Question
Program Description In this lab, we will work on a feature that is often useful when you develop a system that needs some security: a
Program Description
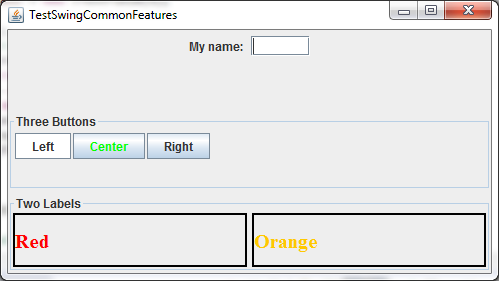
In this lab, we will work on a feature that is often useful when you develop a system that needs some security: a login window. To help you get started, we give you some code that is more complex than what you need to produce the login window. The given code (List 1) will produce the following GUI interface.

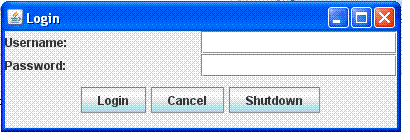
You are asked to play with the code and make changes. Eventually, you should produce a login window as shown in Figure 1

Note: dont worry about the background; it just appears like this in my machine).
The following are some requirements for this lab: for the user name field, you can have plain text; for the password field, you must make sure that the field will echo just the asterisks (make sure that you follow the requirement specified here and do not lose points). Here is how you can achieve visual elements required in Figure 1:
The test field for Username should be: JTextField
The test field for Password should be: JPasswordField
The text prompt should be: JLabel
The button should be: JButton
The following is the requirement for layout managers and containers (organizers).
Requirement for Layout Managers and Containers
Here are the requirements for the layout:
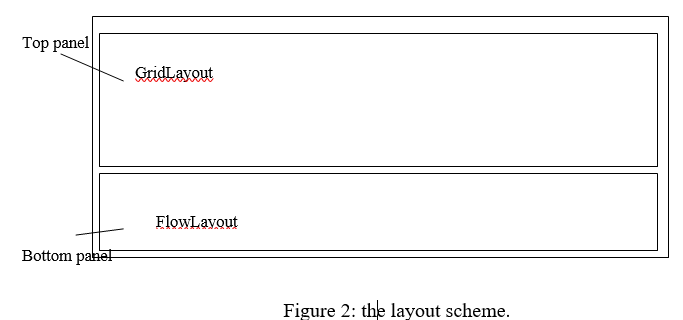
Use two panels (top panel and the bottom panel) inside the frame. The top panel should hold the username and password information, and the bottom panel should hold the buttons. Figure 2 shows this layout.
Use a GridLayout on the top panel; the FlowLayout for the bottom panel; these panels are added to the frame container (default layout manager for frame. You can just add panels to it (without specifying regions) and it will add to the center).

Given Code
To help you get started, we offer the following code as your starting point. The given code is more complicated than the login window. You delete, add, or change code segments as you wish.
List 1: TestSwingCommonFeatures.java (given code to help you get started)
import java.awt.*;
import javax.swing.*;
import javax.swing.border.*;
public class TestSwingCommonFeatures extends JFrame {
public TestSwingCommonFeatures() {
// create a panel to group label and textbox
JPanel p0 = new JPanel();
JLabel jlblName = new JLabel("My name: ");
JTextField jtxtfldName = new JTextField(5);
p0.add(jlblName);
p0.add(jtxtfldName);
// Create a panel to group three buttons
JPanel p1 = new JPanel(new FlowLayout(FlowLayout.LEFT, 2, 2));
JButton jbtLeft = new JButton("Left");
JButton jbtCenter = new JButton("Center");
JButton jbtRight = new JButton("Right");
jbtLeft.setBackground(Color.WHITE);
jbtCenter.setForeground(Color.GREEN);
jbtRight.setToolTipText("This is the Right button");
p1.add(jbtLeft);
p1.add(jbtCenter);
p1.add(jbtRight);
p1.setBorder(new TitledBorder("Three Buttons"));
// Create a font and a line border
Font largeFont = new Font("TimesRoman", Font.BOLD, 20);
Border lineBorder = new LineBorder(Color.BLACK, 2);
// Create a panel to group two labels
JPanel p2 = new JPanel(new GridLayout(1, 2, 5, 5));
JLabel jlblRed = new JLabel("Red");
JLabel jlblOrange = new JLabel("Orange");
jlblRed.setForeground(Color.RED);
jlblOrange.setForeground(Color.ORANGE);
jlblRed.setFont(largeFont);
jlblOrange.setFont(largeFont);
jlblRed.setBorder(lineBorder);
jlblOrange.setBorder(lineBorder);
p2.add(jlblRed);
p2.add(jlblOrange);
p2.setBorder(new TitledBorder("Two Labels"));
// Add two panels to the frame
setLayout(new GridLayout(3, 1, 5, 5));
add(p0);
add(p1);
add(p2);
}
public static void main(String[] args) {
// Create a frame and set its properties
JFrame frame = new TestSwingCommonFeatures();
frame.setTitle("TestSwingCommonFeatures");
frame.setSize(300, 150);
frame.setLocationRelativeTo(null); // Center the frame
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
DO THE FOLLOWING
1. Make necessary changes according to the above requirement. Then cut and paste the Java source code in the space below with a screenshot of your output:
| )| TestSwingCommonFeatures 1? My name: Three Buttons Left CenterRight Two Labels Red OrangeStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


