Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Please help me with this one. The script is below. use strict; findKeyWords() Locate the keywords in the article indicated by the tag and add
Please help me with this one. The script is below.
"use strict";
findKeyWords() Locate the keywords in the article indicated by the tag and add those keywords in alphabetical order to a keyword box. makeKeyStyles() Create an embedded style sheet for the keyword box.
replaceWS(textStr) Replaces occurences of one or more consecutive white space characters with the _ character.
*/
/* Supplied Functions */
function replaceWS(textStr) { var revText = textStr.replace(/\s+/g,"_"); return revText; }


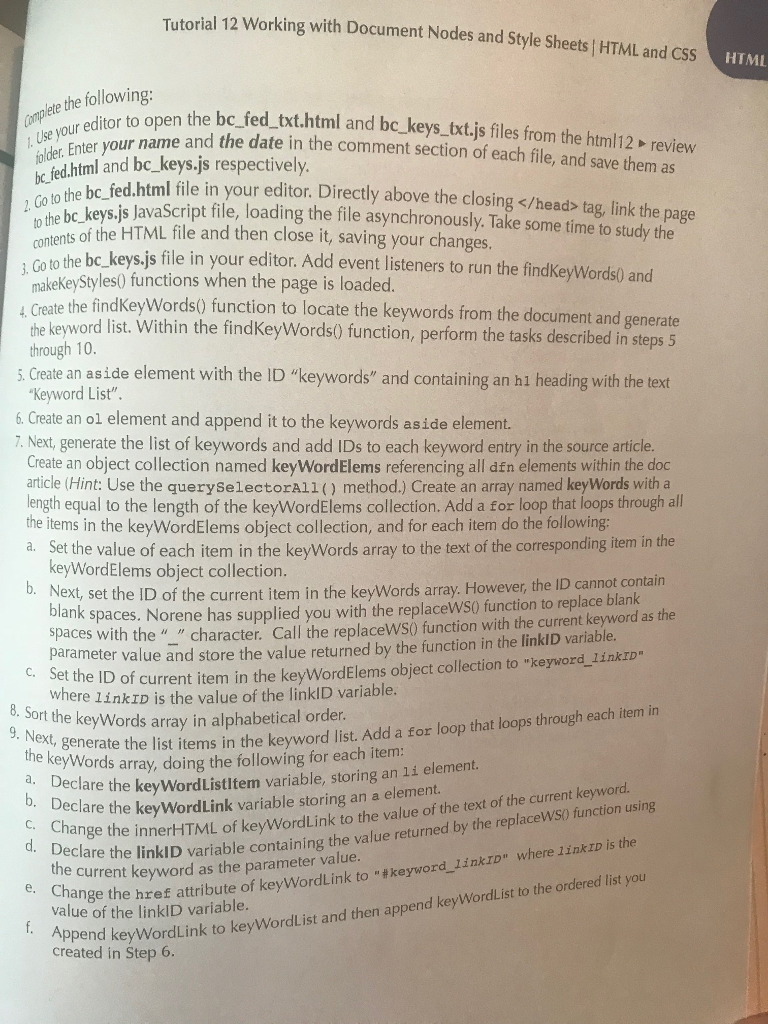
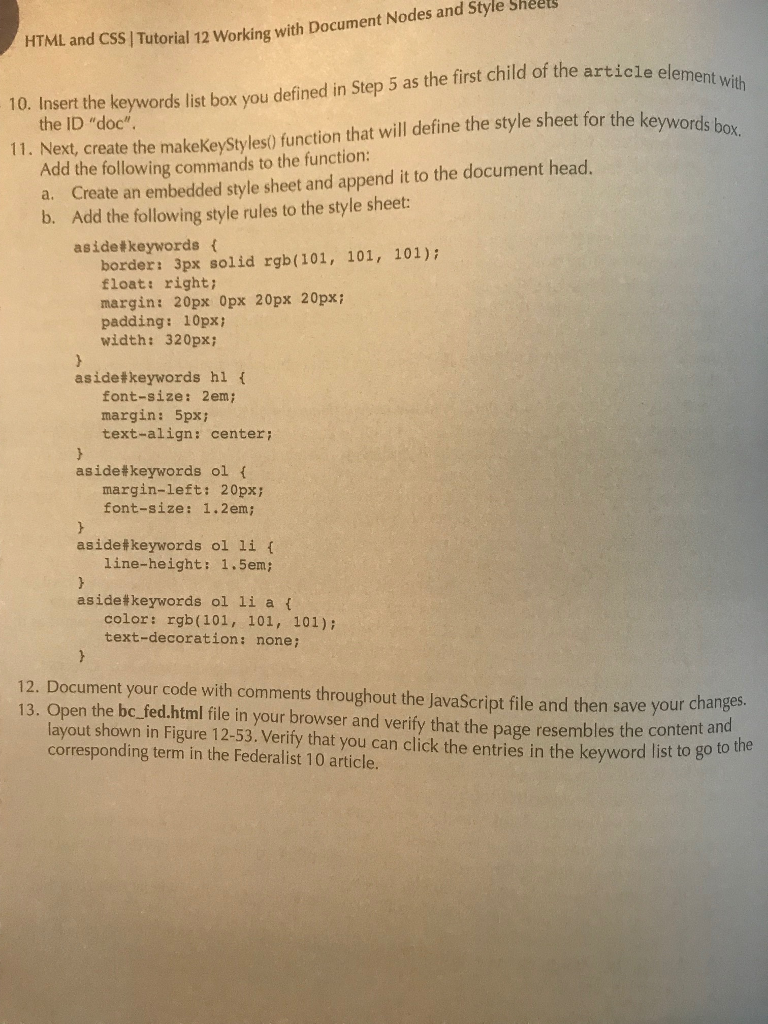
l 12 Working with Document Nodes and Style Sheets | HTML and CSS HTML Complete the followin editor to open he fed.ht Goo by ditor to open the bc_fed txt.html and bc keys_txt.js files from the html12 review our name and the date in the comment section of each file, and save them as ad bc_ keys.js respectively he fed.html file in your editor. Directly above the closing tag, link the page JavaScript file, loading the file asynchronously. Take some time to study the 2 Go to th to ts of the HTML file and then close it, saving your changes contents bc keys.js file in your editor. Add event listeners to run the findkeyWords0 makekeyStyles0 functions when the page is loaded e findKeyWords) function to locate the keywords from the document and generate . Within the findKeyWords0 function, perform the tasks described in steps 5 the keyword list rou h 10 S. Create an aside element with the ID "keywords" and containing an hi heading with the text word List". 6. Create an ol element and append it to the keywords aside element 7. Next, generate the list of keywords and add IDs to each keyword entry in the source article Create an object collection named keyWordElems referencing all dfn elements within the doc rticle (Hint: Use the queryselectorAll() method.) Create an array named keyWords witha length equal to the length of the keyWordElems collection. Add a for loop that loops through all the items in the ke yWordElems object collection, and for each item do the following d. Set the value of each item in the keyWords array to the text of the corresponding item in the eyWordElems object collection b. Next, set the ID of the current item in the keyWords array. However, the ID cannot contain nk spaces. Norene has supplied you with the replaceWS0 function to replace blank es with the " " character. Call the replacews0 function with the current keyword as the meter value and store the value returned by the function in the linkIDv ID of current item in the keyWordElems object collection to "keyword linkrD" where linkID is the value of the linkID variable eyWords array in alphabetical order e k list items in the keyword list. Add a for loop that loops through each i eyWords array, doing the following for each item Dec are the keyWordListltem variable, storing an 1i element eclare the keyWordLink variable storing an a eleme care the linkID variable containing the value returned by the replacewso function using e current keyword as the parameter C. d. Declare ange the innerHTML of keyWordLink to the value of the text of the current keyword. ink!Ds the ange the href attribute of keywordLink to " #keyword-link!D" w/here I value of the linklD variable value end keyWordList to the ordered list you ppend keyWordLink to keyWordList and then app created in Step 6 l 12 Working with Document Nodes and Style Sheets | HTML and CSS HTML Complete the followin editor to open he fed.ht Goo by ditor to open the bc_fed txt.html and bc keys_txt.js files from the html12 review our name and the date in the comment section of each file, and save them as ad bc_ keys.js respectively he fed.html file in your editor. Directly above the closing tag, link the page JavaScript file, loading the file asynchronously. Take some time to study the 2 Go to th to ts of the HTML file and then close it, saving your changes contents bc keys.js file in your editor. Add event listeners to run the findkeyWords0 makekeyStyles0 functions when the page is loaded e findKeyWords) function to locate the keywords from the document and generate . Within the findKeyWords0 function, perform the tasks described in steps 5 the keyword list rou h 10 S. Create an aside element with the ID "keywords" and containing an hi heading with the text word List". 6. Create an ol element and append it to the keywords aside element 7. Next, generate the list of keywords and add IDs to each keyword entry in the source article Create an object collection named keyWordElems referencing all dfn elements within the doc rticle (Hint: Use the queryselectorAll() method.) Create an array named keyWords witha length equal to the length of the keyWordElems collection. Add a for loop that loops through all the items in the ke yWordElems object collection, and for each item do the following d. Set the value of each item in the keyWords array to the text of the corresponding item in the eyWordElems object collection b. Next, set the ID of the current item in the keyWords array. However, the ID cannot contain nk spaces. Norene has supplied you with the replaceWS0 function to replace blank es with the " " character. Call the replacews0 function with the current keyword as the meter value and store the value returned by the function in the linkIDv ID of current item in the keyWordElems object collection to "keyword linkrD" where linkID is the value of the linkID variable eyWords array in alphabetical order e k list items in the keyword list. Add a for loop that loops through each i eyWords array, doing the following for each item Dec are the keyWordListltem variable, storing an 1i element eclare the keyWordLink variable storing an a eleme care the linkID variable containing the value returned by the replacewso function using e current keyword as the parameter C. d. Declare ange the innerHTML of keyWordLink to the value of the text of the current keyword. ink!Ds the ange the href attribute of keywordLink to " #keyword-link!D" w/here I value of the linklD variable value end keyWordList to the ordered list you ppend keyWordLink to keyWordList and then app created in Step 6
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started