Answered step by step
Verified Expert Solution
Question
1 Approved Answer
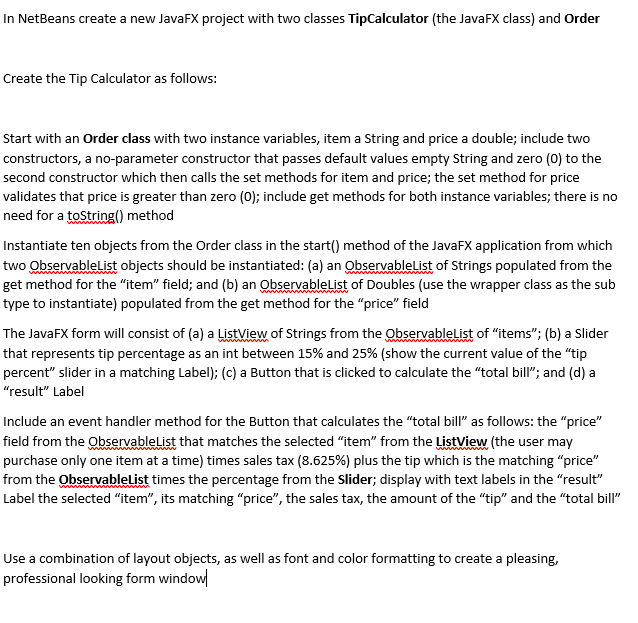
PLEASE use ListView, Slider and ObservableList. In NetBeans create a new JavaFX project with two classes TipCalculator (the JavaFX class) and Order Create the Tip

PLEASE use ListView, Slider and ObservableList.
In NetBeans create a new JavaFX project with two classes TipCalculator (the JavaFX class) and Order Create the Tip Calculator as follows: Start with an Order class with two instance variables, item a String and price a double; include two constructors, a no-parameter constructor that passes default values empty String and zero (O) to the second constructor which then calls the set methods for item and price; the set method for price validates that price is greater than zero (O); include get methods for both instance variables; there is no need for a toString() method Instantiate ten objects from the Order class in the start() method of the JavaFX application from which two ObservableList objects should be instantiated: (a) an ObservableList of Strings populated from the get method for the "item" field; and (b) an ObservableList of Doubles (use the wrapper class as the sub type to instantiate) populated from the get method for the "price" field The JavaFX form will consist of (a) a ListView of Strings from the ObservableList of "items"; (b) a Slider that represents tip percentage as an int between 15% and 25% (show the current value of the "tip percent" slider in a matching Label); (c) a Button that is clicked to calculate the total bill; and (d) a "result" Label Include an event handler method for the Button that calculates the "total bill" as follows: the "price" field from the ObservableList that matches the selected "item" from the ListView (the user may purchase only one item at a time) times sales tax (8.625%) plus the tip which is the matching "price" from the ObservableList times the percentage from the Slider; display with text labels in the "result" Label the selected "item", its matching "price", the sales tax, the amount of the "tip" and the "total bill" Use a combination of layout objects, as well as font and color formatting to create a pleasing, professional looking form window In NetBeans create a new JavaFX project with two classes TipCalculator (the JavaFX class) and Order Create the Tip Calculator as follows: Start with an Order class with two instance variables, item a String and price a double; include two constructors, a no-parameter constructor that passes default values empty String and zero (O) to the second constructor which then calls the set methods for item and price; the set method for price validates that price is greater than zero (O); include get methods for both instance variables; there is no need for a toString() method Instantiate ten objects from the Order class in the start() method of the JavaFX application from which two ObservableList objects should be instantiated: (a) an ObservableList of Strings populated from the get method for the "item" field; and (b) an ObservableList of Doubles (use the wrapper class as the sub type to instantiate) populated from the get method for the "price" field The JavaFX form will consist of (a) a ListView of Strings from the ObservableList of "items"; (b) a Slider that represents tip percentage as an int between 15% and 25% (show the current value of the "tip percent" slider in a matching Label); (c) a Button that is clicked to calculate the total bill; and (d) a "result" Label Include an event handler method for the Button that calculates the "total bill" as follows: the "price" field from the ObservableList that matches the selected "item" from the ListView (the user may purchase only one item at a time) times sales tax (8.625%) plus the tip which is the matching "price" from the ObservableList times the percentage from the Slider; display with text labels in the "result" Label the selected "item", its matching "price", the sales tax, the amount of the "tip" and the "total bill" Use a combination of layout objects, as well as font and color formatting to create a pleasing, professional looking form windowStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started