please post/type correct codes for T2 Case Problem Review and T2 Case Problem 1: Philip Henslowe Classic Theatre. first 4/5? are for t2case problem review and rest are for the theater. willing to Venmo, I 



 also dk what HTML style it is soooooooooo
also dk what HTML style it is soooooooooo





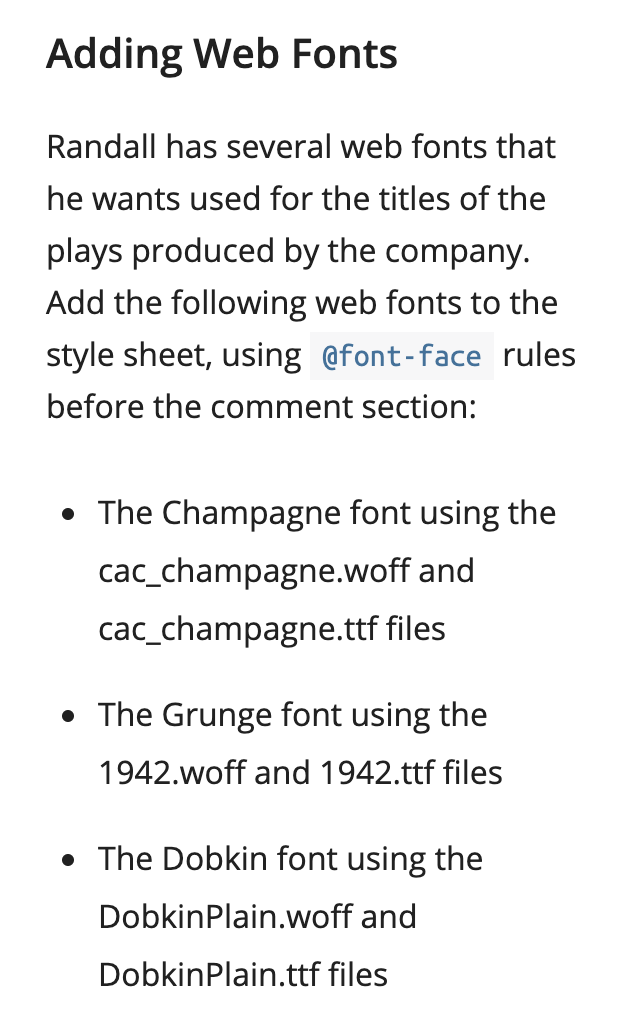
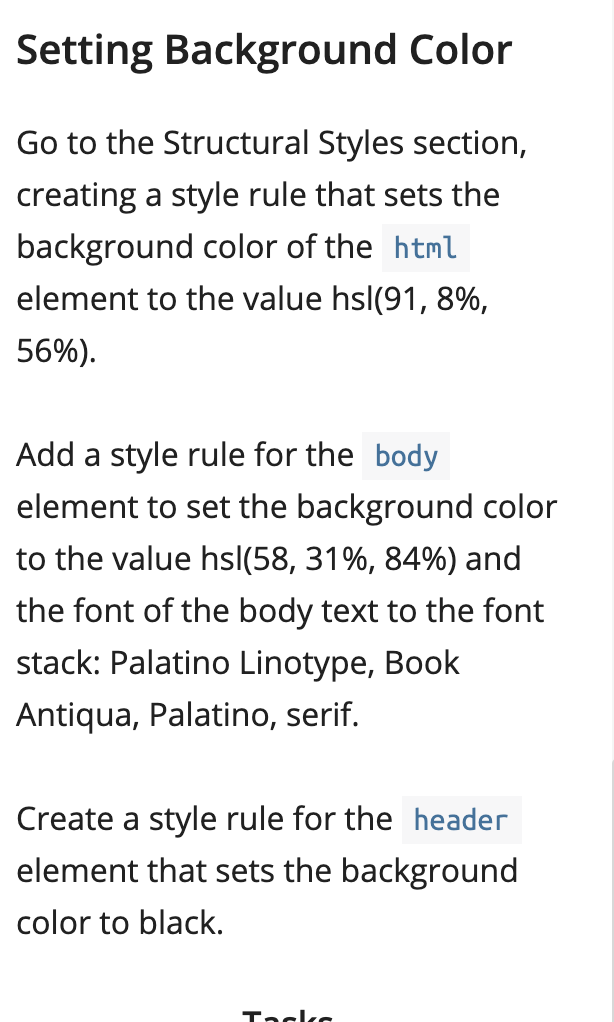
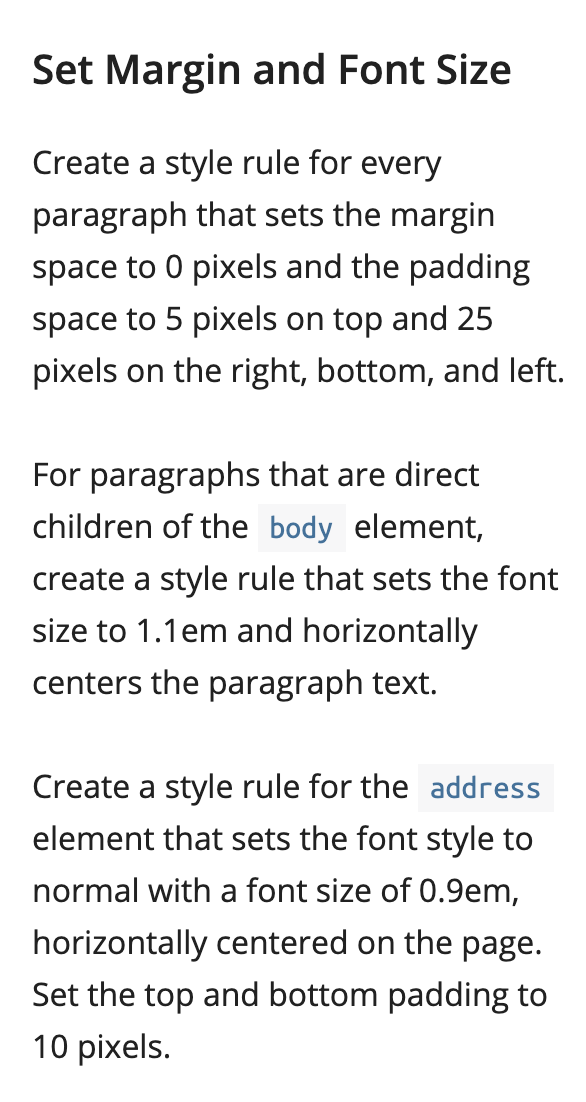
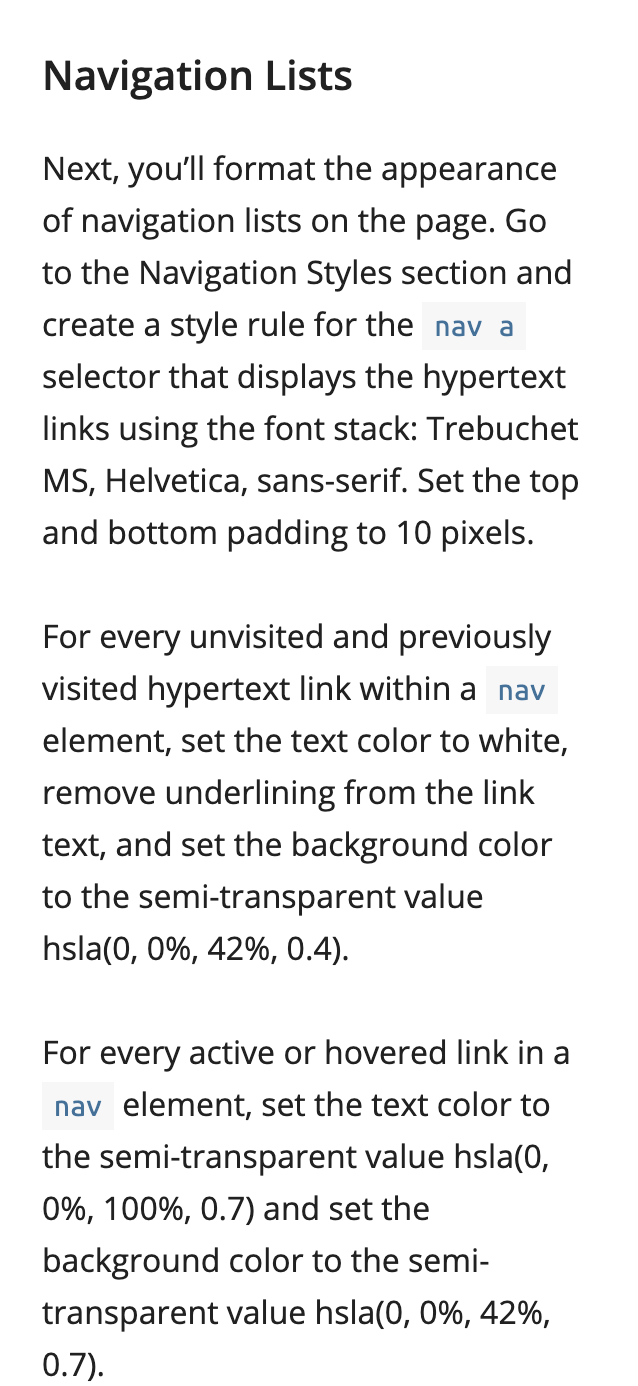
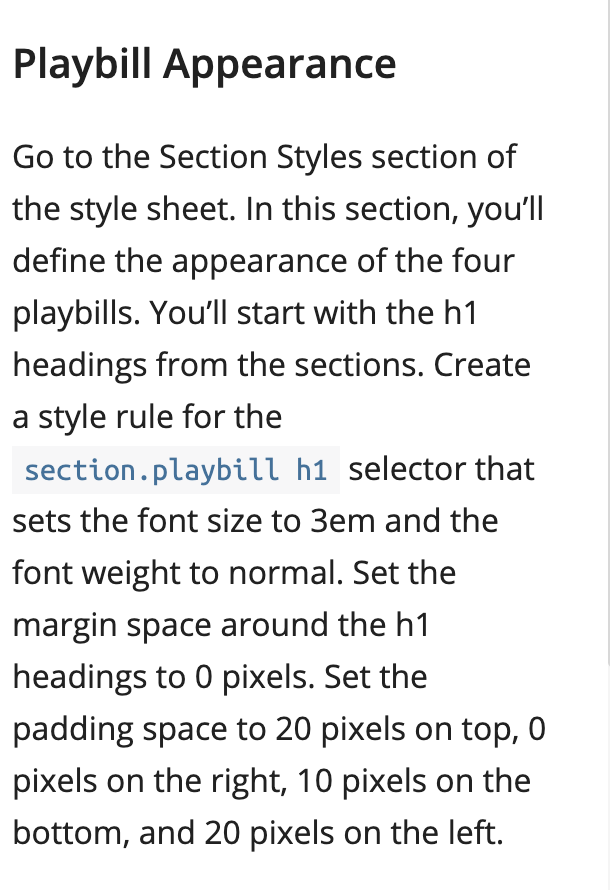
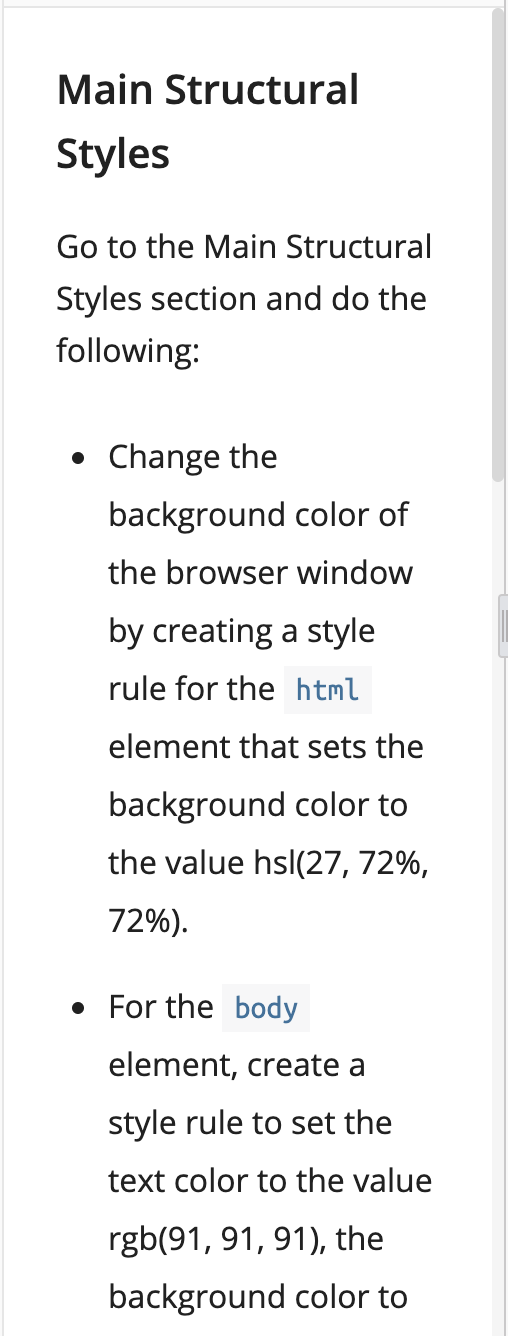
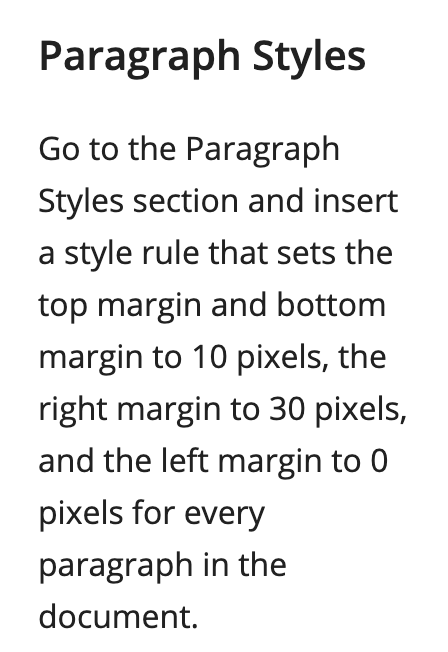
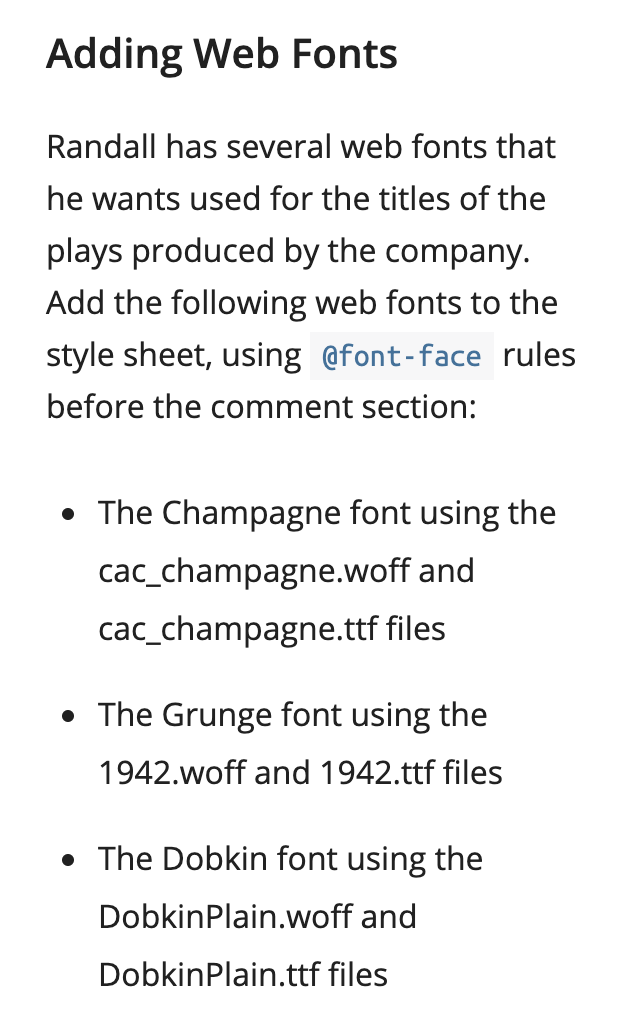
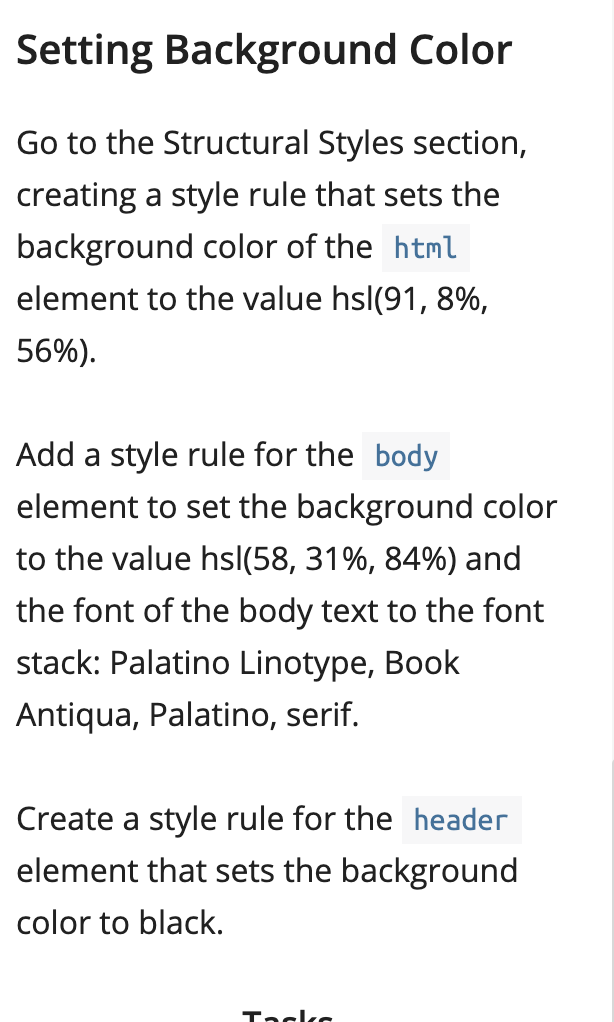
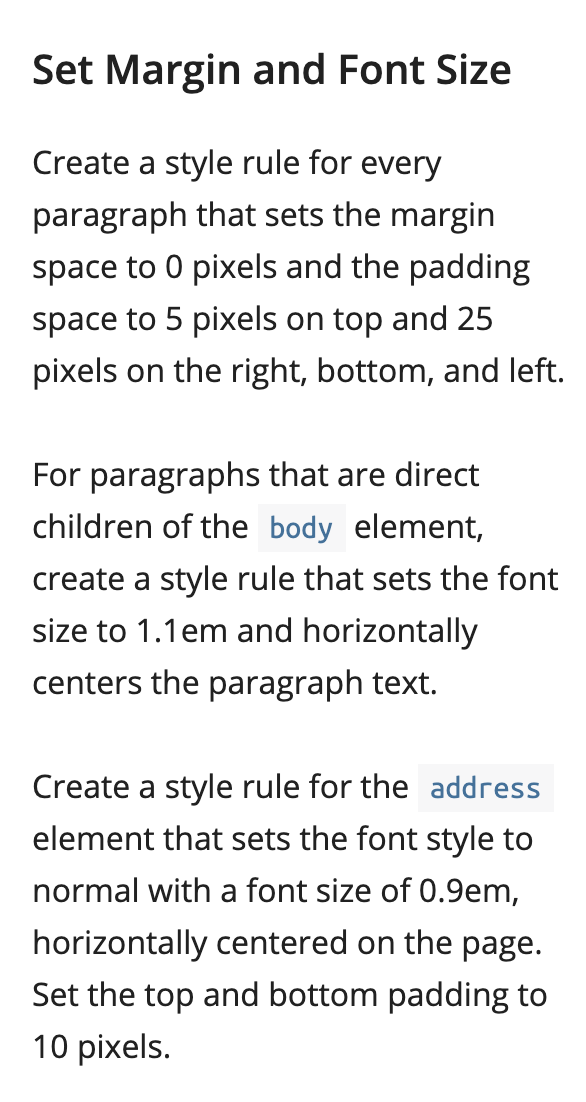
Adding Web Fonts Randall has several web fonts that he wants used for the titles of the plays produced by the company. Add the following web fonts to the style sheet, using @font-face rules before the comment section: The Champagne font using the cac champagne.woff and cac champagne.ttf files The Grunge font using the 1942.woff and 1942.ttf files The Dobkin font using the Dobkin Plain.woff and Dobkin Plain.ttf files Setting Background Color Go to the Structural Styles section, creating a style rule that sets the background color of the html element to the value hs|(91, 8%, 56%). Add a style rule for the body element to set the background color to the value hsl(58, 31%, 84%) and the font of the body text to the font stack: Palatino Linotype, Book Antiqua, Palatino, serif. Create a style rule for the header element that sets the background color to black. Tacka Set Margin and Font Size Create a style rule for every paragraph that sets the margin space to 0 pixels and the padding space to 5 pixels on top and 25 pixels on the right, bottom, and left. For paragraphs that are direct children of the body element, create a style rule that sets the font size to 1.1em and horizontally centers the paragraph text. Create a style rule for the address element that sets the font style to normal with a font size of 0.9em, horizontally centered on the page. Set the top and bottom padding to 10 pixels. Navigation Lists Next, you'll format the appearance of navigation lists on the page. Go to the Navigation Styles section and create a style rule for the nav a selector that displays the hypertext links using the font stack: Trebuchet MS, Helvetica, sans-serif. Set the top and bottom padding to 10 pixels. For every unvisited and previously visited hypertext link within a nav element, set the text color to white, remove underlining from the link text, and set the background color to the semi-transparent value hsla(0, 0%, 42%, 0.4). For every active or hovered link in a nav element, set the text color to the semi-transparent value hslao, 0%, 100%, 0.7) and set the background color to the semi- transparent value hsla(0, 0%, 42%, 0.7). Playbill Appearance Go to the Section Styles section of the style sheet. In this section, you'll define the appearance of the four playbills. You'll start with the h1 headings from the sections. Create a style rule for the section.playbill h1 selector that sets the font size to 3em and the font weight to normal. Set the margin space around the h1 headings to 0 pixels. Set the padding space to 20 pixels on top, o pixels on the right, 10 pixels on the bottom, and 20 pixels on the left. Main Structural Styles Go to the Main Structural Styles section and do the following: Change the background color of the browser window by creating a style rule for the html element that sets the background color to the value hs|(27, 72%, 72%). For the body element, create a style rule to set the text color to the value rgb(91, 91, 91), the background color to For the body element, create a style rule to set the text color to the value rgb(91, 91, 91), the background color to ivory, and body text to the font stack: Verdana, Geneva, sans-serif. Footer Address Create a style rule for the body > footer address selector containing the following styles: The background color set to the value rgb(222, 128, 60) The font color to white and then to the semitransparent value rgba(255, 255, 255, 0.6) The font style to normal displayed in bold small capital letters with a font size of 0.9em and a line height of 3em using The font style to normal displayed in bold small capital letters with a font size of 0.9em and a line height of 3em using the font stack Nobile, Verdana, Geneva, sans-serif The text horizontally centered on the page The font style to normal displayed in bold small capital letters with a font size of 0.9em and a line height of 3em using the font stack Nobile, Verdana, Geneva, sans-serif The text horizontally centered on the page Paragraph Styles Go to the Paragraph Styles section and insert a style rule that sets the top margin and bottom margin to 10 pixels, the right margin to 30 pixels, and the left margin to O pixels for every paragraph in the document. Adding Web Fonts Randall has several web fonts that he wants used for the titles of the plays produced by the company. Add the following web fonts to the style sheet, using @font-face rules before the comment section: The Champagne font using the cac champagne.woff and cac champagne.ttf files The Grunge font using the 1942.woff and 1942.ttf files The Dobkin font using the Dobkin Plain.woff and Dobkin Plain.ttf files Setting Background Color Go to the Structural Styles section, creating a style rule that sets the background color of the html element to the value hs|(91, 8%, 56%). Add a style rule for the body element to set the background color to the value hsl(58, 31%, 84%) and the font of the body text to the font stack: Palatino Linotype, Book Antiqua, Palatino, serif. Create a style rule for the header element that sets the background color to black. Tacka Set Margin and Font Size Create a style rule for every paragraph that sets the margin space to 0 pixels and the padding space to 5 pixels on top and 25 pixels on the right, bottom, and left. For paragraphs that are direct children of the body element, create a style rule that sets the font size to 1.1em and horizontally centers the paragraph text. Create a style rule for the address element that sets the font style to normal with a font size of 0.9em, horizontally centered on the page. Set the top and bottom padding to 10 pixels. Navigation Lists Next, you'll format the appearance of navigation lists on the page. Go to the Navigation Styles section and create a style rule for the nav a selector that displays the hypertext links using the font stack: Trebuchet MS, Helvetica, sans-serif. Set the top and bottom padding to 10 pixels. For every unvisited and previously visited hypertext link within a nav element, set the text color to white, remove underlining from the link text, and set the background color to the semi-transparent value hsla(0, 0%, 42%, 0.4). For every active or hovered link in a nav element, set the text color to the semi-transparent value hslao, 0%, 100%, 0.7) and set the background color to the semi- transparent value hsla(0, 0%, 42%, 0.7). Playbill Appearance Go to the Section Styles section of the style sheet. In this section, you'll define the appearance of the four playbills. You'll start with the h1 headings from the sections. Create a style rule for the section.playbill h1 selector that sets the font size to 3em and the font weight to normal. Set the margin space around the h1 headings to 0 pixels. Set the padding space to 20 pixels on top, o pixels on the right, 10 pixels on the bottom, and 20 pixels on the left. Main Structural Styles Go to the Main Structural Styles section and do the following: Change the background color of the browser window by creating a style rule for the html element that sets the background color to the value hs|(27, 72%, 72%). For the body element, create a style rule to set the text color to the value rgb(91, 91, 91), the background color to For the body element, create a style rule to set the text color to the value rgb(91, 91, 91), the background color to ivory, and body text to the font stack: Verdana, Geneva, sans-serif. Footer Address Create a style rule for the body > footer address selector containing the following styles: The background color set to the value rgb(222, 128, 60) The font color to white and then to the semitransparent value rgba(255, 255, 255, 0.6) The font style to normal displayed in bold small capital letters with a font size of 0.9em and a line height of 3em using The font style to normal displayed in bold small capital letters with a font size of 0.9em and a line height of 3em using the font stack Nobile, Verdana, Geneva, sans-serif The text horizontally centered on the page The font style to normal displayed in bold small capital letters with a font size of 0.9em and a line height of 3em using the font stack Nobile, Verdana, Geneva, sans-serif The text horizontally centered on the page Paragraph Styles Go to the Paragraph Styles section and insert a style rule that sets the top margin and bottom margin to 10 pixels, the right margin to 30 pixels, and the left margin to O pixels for every paragraph in the document




 also dk what HTML style it is soooooooooo
also dk what HTML style it is soooooooooo