Question
producing a web application that demonstrates AJAX-based navigation using a web service. [Overview] webService.php provides two types of content: home content (introducing the app's purpose)
producing a web application that demonstrates AJAX-based navigation using a web service.
[Overview]
webService.php provides two types of content: home content (introducing the app's purpose) and Pokemon data (packaged as XML and JSON).
[Home Content]
webService.php?content=home returns a plain text message explaining the app's purpose.
[Pokemon Data]
webService.php?content=data prompts the user agent for a formatting preference.
[XML Data]
webService.php?content=data&format=xml returns Pokemon information encoded as XML
[JSON Data]
webService.php?content=data&format=json returns Pokemon information encoded as JSON
Click on the links above, they will take you to a URL, you will use this URL in your web application when sending AJAX calls to this web service.
The "Home" button should load the web service's plain text home content (as seen in the "1. Pokemon App Home.png" screenshot).

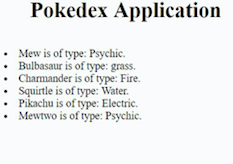
The " XML PokeType " button should load the web service's XML Pokemon Data, parse it to pick out the Pokemon names and what is their type (Grass, Fire, Water, Electric, Psychic), and use that information to dynamically populate an unordered list

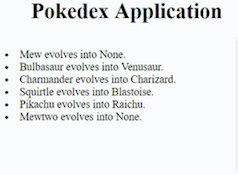
The "XML PokeEvo " button should load the web service's XML Pokemon Data, parse it to pick out the Pokemon names and what is their evolution and use that information to dynamically populate an unordered list

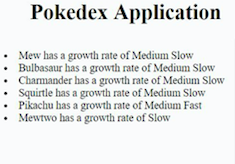
The "JSON PokeGrowth" button should load the web service's JSON Pokemon Data, parse it to pick out the Pokemon names and their Growth rate and use that information to dynamically populate an unordered list

When each button is pressed (i.e. when you send off each AJAX request), you should give the user feedback that the app is loading

You may use jQuery to perform your AJAX requests.
You do NOT need to create your own webService.php. Please send your requests to mine.
Use Amazon EC2 to host your web application.
The design of the web application is entirely up to you
Pokedex Application This web application provides information about pokemon. Pokedex Application This web application provides information about pokemonStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


