Question
Problem 3 Sine wave graph For this problem, refer to the provided file random_graph.py, which plots 10 random values on a graph. Copy the code
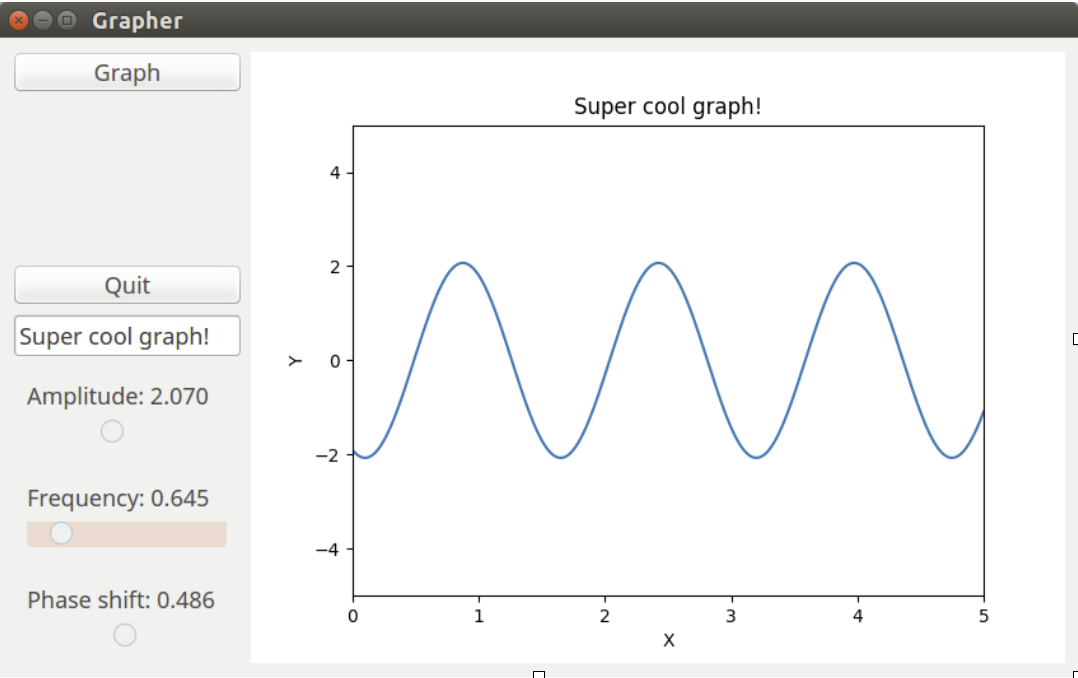
Problem 3 Sine wave graph For this problem, refer to the provided file random_graph.py, which plots 10 random values on a graph. Copy the code into a new file called sine_graph.py. Create a GUI like the one shown below which plots a sine wave of the form amplitude * sin((frequency * (2*pi) * (x - phase_shift)), with the ranges on the parameter sliders as follows: Amplitude: 0 to 5 Frequency: 0 to 5 Phase shift: 0 to 1 It should also have a text box to enter the title of the plot shown, and a button that, when clicked, updates the graph. Regardless of the values chosen for the parameters, the plot should always be shown from x=0 to 5 and y=-5 to 5.

Extra credit: Make it so that the graph automatically redraws as you move the 3 sliders, so you can continuously see the effect of changing the amplitude/frequency/phase shift.
random-graph.py
#!/usr/bin/env python3 from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QVBoxLayout, QHBoxLayout, QPushButton from PyQt5.QtCore import Qt from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas from matplotlib.figure import Figure import matplotlib.pyplot as plt from random import random class Grapher(QMainWindow): def __init__(self): QMainWindow.__init__(self) self.setWindowTitle('Grapher') # Control buttons for the interface quit_button = QPushButton('Quit') quit_button.clicked.connect(app.exit) graph_button = QPushButton('Graph') graph_button.clicked.connect(self.graph) # The display for the graph self.figure = Figure() self.display = FigureCanvas(self.figure) self.figure.clear() # The layout of the interface widget = QWidget() self.setCentralWidget(widget) top_level_layout = QHBoxLayout() widget.setLayout(top_level_layout) left_side_layout = QVBoxLayout() left_side_layout.addWidget(graph_button) left_side_layout.addStretch() left_side_layout.addWidget(quit_button) top_level_layout.addLayout(left_side_layout) top_level_layout.addWidget(self.display) def graph(self): self.draw([random() for i in range(25)]) def draw(self, data): self.figure.clear() ax = self.figure.add_subplot(111) ax.plot(data) ax.set_title('Graph') ax.set_xlabel('X') ax.set_ylabel('Y') self.display.draw() if __name__ == '__main__': app = QApplication([]) gui = Grapher() gui.show() app.exec_() Grapher Graph Super cool graph! 4 2 Quit Super cool graph! m 0- Amplitude: 2.070 -2 Frequency: 0.645 -4 Phase shift: 0.486 0 1 2 3 4 5 X Grapher Graph Super cool graph! 4 2 Quit Super cool graph! m 0- Amplitude: 2.070 -2 Frequency: 0.645 -4 Phase shift: 0.486 0 1 2 3 4 5 X Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


