studentNameEven' class e.g. class this will need to be generated with code, can't be done manually HINT: For creating the HTML, you will need the following functions: var el document createElement return a new HTML element and stores it in el el.setAttribute ('attribute-name', 'attribute-value"), adds attribute to the HTML el el appendChild(el2), adds the HTML element to the el hierarchy e.g. table tr Il tr is a child of table
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


