Answered step by step
Verified Expert Solution
Question
1 Approved Answer
please modify the HTML file using Task 3 and Task 4 INDEX.HTML FILE: Pacific Trails Resort Pacific Trails Resort Home Yurts Activities Reservations Enjoy Nature
please modify the HTML file using Task 3 and Task 4



INDEX.HTML FILE:
Pacific Trails Resort
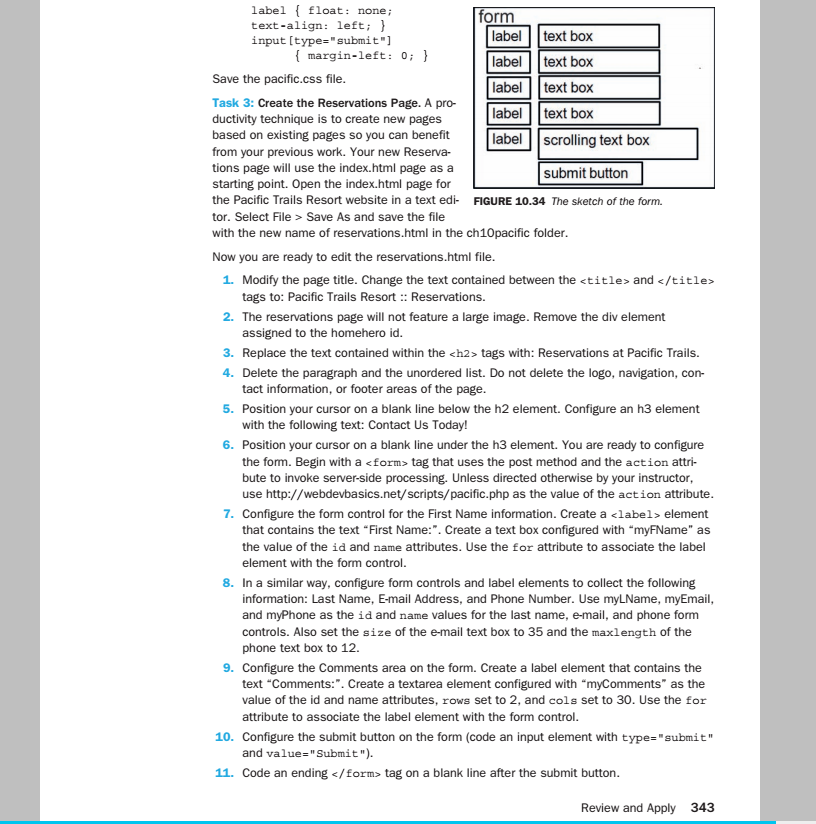
label float: nonei text-align: left; ) input [type-"submit"] orm label text box label text box label text box label text box label scrolling text box margin-left: 0; ve the pacific.css file Task 3: Create the Reservations Page. A pro- ductivity technique is to create new pages based on existing pages so you can benefit from your previous work. Your new Reserva- tions page will use the index.html page as a starting point. Open the index.html page for the Pacific Trails Resort website in a text edi FIGURE 10.34 The sketch of the form. tor. Select File Save As and save the file with the new name of reservations.html in the ch10pacific folder submit button Now you are ready to edit the reservations.html file 1. Modify the page title. Change the text contained between the
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started