Question
// Please read explanation before answering //On Node.js we are given 3 files: zipCodeEmitter.js, hw1c.js and ZipCodeModule_v1.js. I have to take methods implemented on ZipCodeModule_v1.js
// Please read explanation before answering
//On Node.js we are given 3 files: "zipCodeEmitter.js", "hw1c.js" and "ZipCodeModule_v1.js". I have to take methods implemented on "ZipCodeModule_v1.js" to make
and emitter on "ZipCodeEmitter.js" and display outputs on "hw1c.js". I will provide 3 files, sample data and wanted output.
Please read details below:

Sample data provided (This is a Json file)
[ {"_id":"01001", "city":"AGAWAM", "pop":15338, "state":"MA"}, {"_id":"01002","city":"CUSHMAN","pop":36963,"state":"MA"}, {"_id":"01005","city":"BARRE","pop":4546,"state":"MA"}, {"_id":"01007","city":"BELCHERTOWN","pop":10579,"state":"MA"}, {"_id":"01008","city":"BLANDFORD","pop":1240,"state":"MA"}, {"_id":"01010","city":"BRIMFIELD","pop":3706,"state":"MA"}, {"_id":"01011","city":"CHESTER","pop":1688,"state":"MA"}, {"_id":"01012","city":"CHESTERFIELD","pop":177,"state":"MA"}, {"_id":"01013","city":"CHICOPEE","pop":23396,"state":"MA"}, {"_id":"01020","city":"CHICOPEE","pop":31495,"state":"MA"}, {"_id":"01022","city":"WESTOVER AFB","pop":1764,"state":"MA"}, {"_id":"01026","city":"CUMMINGTON","pop":1484,"state":"MA"}, {"_id":"01027","city":"MOUNT TOM","pop":16864,"state":"MA"}, {"_id":"01028","city":"EAST LONGMEADOW","pop":13367,"state":"MA"}, {"_id":"01030","city":"FEEDING HILLS","pop":11985,"state":"MA"}, {"_id":"01031","city":"GILBERTVILLE","pop":2385,"state":"MA"}, {"_id":"01032","city":"GOSHEN","pop":122,"state":"MA"} ] // This is Output wanted

// file: zipCodeModule_v2.js
const lookupByZipCode = (zip) => { const res = data.find(item => item._id === zip) return res ? res : undefined; } const lookupByCityState = (city, state) => { const res = data .filter(item => item.city === city && item.state === state) .map(item => { return {zip:item._id, pop:item.pop} }); return { city, state, data: res }; } const getPopulationByState = (state) => { let totalPop = data.reduce((acc, curr) => { if(curr.state === state){ acc += curr.pop; } return acc; }, 0); // notice, 0 is for initializing the value of accumulator acc return { state, pop: totalPop }; }
// file: ZipCodeEmitter.js (Complete this to make an emitter and use it on "hw1c.js"
const EventEmitter = require('events').EventEmitter; const cities = require('./zipCodeModule_v1'); const data = require('./zips.json'); // Custom class class ZipCodeEmitter extends EventEmitter { lookupByZipCode(zip) { // code to make emitters with zipCodeModule_v2.js Method } lookupByCityState(city, state) { // code to make emitters with zipCodeModule_v2.js Method } getPopulationByState(state) { // code to make emitters with zipCodeModule_v2.js Method } } module.exports.ZipCodeEmitter = ZipCodeEmitter;
/////////// file: hw1c.js (use emitter above to make outputs here)
const colors = require('colors'); const ZipCodeEmitter = require('./zipCodeEmitter').ZipCodeEmitter; const cities = new ZipCodeEmitter(); // Code to make outputs here Thank you in advance! :)
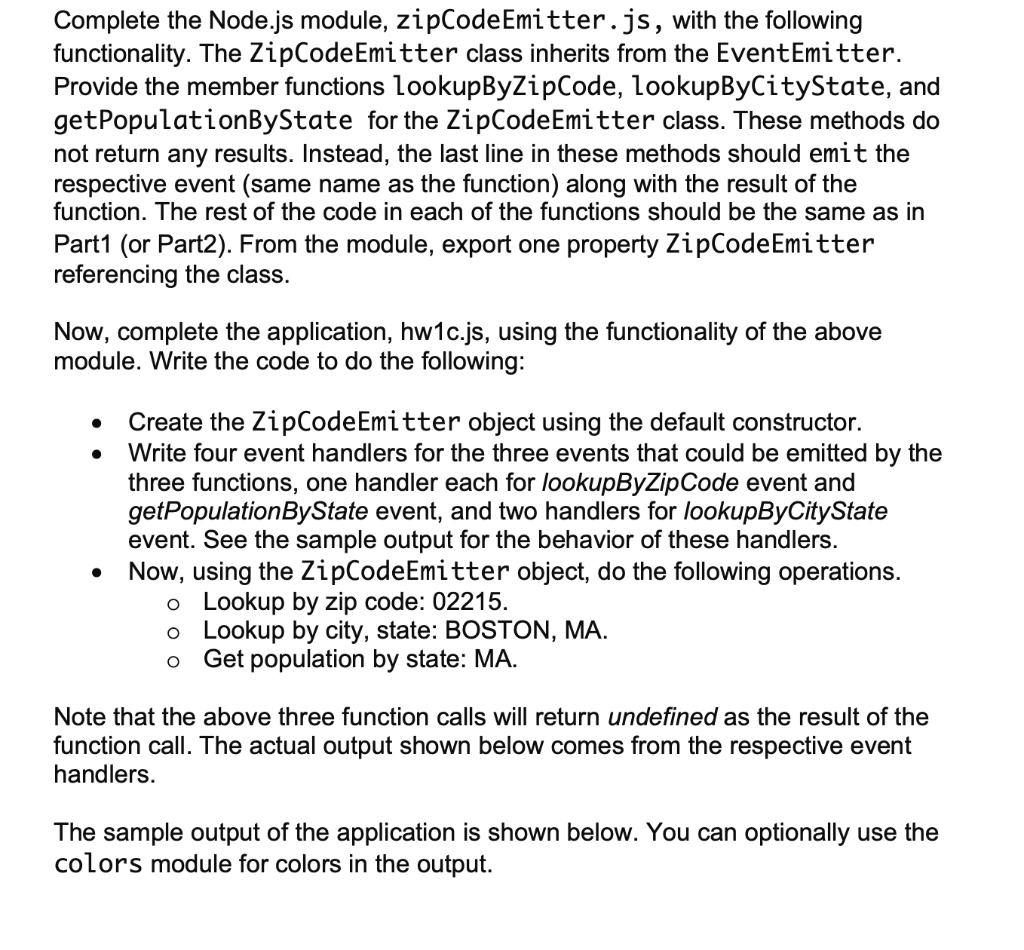
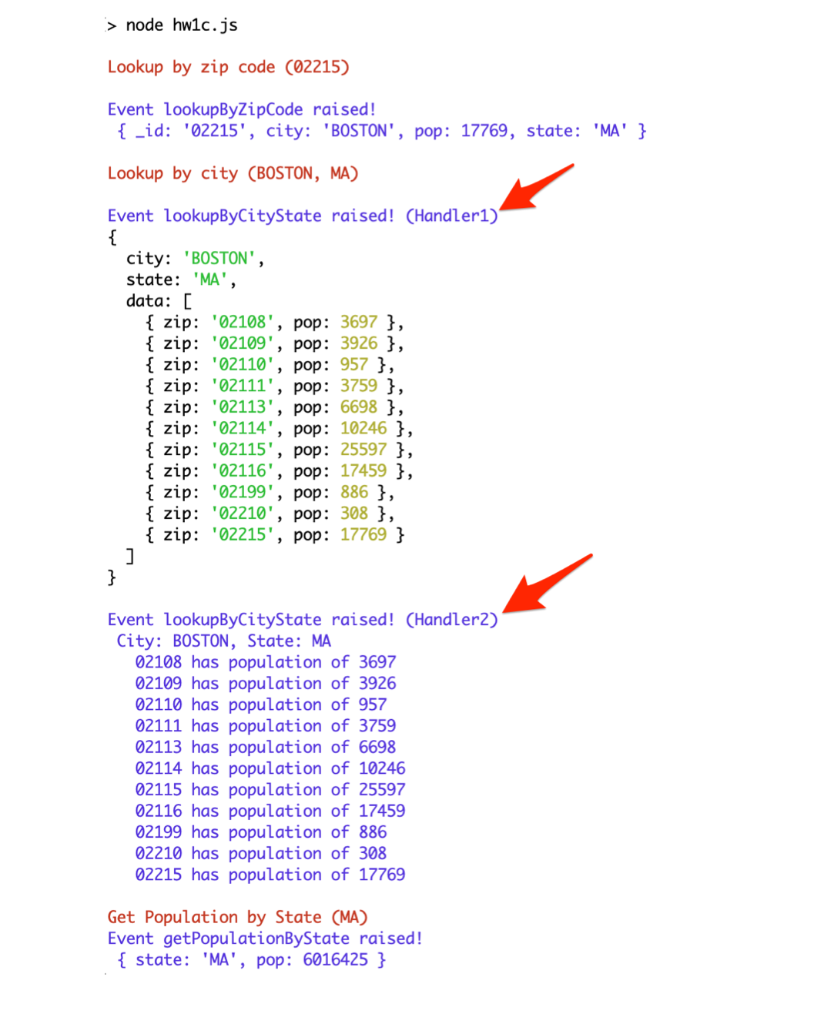
Complete the Node.js module, zipCodeEmitter.js, with the following functionality. The ZipCodeEmitter class inherits from the EventEmitter. Provide the member functions lookupByZipCode, lookupByCityState, and getPopulationByState for the ZipCodeEmitter class. These methods do not return any results. Instead, the last line in these methods should emit the respective event (same name as the function) along with the result of the function. The rest of the code in each of the functions should be the same as in Part1 (or Part2). From the module, export one property ZipCodeEmitter referencing the class. Now, complete the application, hw1c.js, using the functionality of the above module. Write the code to do the following: . . Create the ZipCodeEmitter object using the default constructor. Write four event handlers for the three events that could be emitted by the three functions, one handler each for lookupByZipCode event and getPopulationByState event, and two handlers for lookupByCity State event. See the sample output for the behavior of these handlers. Now, using the ZipCodeEmitter object, do the following operations. o Lookup by zip code: 02215. o Lookup by city, state: BOSTON, MA. Get population by state: MA. O Note that the above three function calls will return undefined as the result of the function call. The actual output shown below comes from the respective event handlers. The sample output of the application is shown below. You can optionally use the colors module for colors in the output. > node hw1c.js Lookup by zip code (02215) Event LookupByZipCode raised! { _id: '02215', city: 'BOSTON', pop: 17769, state: 'MA' } Lookup by city (BOSTON, MA) Event lookupByCityState raised! (Handler1) { city: 'BOSTON', state: 'MA', data: [ { zip: "02108 , pop: 3697 }, { zip: '02109 pop: 3926 }, { zip: "02110 pop: 957 }, { zip: "02111 pop: 3759 }, { zip: '02113 pop: 6698 }, { zip: '02114 pop: 10246 }, { zip: "02115 , pop: 25597 }, { zip: '02116', pop: 17459 }, { zip: '02199', pop: 886 }, { zip: '02210 pop: 308 }, { zip: '02215', pop: 17769 } ] } Event LookupByCityState raised! (Handler2) City: BOSTON, State: MA 02108 has population of 3697 02109 has population of 3926 02110 has population of 957 02111 has population of 3759 02113 has population of 6698 02114 has population of 10246 02115 has population of 25597 02116 has population of 17459 02199 has population of 886 02210 has population of 308 02215 has population of 17769 Get Population by State (MA) Event getPopulationByState raised! { state: 'MA', pop: 6016425 }Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started