Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Question 3 a ) Based on the specifications given below, use HTML code and Embedded Styles Sheet to create a Bubble Tea Menu as shown
Question
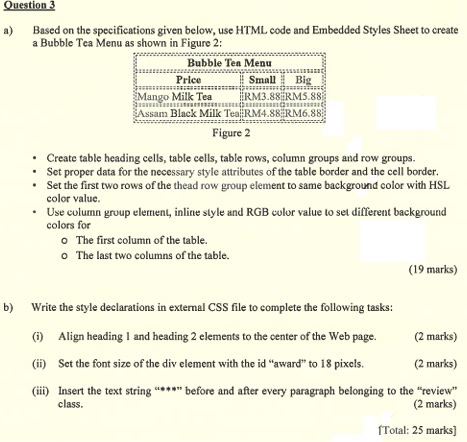
a Based on the specifications given below, use HTML code and Embedded Styles Sheet to create a Bubble Tea Menu as shown in Figure :
tableBubble Ten MenuPriceSmall,BigMango Milk Tea,tableRMRMssam Black Milk Teaf,RMRM
Figure
Create table heading cells, table cells, table rows, column groups and row groups.
Set proper data for the necessary style attributes of the table border and the cell border.
Set the first two rows of the thead row group element to same background color with HSL color value.
Use column group element, inline style and RGB color value to set different background colors for
The first column of the table.
The last two columns of the table.
marks
b Write the style declarations in external CSS file to complete the following tasks:
i Align heading and heading elements to the center of the Web page.
marks
ii Set the font size of the div element with the id "award" to pixels.
marks
iii Insert the text string before and after every paragraph belonging to the "review" class.
marks
Total: marks

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started