Answered step by step
Verified Expert Solution
Question
1 Approved Answer
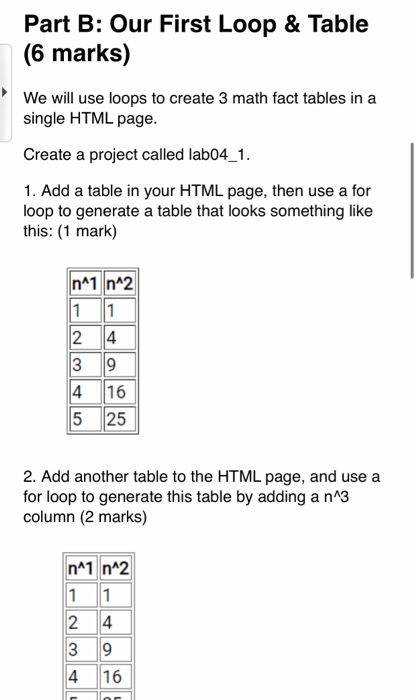
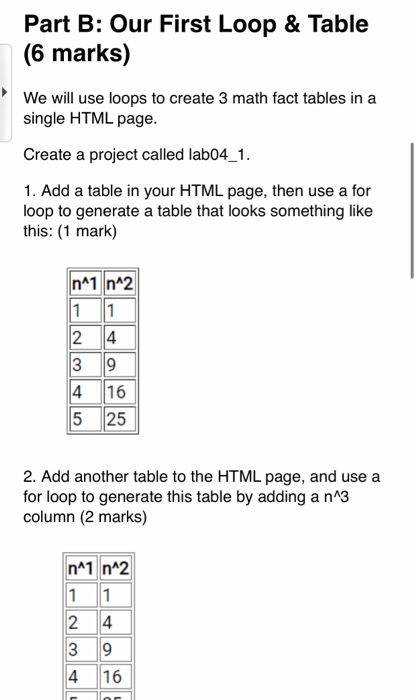
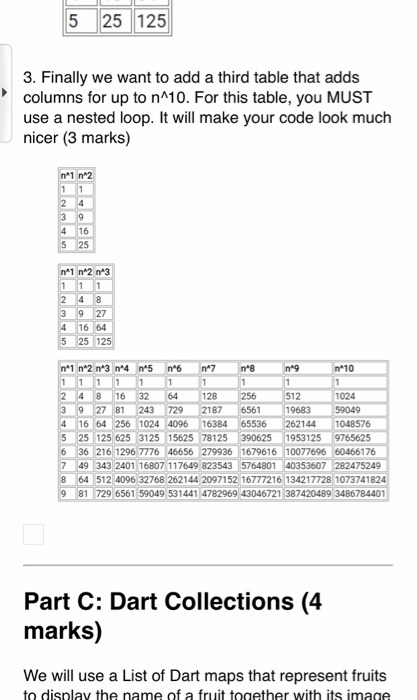
Program should be written in Dart Programming Part B: Our First Loop & Table (6 marks) We will use loops to create 3 math fact
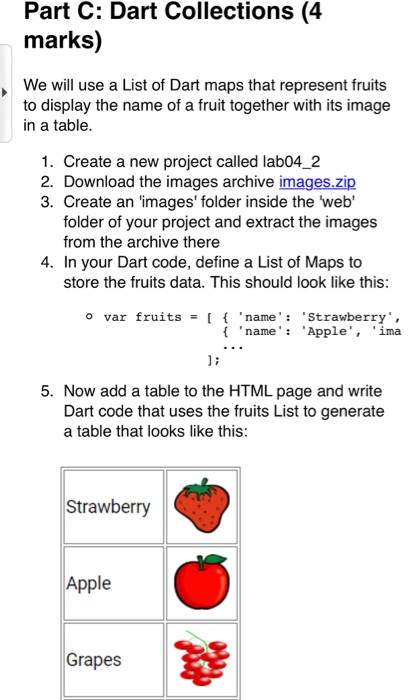
Program should be written in Dart Programming 



Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started