Question: Please write in JAVA import java.awt.*; import javax.swing.*; import java.awt.geom.*; import java.awt.image.*; import java.util.*; import java.io.*; // file import javax.imageio.ImageIO; public class ImageAlgebraMain { //
Please write in JAVA
| import java.awt.*; | |
| import javax.swing.*; | |
| import java.awt.geom.*; | |
| import java.awt.image.*; | |
| import java.util.*; | |
| import java.io.*; // file | |
| import javax.imageio.ImageIO; | |
| public class ImageAlgebraMain { | |
| // A little utility class to display images as Swing components. | |
| private static class ImagePanel extends JPanel { | |
| private Image img; | |
| private String toolTip; | |
| public ImagePanel(Image img, String toolTip) { | |
| this.img = img; this.toolTip = toolTip; | |
| this.setToolTipText(toolTip); | |
| this.setPreferredSize(new Dimension(img.getWidth(this), img.getHeight(this))); | |
| this.setBorder(BorderFactory.createEtchedBorder()); | |
| } | |
| public void paintComponent(Graphics g) { | |
| g.drawImage(img, 0, 0, this); | |
| } | |
| } | |
| public static void main(String[] args) throws IOException { | |
| // Read the image from the file. | |
| Image coffee = ImageIO.read(new File("coffee.jpg")); | |
| // Create a smaller version of the image. | |
| coffee = coffee.getScaledInstance(800, 600, Image.SCALE_SMOOTH); | |
| // Crop a square area from the image. | |
| ImageFilter cf = new CropImageFilter(120, 0, 512, 512); | |
| ImageProducer producer = new FilteredImageSource(coffee.getSource(), cf); | |
| // Now we have a square Image to use. | |
| coffee = Toolkit.getDefaultToolkit().createImage(producer); | |
| // To test hstack and vstack, build an image from rows of smaller images. | |
| Image c = coffee.getScaledInstance(128, 128, Image.SCALE_SMOOTH); | |
| Image r = ImageAlgebra.hstack(c, c, c, c); | |
| Image all = ImageAlgebra.vstack(r, r, r, r); | |
| JFrame f = new JFrame("Image Operations Demo"); | |
| f.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); | |
| f.setLayout(new FlowLayout()); | |
| f.add(new ImagePanel(all, "Stack")); | |
| f.add(new ImagePanel(ImageAlgebra.halving(coffee, 4), "Halving")); | |
| f.pack(); | |
| f.setVisible(true); | |
| } | |
| }
|
make sure the code can pass the test, will give up the vote. Thanks
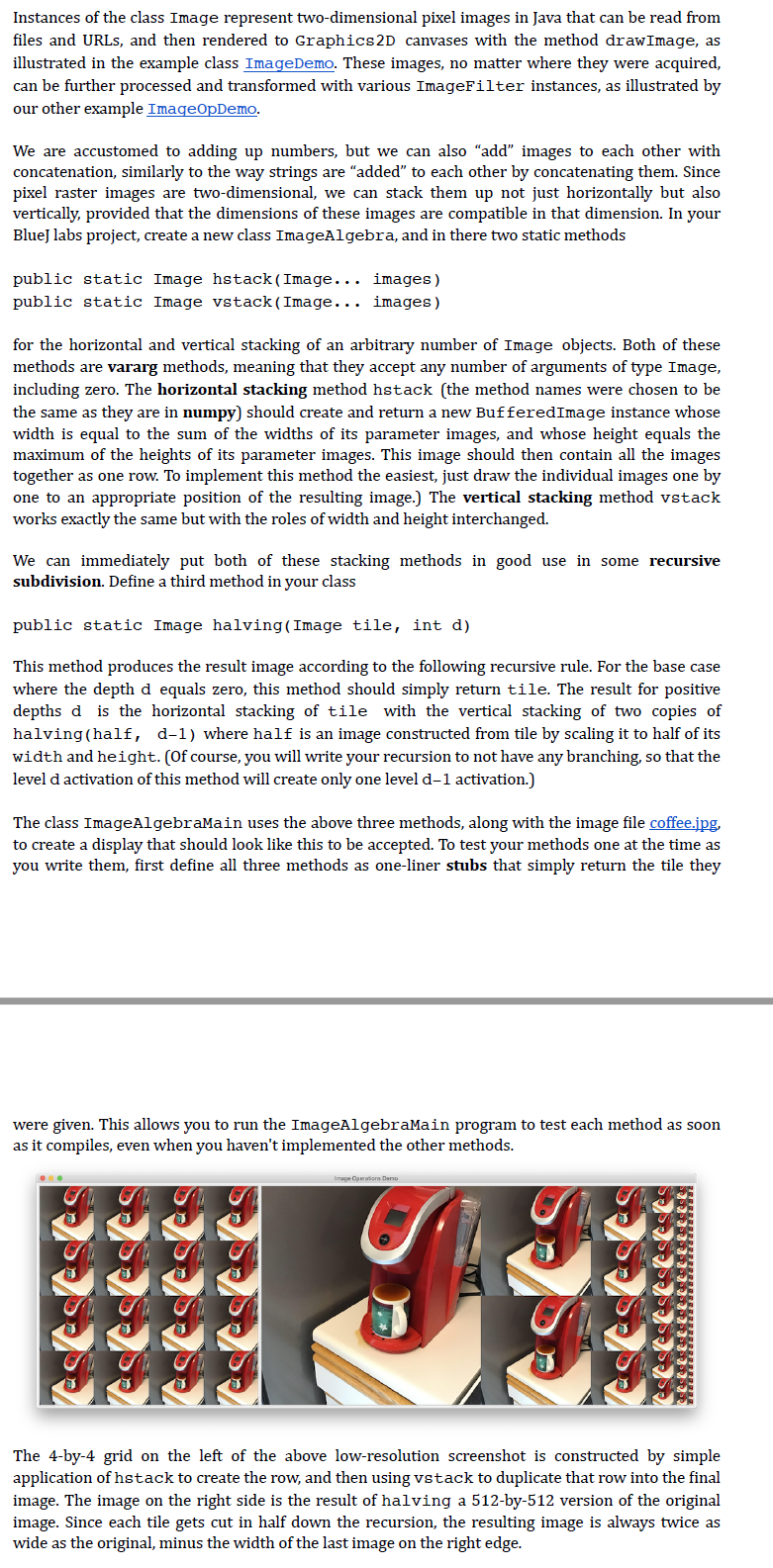
Instances of the class Image represent two-dimensional pixel images in Java that can be read from files and URLs, and then rendered to Graphics2D canvases with the method drawImage, as illustrated in the example class ImageDemo. These images, no matter where they were acquired, can be further processed and transformed with various ImageFilter instances, as illustrated by our other example ImageOpDemo. We are accustomed to adding up numbers, but we can also "add images to each other with concatenation, similarly to the way strings are "added" to each other by concatenating them. Since pixel raster images are two-dimensional, we can stack them up not just horizontally but also vertically, provided that the dimensions of these images are compatible in that dimension. In your Blue) labs project, create a new class ImageAlgebra, and in there two static methods public static Image hstack(Image... images) public static Image vstack(Image... images) for the horizontal and vertical stacking of an arbitrary number of Image objects. Both of these methods are vararg methods, meaning that they accept any number of arguments of type Image, including zero. The horizontal stacking method hstack (the method names were chosen to be the same as they are in numpy) should create and return a new Buffered Image instance whose width is equal to the sum of the widths of its parameter images, and whose height equals the maximum of the heights of its parameter images. This image should then contain all the imag together as one row. To implement this method the easiest, just draw the individual images one by one to an appropriate position of the resulting image.) The vertical stacking method vstack works exactly the same but with the roles of width and height interchanged. We can immediately put both of these stacking methods in good use in some recursive subdivision. Define a third method in your class public static Image halving(Image tile, int d) This method produces the result image according to the following recursive rule. For the base case where the depth d equals zero, this method should simply return tile. The result for positive depths d is the horizontal stacking of tile with the vertical stacking of two copies of halving(half, d-1) where half is an image constructed from tile by scaling it to half of its width and height. (Of course, you will write your recursion to not have any branching, so that the level d activation of this method will create only one level d-1 activation.) The class ImageAlgebraMain uses the above three methods, along with the image file coffee.jpg, to create a display that should look like this to be accepted. To test your methods one at the time as you write them, first define all three methods as one-liner stubs that simply return the tile they were given. This allows you to run the ImageAlgebraMain program to test each method as soon as it compiles, even when you haven't implemented the other methods. Image Orwin Denso The 4-by-4 grid on the left of the above low-resolution screenshot is constructed by simple application of hstack to create the row, and then using vstack to duplicate that row into the final image. The image on the right side is the result of halving a 512-by-512 version of the original image. Since each tile gets cut in half down the recursion, the resulting image is always twice as wide as the original, minus the width of the last image on the right edge. Instances of the class Image represent two-dimensional pixel images in Java that can be read from files and URLs, and then rendered to Graphics2D canvases with the method drawImage, as illustrated in the example class ImageDemo. These images, no matter where they were acquired, can be further processed and transformed with various ImageFilter instances, as illustrated by our other example ImageOpDemo. We are accustomed to adding up numbers, but we can also "add images to each other with concatenation, similarly to the way strings are "added" to each other by concatenating them. Since pixel raster images are two-dimensional, we can stack them up not just horizontally but also vertically, provided that the dimensions of these images are compatible in that dimension. In your Blue) labs project, create a new class ImageAlgebra, and in there two static methods public static Image hstack(Image... images) public static Image vstack(Image... images) for the horizontal and vertical stacking of an arbitrary number of Image objects. Both of these methods are vararg methods, meaning that they accept any number of arguments of type Image, including zero. The horizontal stacking method hstack (the method names were chosen to be the same as they are in numpy) should create and return a new Buffered Image instance whose width is equal to the sum of the widths of its parameter images, and whose height equals the maximum of the heights of its parameter images. This image should then contain all the imag together as one row. To implement this method the easiest, just draw the individual images one by one to an appropriate position of the resulting image.) The vertical stacking method vstack works exactly the same but with the roles of width and height interchanged. We can immediately put both of these stacking methods in good use in some recursive subdivision. Define a third method in your class public static Image halving(Image tile, int d) This method produces the result image according to the following recursive rule. For the base case where the depth d equals zero, this method should simply return tile. The result for positive depths d is the horizontal stacking of tile with the vertical stacking of two copies of halving(half, d-1) where half is an image constructed from tile by scaling it to half of its width and height. (Of course, you will write your recursion to not have any branching, so that the level d activation of this method will create only one level d-1 activation.) The class ImageAlgebraMain uses the above three methods, along with the image file coffee.jpg, to create a display that should look like this to be accepted. To test your methods one at the time as you write them, first define all three methods as one-liner stubs that simply return the tile they were given. This allows you to run the ImageAlgebraMain program to test each method as soon as it compiles, even when you haven't implemented the other methods. Image Orwin Denso The 4-by-4 grid on the left of the above low-resolution screenshot is constructed by simple application of hstack to create the row, and then using vstack to duplicate that row into the final image. The image on the right side is the result of halving a 512-by-512 version of the original image. Since each tile gets cut in half down the recursion, the resulting image is always twice as wide as the original, minus the width of the last image on the right edge
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


