Answered step by step
Verified Expert Solution
Question
1 Approved Answer
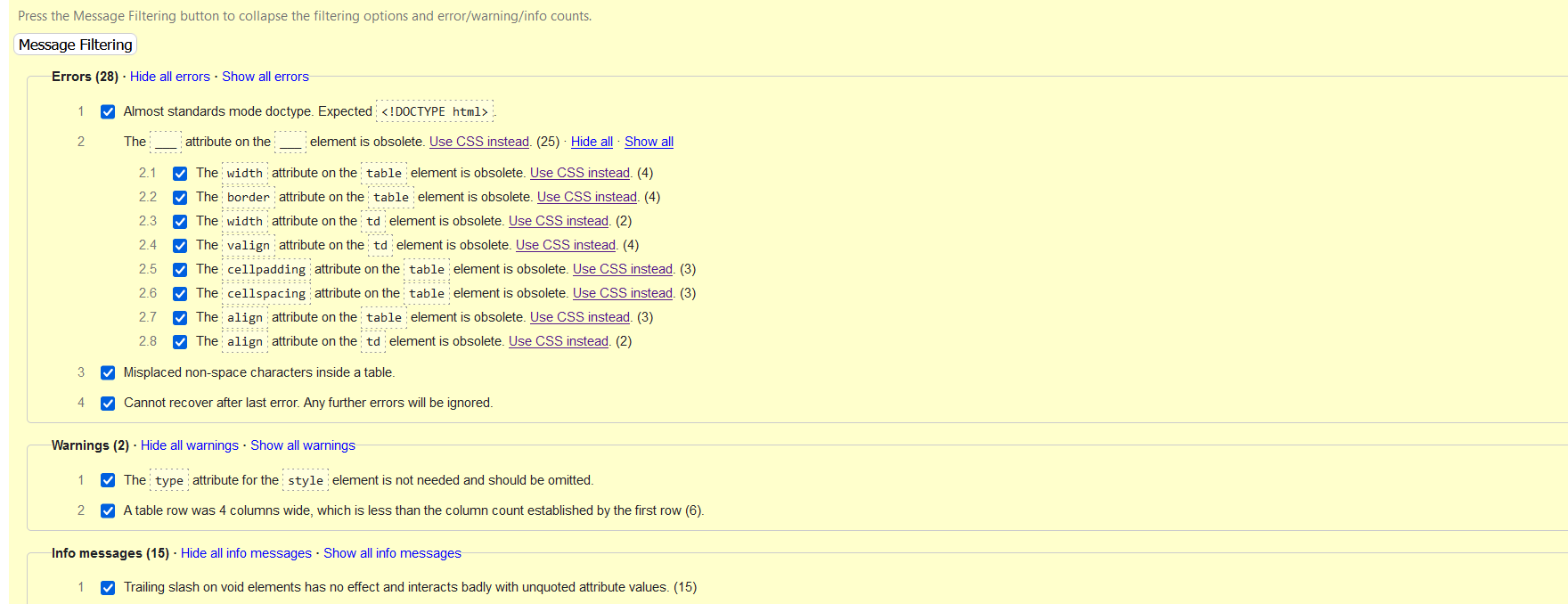
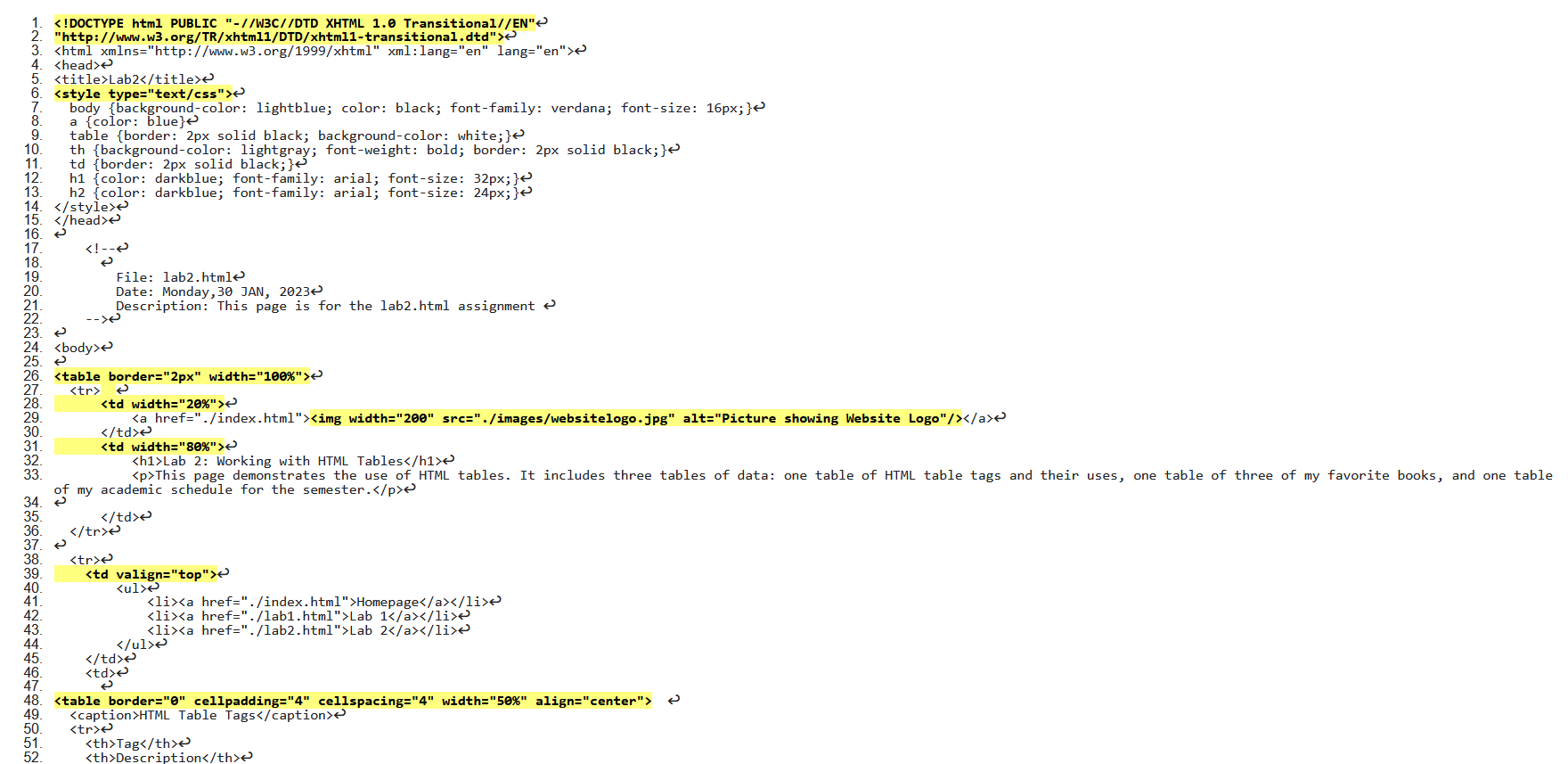
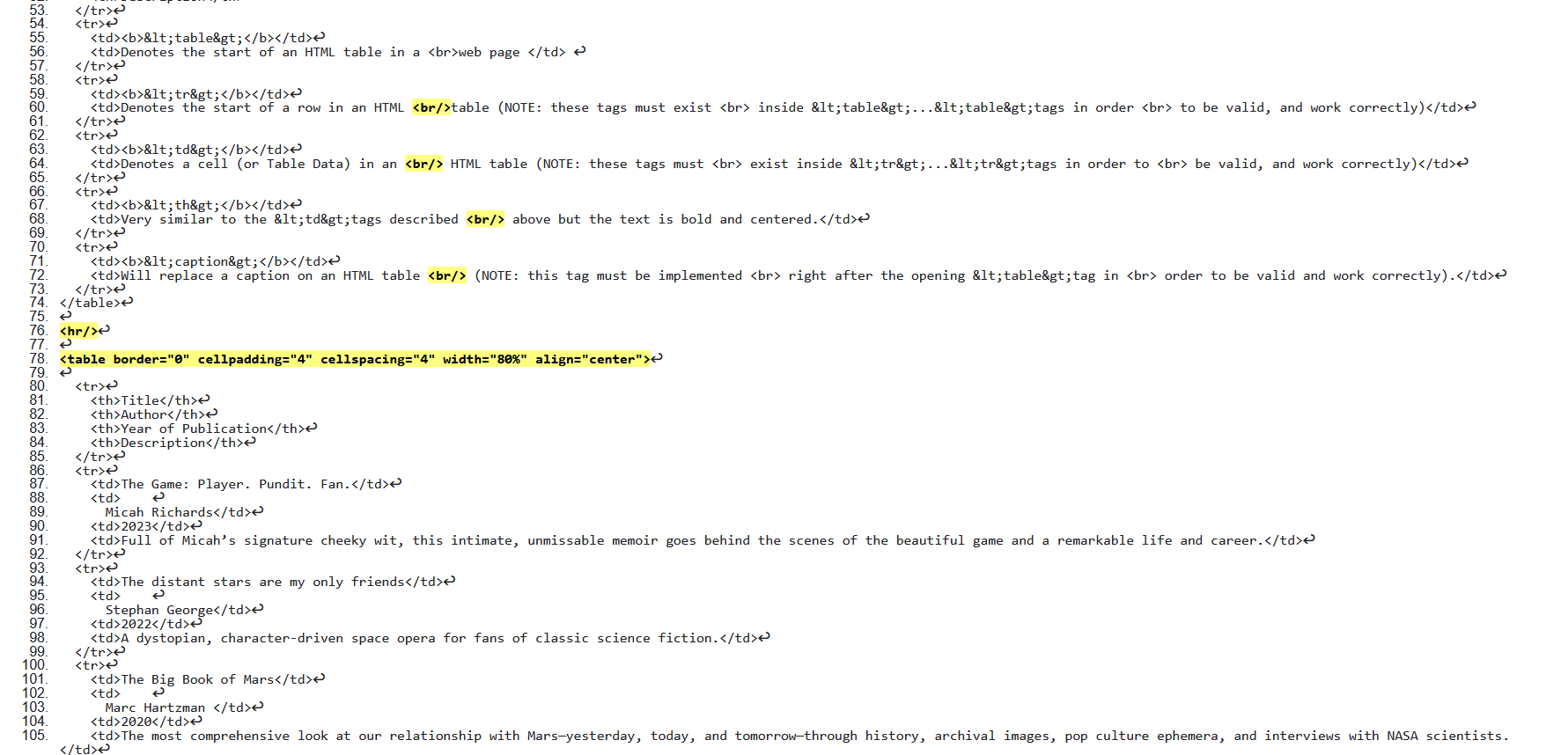
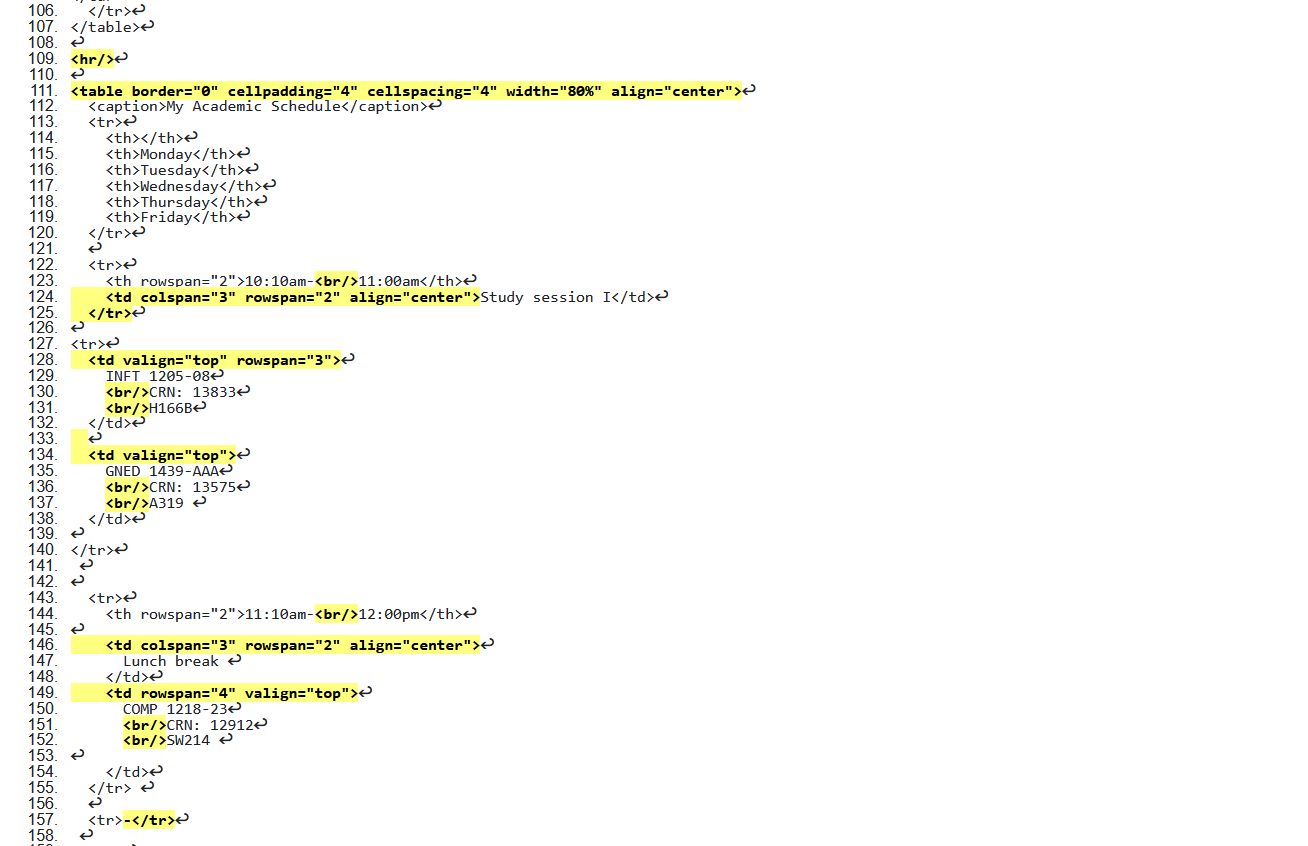
PLEASE MAKE THE CODE BELOW VALID ON > https://validator.w3.org/ FULL Error Report; Due to the word limit, please kindly go the Google Drive shared for
PLEASE MAKE THE CODE BELOW VALID ON > https://validator.w3.org/
FULL Error Report; Due to the word limit, please kindly go the Google Drive shared for the code that has to be fixed. Thank you!
* Ignore the
https://drive.google.com/drive/folders/1P_hmDD0AuzzelCp2upOLotwn05YnDHYF?usp=share_link




Press the Message Filtering button to collapse the filtering options and error/warning/info counts. Errors (28) Hide all errors - Show all errors 2 The attribute on the element is obsolete. Use CSS instead. (25) Hide all Show all 2.1 The width attribute on the table element is obsolete. Use CSS instead. (4) 2.2 The border attribute on the table element is obsolete. Use CSS instead. (4) 2.3 The width attribute on the td element is obsolete. Use CSS instead. (2) 2.4 The valign attribute on the td element is obsolete. Use CSS instead. (4) 2.5 The cellpadding attribute on the table element is obsolete. Use CSS instead. (3) 2.6 The cellspacing attribute on the table element is obsolete. Use CSS instead. (3) 2.7 The align attribute on the table element is obsolete. Use CSS instead (3) 2.8 The align attribute on the td element is obsolete. Use CSS instead. (2) 3 Misplaced non-space characters inside a table. 4 Cannot recover after last error. Any further errors will be ignored. Warnings (2) Hide all warnings - Show all warnings 1 The type attribute for the element is not needed and should be omitted. 2 A table row was 4 columns wide, which is less than the column count established by the first row (6). Info messages (15) Hide all info messages - Show all info messages 1 Trailing slash on void elements has no effect and interacts badly with unquoted attribute values. (15) 1. !DOCTYPE htm1 PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 2. "http://www.w3.org/TR/xhtm11/DTD/xhtm11-transitional.dtd" >. head >e 5. head > 17. File: lab2.htmle Date: Monday, 30 JAN, 2023% Description: This page is for the lab2.html assignment body > tr width ="20%" 80%" h1>Lab 2: Working with HTML Tables 4 of my academic schedule for the semester. /p Not the question youre looking for?Post any question and get expert help quickly.Start learning Chegg Products & ServicesChegg Study HelpCitation GeneratorDigital Access CodesGrammar CheckerMath SolverMobile AppsSolutions ManualPlagiarism CheckerChegg PerksCompanyCompanyAbout CheggChegg For GoodCollege MarketingInvestor RelationsJobsJoin Our Affiliate ProgramMedia CenterSite MapChegg NetworkChegg NetworkBusuuCitation MachineEasyBibMathwayThinkfulCustomer ServiceCustomer ServiceGive Us FeedbackCustomer ServiceManage SubscriptionEducatorsEducatorsAcademic IntegrityHonor ShieldInstitute of Digital Learning 2003-2024 Chegg Inc. All rights reserved.Cookie NoticeYour Privacy ChoicesDo Not Sell My InfoGeneral PoliciesPrivacy Policy (New)Honor CodeIP Rights
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started