Question: Please I need help with Xcode debugging import UIKit class QuestionnaireViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Create a label for the first
Please I need help with Xcode debugging import UIKit class QuestionnaireViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Create a label for the first question let question1Label = UILabel() question1Label.text = "Question 1" question1Label.frame = CGRect(x: 20, y: 100, width: 200, height: 30) view.addSubview(question1Label) // Create a label for the second question let question2Label = UILabel() question2Label.text = "Question 2" question2Label.frame = CGRect(x: 20, y: 150, width: 200, height: 30) view.addSubview(question2Label) // Create a label for the third question let question3Label = UILabel() question3Label.text = "Question 3" question3Label.frame = CGRect(x: 20, y: 200, width: 200, height: 30) view.addSubview(question3Label) // Create a "Next" button let nextButton = UIButton() nextButton.setTitle("Next", for: .normal) nextButton.backgroundColor = .blue nextButton.frame = CGRect(x: 150, y: 300, width: 100, height: 50) nextButton.addTarget(self, action: #selector(nextButtonTapped), for: .touchUpInside) view.addSubview(nextButton) } @objc func nextButtonTapped() { // Navigate to the next screen let whatIsYourNameViewController = WhatIsYourNameViewController() navigationController?.pushViewController(whatIsYourNameViewController, animated: true) } }import UIKit class WhatIsYourNameViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Create a label for the "What is your name?" question let nameLabel = UILabel() nameLabel.text = "What is your name?" nameLabel.frame = CGRect(x: 20, y: 100, width: 200, height: 30) view.addSubview(nameLabel) // Create a text field for the user's name let nameTextField = UITextField() nameTextField.borderStyle = .roundedRect nameTextField.frame = CGRect(x: 20, y: 150, width: 200, height: 30) view.addSubview(nameTextField) // Create a label for the "Number is your age?" question let ageLabel = UILabel() ageLabel.text = "Number is your age?" ageLabel.frame = CGRect(x: 20, y: 200, width: 200, height: 30) view.addSubview(ageLabel) // Create a text field for the user's age let ageTextField = UITextField() ageTextField.borderStyle = .roundedRect ageTextField.keyboardType = .numberPad ageTextField.frame = CGRect(x: 20, y: 250, width: 200, height: 30) view.addSubview(ageTextField) // Create a label for the "Number of pregnancies?" question let pregnanciesLabel = UILabel() pregnanciesLabel.text = "Number of pregnancies?" pregnanciesLabel.frame = CGRect(x: 20, y: 300, width: 200, height: 30) view.addSubview(pregnanciesLabel) // Create a text field for the user's number of pregnancies let pregnanciesTextField = UITextField() pregnanciesTextField.borderStyle = .roundedRect pregnanciesTextField.keyboardType = .numberPad pregnanciesTextField.frame = CGRect(x: 20, y: 350, width: 200, height: 30) view.addSubview(pregnanciesTextField) // Create a label for the "Have you been diagnosed with GD before?" question let gdLabel = UILabel() gdLabel.text = "Have you been diagnosed with GD before?" gdLabel.frame = CGRect(x: 20, y: 400, width: 300, height: 30) view.addSubview(gdLabel) // Create a segmented control for the user to select "Yes" or "No" let gdSegmentedControl = UISegmentedControl(items: ["Yes", "No"]) gdSegmentedControl.frame = CGRect(x: 20, y: 450, width: 200, height: 30) view.addSubview(gdSegmentedControl) // Create a "Next" button let nextButton = UIButton() nextButton.setTitle("Next", for: .normal) nextButton.backgroundColor = .blue nextButton.frame = CGRect(x: 150, y: 500, width: 100, height: 50) nextButton.addTarget(self, action: #selector(nextButtonTapped), for: .touchUpInside) view.addSubview(nextButton) } @objc func nextButtonTapped() { // Navigate to the next screen let additionalQuestionsViewController = AdditionalQuestionsViewController() navigationController?.pushViewController(additionalQuestionsViewController, animated: true) } } //MARK: - Properties var name: String = "" var age: Int = 0 var numOfPregnancies: Int = 0 var hasGdBefore: Bool = false //MARK: - Lifecycle Methods override func viewDidLoad() { super.viewDidLoad() } //MARK: - Actions @IBAction func nextButtonTapped(_ sender: Any) { performSegue(withIdentifier: "toThirdPage", sender: self) } //MARK: - Navigation override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == "toThirdPage" { let destinationVC = segue.destination as! ThirdViewController destinationVC.name = name destinationVC.age = age destinationVC.numOfPregnancies = numOfPregnancies destinationVC.hasGdBefore = hasGdBefore } } } import UIKit class ThirdViewController: UIViewController { //MARK: - Outlets @IBOutlet weak var question1Label: UILabel! @IBOutlet weak var question2Label: UILabel! @IBOutlet weak var question3Label: UILabel! //MARK: - Properties var name: String = "" var age: Int = 0 var numOfPregnancies: Int = 0 var hasGdBefore: Bool = false //MARK: - Lifecycle Methods override func viewDidLoad() { super.viewDidLoad() //Set up the question labels with your desired questions question1Label.text = "Question 1" question2Label.text = "Question 2" question3Label.text = "Question 3" } //MARK: - Actions @IBAction func nextButtonTapped(_ sender: Any) { performSegue(withIdentifier: "toFourthPage", sender: self) } //MARK: - Navigation override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == "toFourthPage" { let destinationVC = segue.destination as! FourthViewController destinationVC.name = name destinationVC.age = age destinationVC.numOfPregnancies = numOfPregnancies destinationVC.hasGdBefore = hasGdBefore } } }import UIKit class FourthViewController: UIViewController { //MARK: - Outlets @IBOutlet weak var messageLabel: UILabel! //MARK: - Properties var name: String = "" var age: Int = 0 var numOfPregnancies: Int = 0 var hasGdBefore: Bool = false //MARK: - Lifecycle Methods override func viewDidLoad() { super.viewDidLoad() //Set up the message label with your desired text messageLabel.text = "Pair your blood glucose water to continue" } //MARK: - Actions @IBAction func connectButtonTapped(_ sender: Any) { performSegue(withIdentifier: "toFifthPage", sender: self) } //MARK: - Navigation override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == "toFifthPage" { let destinationVC = segue.destination as! FifthViewController destinationVC.name = name destinationVC.age = age destinationVC.numOfPregnancies = numOfPregnancies destinationVC.hasGdBefore = hasGdBefore } } }import UIKit class FifthViewController: UIViewController { //MARK: - Outlets @IBOutlet weak var fastingTextField: UITextField! @IBOutlet weak var breakfastTextField: UITextField! @IBOutlet weak var breakfastChoiceTextField: UITextField! @IBOutlet weak var lunchTextField: UITextField! @IBOutlet weak var lunchChoiceTextField: UITextField! @IBOutlet weak var snackTextField: UITextField! @IBOutlet weak var dinnerTextField: UITextField! @IBOutlet weak var dinnerChoiceTextField: UITextField! //MARK: - Properties var name: String = "" var age: Int = 0 var numOfPregnancies: Int = 0 var hasGdBefore: Bool = false //MARK: - Lifecycle Methods override func viewDidLoad() { super.viewDidLoad() //Set up the text fields with your desired placeholder text fastingTextField.placeholder = "Fasting" breakfastTextField.placeholder = "Breakfast" breakfastChoiceTextField.placeholder = "Log your breakfast choice" lunchTextField.placeholder = "Lunch" lunchChoiceTextField.placeholder = "Log your lunch choice" snackTextField.placeholder = "Log your snack" dinnerTextField.placeholder = "Dinner" dinnerChoiceTextField.placeholder = "Log your dinner choice" } //MARK: - Actions @IBAction func continueButtonTapped(_ sender: Any) { performSegue(withIdentifier: "toSixthPage", sender: self) } //MARK: - Navigation override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == "toSixthPage" { let destinationVC = segue.destination as! SixthViewController destinationVC.name = name destinationVC.age = age destinationVC.numOfPregnancies = numOfPregnancies destinationVC.hasGdBefore = hasGdBefore destinationVC.fastingLevel = fastingTextField.text ?? "" destinationVC.breakfastLevel = breakfastTextField.text ?? "" destinationVC.breakfastChoice = breakfastChoiceTextField.text ?? "" destinationVC.lunchLevel = lunchTextField.text ?? "" destinationVC.lunchChoice = lunchChoiceTextField.text ?? "" destinationVC.snackLevel = snackTextField.text ?? "" destinationVC.dinnerLevel = dinnerTextField.text ?? "" destinationVC.dinnerChoice = dinnerChoiceTextField.text ?? "" } } }import UIKit class ResultsViewController: UIViewController { // Outlets for displaying the results @IBOutlet weak var fastingLabel: UILabel! @IBOutlet weak var breakfastLabel: UILabel! @IBOutlet weak var breakfastChoiceLabel: UILabel! @IBOutlet weak var lunchLabel: UILabel! @IBOutlet weak var lunchChoiceLabel: UILabel! @IBOutlet weak var snackLabel: UILabel! @IBOutlet weak var dinnerLabel: UILabel! @IBOutlet weak var dinnerChoiceLabel: UILabel! // Properties to hold the results var fastingResult: Int = 0 var breakfastResult: Int = 0 var breakfastChoice: String = "" var lunchResult: Int = 0 var lunchChoice: String = "" var snackResult: Int = 0 var dinnerResult: Int = 0 var dinnerChoice: String = "" override func viewDidLoad() { super.viewDidLoad() // Set the labels to display the results fastingLabel.text = "Fasting: \(fastingResult)" breakfastLabel.text = "Breakfast: \(breakfastResult)" breakfastChoiceLabel.text = "Breakfast choice: \(breakfastChoice)" lunchLabel.text = "Lunch: \(lunchResult)" lunchChoiceLabel.text = "Lunch choice: \(lunchChoice)" snackLabel.text = "Snack: \(snackResult)" dinnerLabel.text = "Dinner: \(dinnerResult)" dinnerChoiceLabel.text = "Dinner choice: \(dinnerChoice)" } // Action for the "Press to finish" button @IBAction func pressToFinish(_ sender: UIButton) { // Perform any necessary actions and dismiss the view controller dismiss(animated: true, completion: nil) } } 
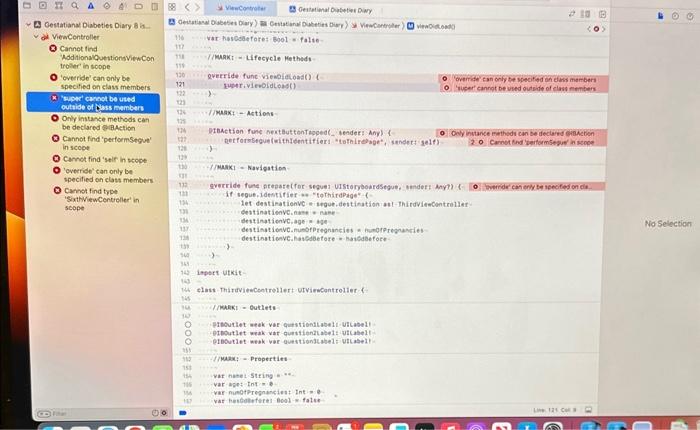
ob viewCentroller Q. Cannot tiea MaditionalquentionsViewCon IiI FiMaKt - Lifecycle Metheds. Irolere in soope O 'everide' can only be 120 querride func vieapididoadi i - overrice tan only be specitid on efins members specifed on class members 121 ) Luptrivievoidtoks() Q ingeri cannot be uned outede of elass menters. (3) ierent eareat be used outside of boss nember (i) (24 Nhimaxi-Actions O Only instanse methods can be declared shitaction (a) Cannot find 'performstgut' in scoot B Cannot find 'seir in scope ( 'override' can only be specified on class members O Cachet find trpe 'SixthewCencrelier' in If segue, 1dentitier in "tothirdPige" scope let destimatienve = iegue,de1tination ast-thirdvisecontre1ler. ibestinatiencinain o mine dettinatienve,age = age destiastionvC-muebrpregnancios a numbreregancies. destinatienve. hascdaefore - sasdabefoce- inpert utkit- clast-Thirdviencentrellert utvimegentrelier { - FhekKK = Gutlets Cedboutlet weak var quetiionzt atq1s vicate1! eteoutlet wok wor autstionatshels utiabell. fimax: - Properties var nates. Steing =* var-aget tot mib var numbtiregnanciest int i = e wat hestaleferes leod-i falue ob viewCentroller Q. Cannot tiea MaditionalquentionsViewCon IiI FiMaKt - Lifecycle Metheds. Irolere in soope O 'everide' can only be 120 querride func vieapididoadi i - overrice tan only be specitid on efins members specifed on class members 121 ) Luptrivievoidtoks() Q ingeri cannot be uned outede of elass menters. (3) ierent eareat be used outside of boss nember (i) (24 Nhimaxi-Actions O Only instanse methods can be declared shitaction (a) Cannot find 'performstgut' in scoot B Cannot find 'seir in scope ( 'override' can only be specified on class members O Cachet find trpe 'SixthewCencrelier' in If segue, 1dentitier in "tothirdPige" scope let destimatienve = iegue,de1tination ast-thirdvisecontre1ler. ibestinatiencinain o mine dettinatienve,age = age destiastionvC-muebrpregnancios a numbreregancies. destinatienve. hascdaefore - sasdabefoce- inpert utkit- clast-Thirdviencentrellert utvimegentrelier { - FhekKK = Gutlets Cedboutlet weak var quetiionzt atq1s vicate1! eteoutlet wok wor autstionatshels utiabell. fimax: - Properties var nates. Steing =* var-aget tot mib var numbtiregnanciest int i = e wat hestaleferes leod-i falue
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


