Answered step by step
Verified Expert Solution
Question
1 Approved Answer
please tell me the ans CSD 2214_1 - Web Technologies II (Protected View) - Word ences Mailings Review View Help Tell me what you want


please tell me the ans
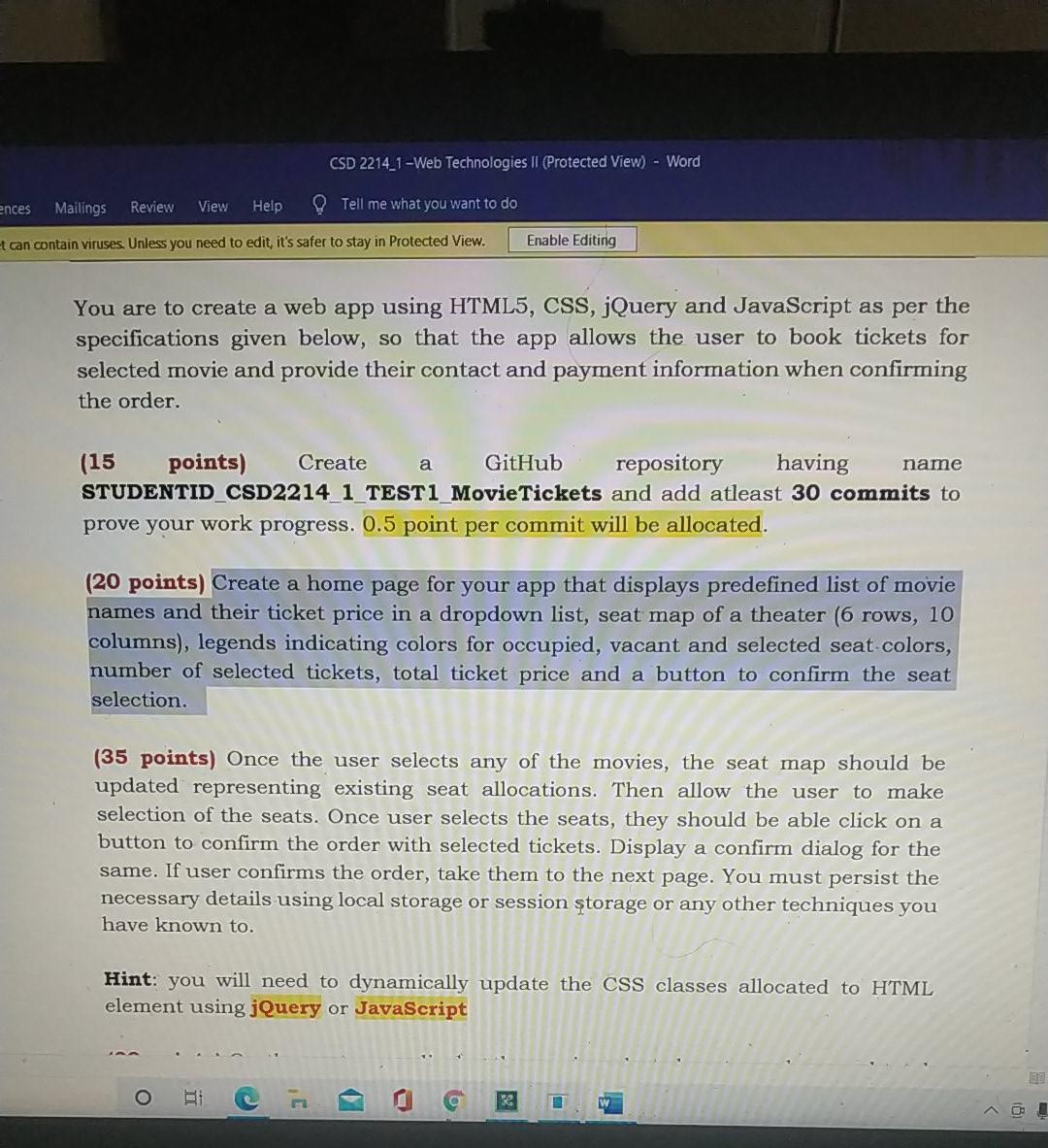
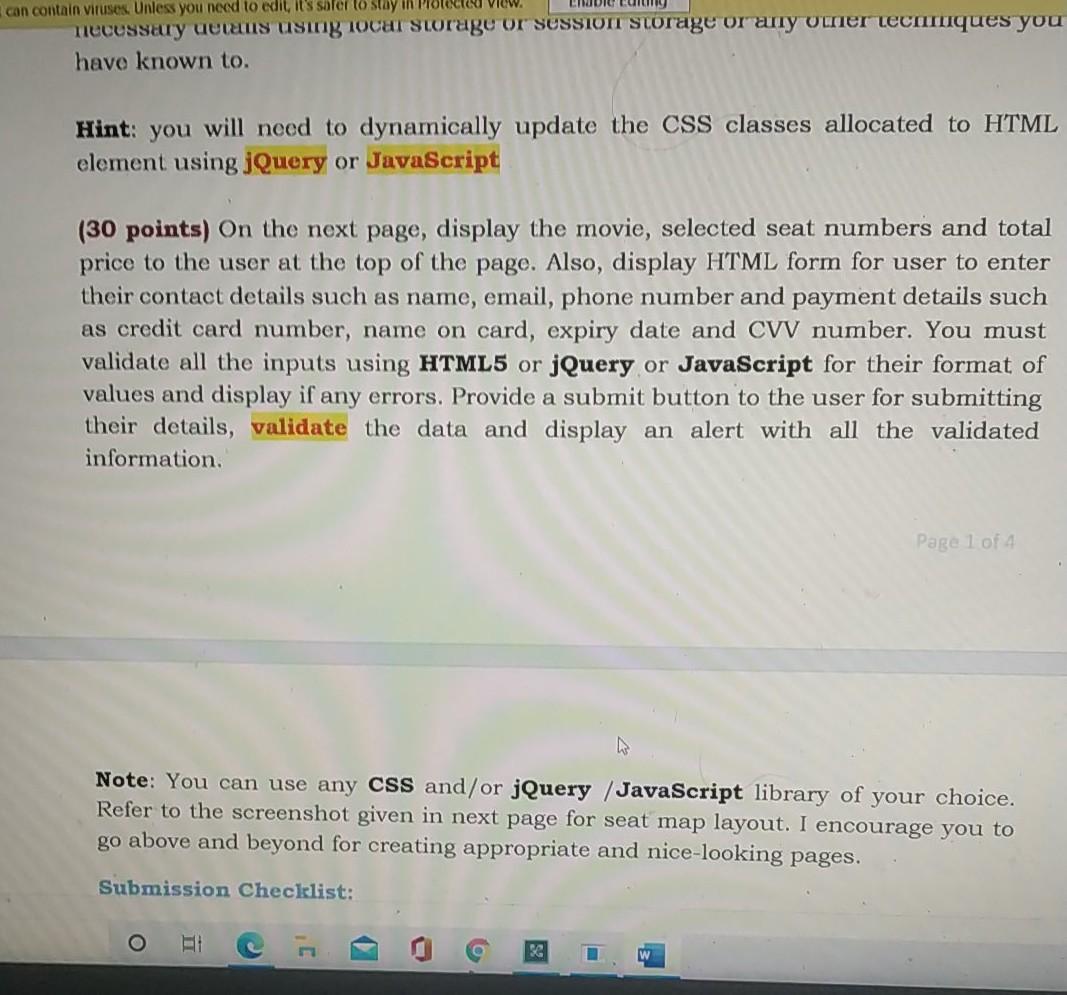
CSD 2214_1 - Web Technologies II (Protected View) - Word ences Mailings Review View Help Tell me what you want to do t can contain viruses. Unless you need to edit it's safer to stay in Protected View. Enable Editing You are to create a web app using HTML5, CSS, jQuery and JavaScript as per the specifications given below, so that the app allows the user to book tickets for selected movie and provide their contact and payment information when confirming the order. (15 points) Create GitHub repository having name STUDENTID CSD2214 1 TEST1 Movie Tickets and add atleast 30 commits to prove your work progress. 0.5 point per commit will be allocated. (20 points) Create a home page for your app that displays predefined list of movie names and their ticket price in a dropdown list, seat map of a theater (6 rows, 10 columns), legends indicating colors for occupied, vacant and selected seat colors, number of selected tickets, total ticket price and a button to confirm the seat selection. (35 points) Once the user selects any of the movies, the seat map should be updated representing existing seat allocations. Then allow the user to make selection of the seats. Once user selects the seats, they should be able click on a button to confirm the order with selected tickets. Display a confirm dialog for the same. If user confirms the order, take them to the next page. You must persist the necessary details using local storage or session storage or any other techniques you have known to. Hint: you will need to dynamically update the CSS classes allocated to HTML element using jQuery or JavaScript BE O g CHICCO can contain viruses. Unless you need to edit, it's safer to stay in Protecte ViUW. Tecessary aetans using tocar storage or session storage or any other techniques you have known to. Hint: you will need to dynamically update the CSS classes allocated to HTML element using jQuery or JavaScript (30 points) On the next page, display the movie, selected seat numbers and total price to the user at the top of the page. Also, display HTML form for user to enter their contact details such as name, email, phone number and payment details such as credit card number, name on card, expiry date and CWV number. You must validate all the inputs using HTML5 or jQuery or JavaScript for their format of values and display if any errors. Provide a submit button to the user for submitting their details, validate the data and display an alert with all the validated information. Page 1 of 4 Note: You can use any CSS and/or jQuery /JavaScript library of your choice. Refer to the screenshot given in next page for seat map layout. I encourage you to go above and beyond for creating appropriate and nice-looking pages. Submission Checklist: O SG CSD 2214_1 - Web Technologies II (Protected View) - Word ences Mailings Review View Help Tell me what you want to do t can contain viruses. Unless you need to edit it's safer to stay in Protected View. Enable Editing You are to create a web app using HTML5, CSS, jQuery and JavaScript as per the specifications given below, so that the app allows the user to book tickets for selected movie and provide their contact and payment information when confirming the order. (15 points) Create GitHub repository having name STUDENTID CSD2214 1 TEST1 Movie Tickets and add atleast 30 commits to prove your work progress. 0.5 point per commit will be allocated. (20 points) Create a home page for your app that displays predefined list of movie names and their ticket price in a dropdown list, seat map of a theater (6 rows, 10 columns), legends indicating colors for occupied, vacant and selected seat colors, number of selected tickets, total ticket price and a button to confirm the seat selection. (35 points) Once the user selects any of the movies, the seat map should be updated representing existing seat allocations. Then allow the user to make selection of the seats. Once user selects the seats, they should be able click on a button to confirm the order with selected tickets. Display a confirm dialog for the same. If user confirms the order, take them to the next page. You must persist the necessary details using local storage or session storage or any other techniques you have known to. Hint: you will need to dynamically update the CSS classes allocated to HTML element using jQuery or JavaScript BE O g CHICCO can contain viruses. Unless you need to edit, it's safer to stay in Protecte ViUW. Tecessary aetans using tocar storage or session storage or any other techniques you have known to. Hint: you will need to dynamically update the CSS classes allocated to HTML element using jQuery or JavaScript (30 points) On the next page, display the movie, selected seat numbers and total price to the user at the top of the page. Also, display HTML form for user to enter their contact details such as name, email, phone number and payment details such as credit card number, name on card, expiry date and CWV number. You must validate all the inputs using HTML5 or jQuery or JavaScript for their format of values and display if any errors. Provide a submit button to the user for submitting their details, validate the data and display an alert with all the validated information. Page 1 of 4 Note: You can use any CSS and/or jQuery /JavaScript library of your choice. Refer to the screenshot given in next page for seat map layout. I encourage you to go above and beyond for creating appropriate and nice-looking pages. Submission Checklist: O SGStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started