Answered step by step
Verified Expert Solution
Question
1 Approved Answer
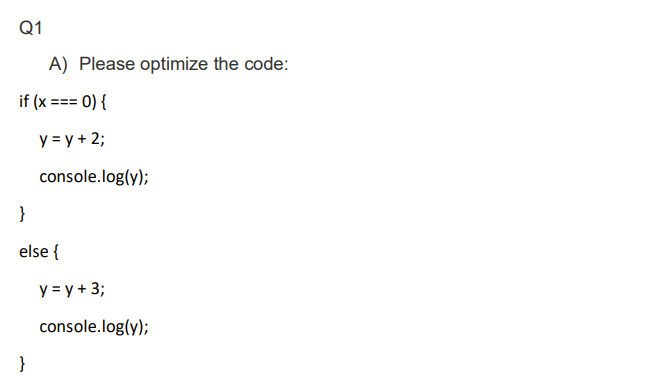
Q1 A) Please optimize the code: if (x === 0) { y = y + 2; console.log(y); } else { y = y + 3;


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started