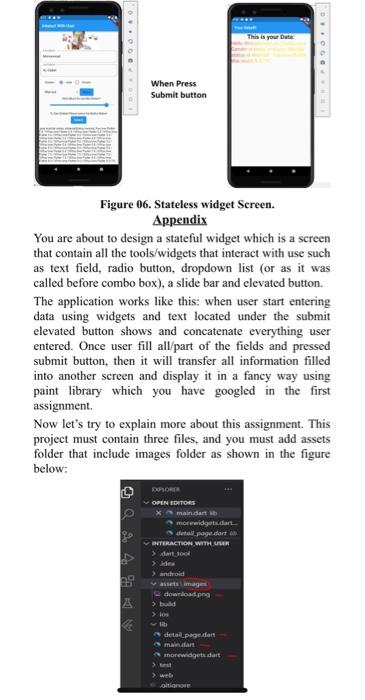
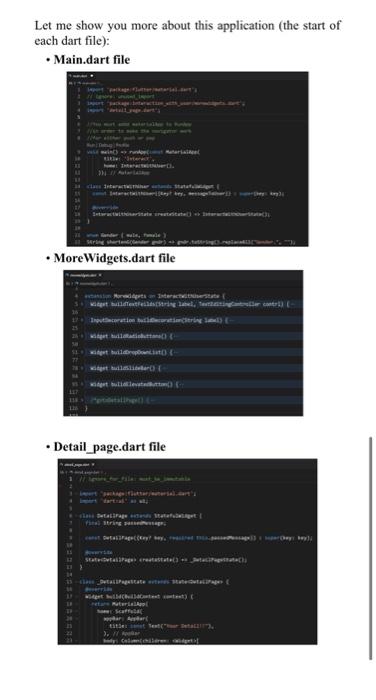
Question 1: [15 POINTS Create a cross-platform mobile application that generate a stateful widget that interact with users similar to the screen shown in figure 05. Your layout should have the following: 1. 12.5 Points Your code must have one buildTextField widget that create two text fields one for first name and the other for last name: Bert it will Otell attery: childr Bowl Figure 01. buildTextField widget starting code. 2. 12.5 Points A build RadioButtons widgets that represent the gender of use either male or female. Widget Miloradom) Paodine Posting comit topsats only setti 39). Figure 02. buildRadioButtons widget starting code. 3. 12.5 Points A buildDropDownList widget that allow users to select their marital status. widget buildDropDownList() { return Padding padding: const Edge Insets.only(left: 30.0). child: Row Inaxislignment: MaInAxisAlignment start, children widget Figure 03. build DropDownList widget starting code. Child 4. 12.5 Points A buildSlideBar widget that prompt user regard how much he/she loves flutter. Widget buildslidebar) return Padding Paddenstoelmets only(left: 30.6). children widget cont Text{"How Much Do you like Flutter?). Figure 04. buildSlideBar widget starting code. 5. 12.5 Points) A bulidElevatedButton widget that when press it transfer all the data entered by user and show it as a paragraph in the next stateless widget sceen. Widgut buildslideBar) return Paddingt padores constEdge Insets.only(lefti 19.6). child: Column children widget conut Text Much Do you like flitter). Figure 05. buildSlideBar widget starting code. 6. 12.5 Points] Your screen should show the following stateless widgets This is your Date This is your When Press Submit button Figure 06. Stateless widget Screen. Appendix You are about to design a stateful widget which is a screen that contain all the tools/widgets that interact with use such as text field, radio button, dropdown list (or as it was called before combo box), a slide bar and elevated button. The application works like this: when user start entering data using widgets and text located under the submit elevated button shows and concatenate everything user entered. Once user fill all part of the fields and pressed submit button, then it will transfer all information filled into another screen and display it in a fancy way using paint library which you have googled in the first assignment Now let's try to explain more about this assignment. This project must contain three files, and you must add assets folder that include images folder as shown in the figure below: OPEN EDITORS mandat morridget.dart trial pagr INTERACTION WITH USER dat 1008 > android assets images download.png > build > los OAK detail.pageant maart morewidgets dat > > web oltine Let me show you more about this application (the start of each dart file): Main.dart file . More Widgets.dart file Intratte Taaraitstring nai, ) Sanation Card in put bude pe built muttatarat it Detail_page.dart file tra: staturette - Detachaga 1 -witte us Naalaal aalaat) E Scaffe war er ). Cam