Question
Provide the MyCalculatorController.java Code based on the following information. There are two main approaches to handling the events for a project such as this. Create
Provide the MyCalculatorController.java Code based on the following information.
There are two main approaches to handling the events for a project such as this.
- Create a @FXML method for each control on the GUI For us this would be every button and the label used to display the current numeric value.
- Create a @FXML method for groups of common objects. For us this might be a group consisting of all of the digit buttons, a group consisting of the operation buttons, a group consisting of the memory buttons, and a group consisting of the clear & clear entry buttons.
- OK, there is something of a third option. Consistency in a project is important, so you generally should not mix & match approaches. But since this is an educational environment it would be reasonable to do so. You might, for example, have a group of digit buttons but then handle each operation button individually.
The approach you choose to handle the events is up to you.
Notes/suggestions:
- It can seem overwhelming to try to implement all of the buttons (or groups of buttons) at the same time. You might use more of a spiral or phased approach (which is the way this project is set up you are adding more functionality with each new unit). For example, get the digit buttons working, then get the decimal button working, then the CE button, then the +- button. You might even start smaller than that get the 5 button working so that you can enter the numbers 5, 55, 555, etc. Once that is working you have the basic approach for the other digit buttons. After you get the buttons for this part of the project working then start on the keyboard events.
- Keyboard events need to be attached to the outer most container in your GUI.
- Consider using helper/utility methods. For example, each digit button works pretty much the same way so create a method that accepts the digit that was input and have it add the digit to the calculator display. You should be able to use that same method for digits entered from the keyboard send the digit to that same method and let it add the digit to the display.
- As always, good programming practices including documentation is important AND required.
Once this part of your project is completed you should be able to:
- Enter numbers on your calculator. For numbers greater than 999 commas should appear in appropriate locations (properly formatting a double and assigning it to a string, as you did in the Unit 2 part of the project, should take care of this). You should be able to enter both whole numbers (numbers without a decimal point) and real numbers (numbers with a decimal point). As done in Unit 2, an additional decimal point is ignored if the number already has a decimal point.
- Enter numbers by pressing the calculator buttons, pressing the digit keys on the keyboard, or even using both the calculator should not care where a digit comes from.
- Press the +- key to toggle back & forth between a positive number and a negative number. The +- button should be ignored if the current value is zero (i.e., you do not have a positive zero and a negative zero).
- The CE button should clear the display (i.e., reset it to zero). You should then be able to enter another number.
MyCalculator.java
package application; import javafx.application.Application; import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.layout.BorderPane; import javafx.fxml.FXMLLoader;
public class MyCalculator extends Application { @Override public void start(Stage primaryStage) { try { BorderPane root = (BorderPane)FXMLLoader.load(getClass().getResource("MyCalculator.fxml")); Scene scene = new Scene(root,350,320); scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm()); primaryStage.setScene(scene); primaryStage.show(); } catch(Exception e) { e.printStackTrace(); } } public static void main(String[] args) { launch(args); } }
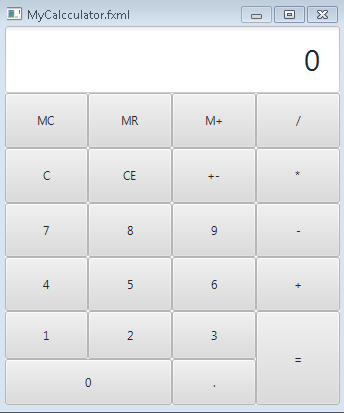
MyCalculator.fxml
Sample out put from fxml

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started