Re-posting this HTML question as the answer I received was totally different from the question I asked. Please help provide the correct solution to this please! (It has 3 parts) 


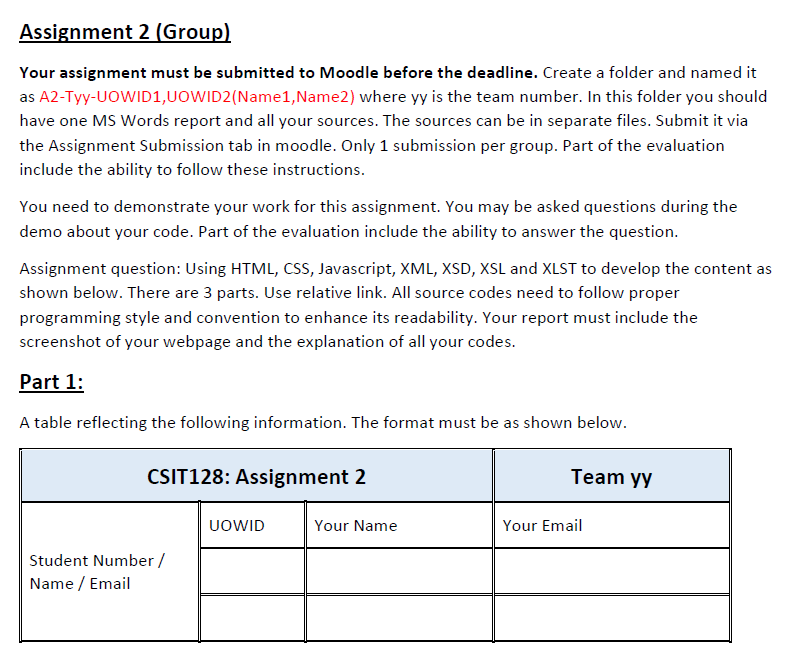
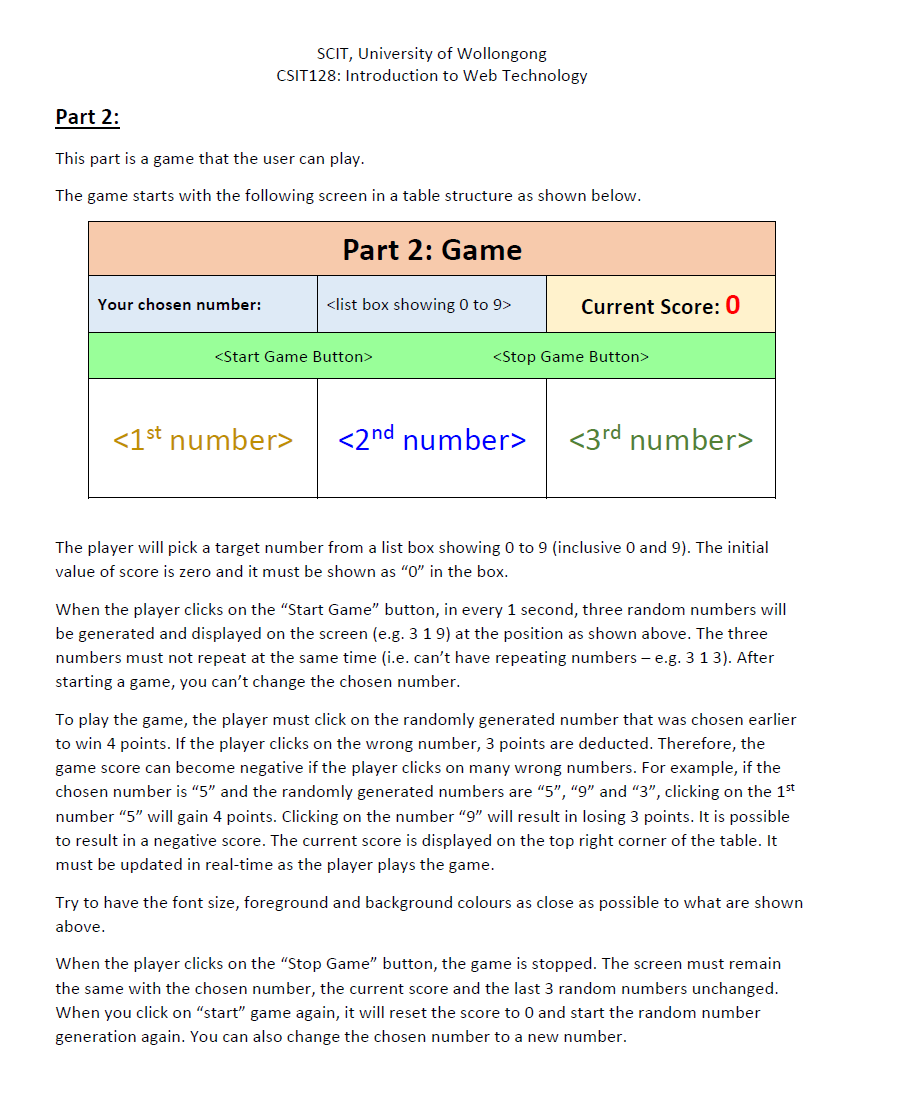
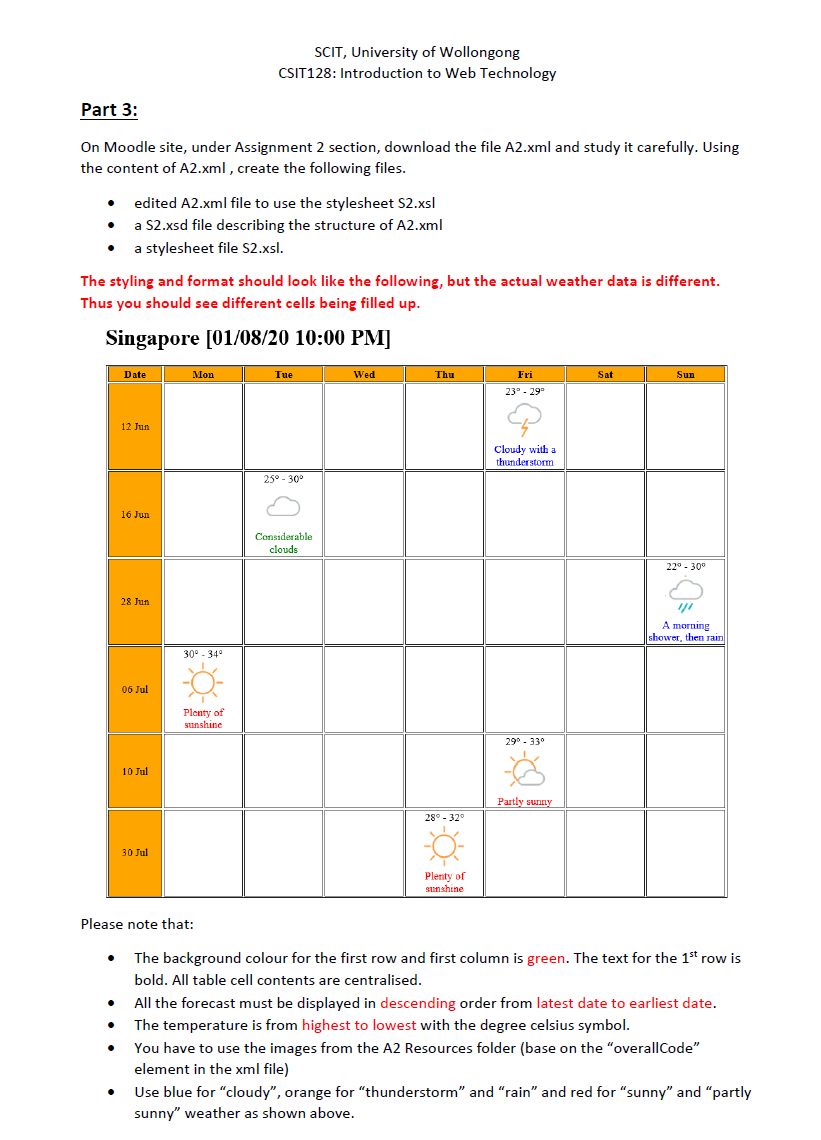
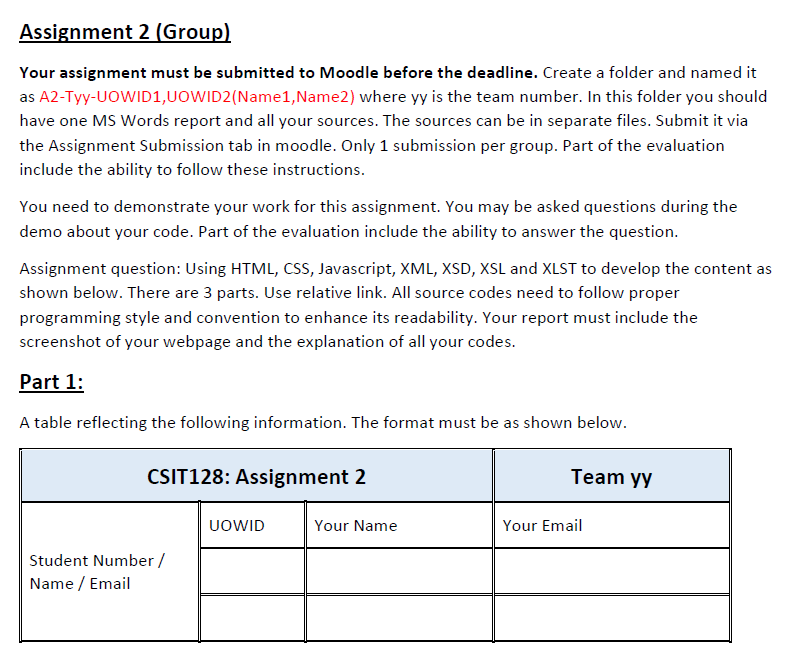
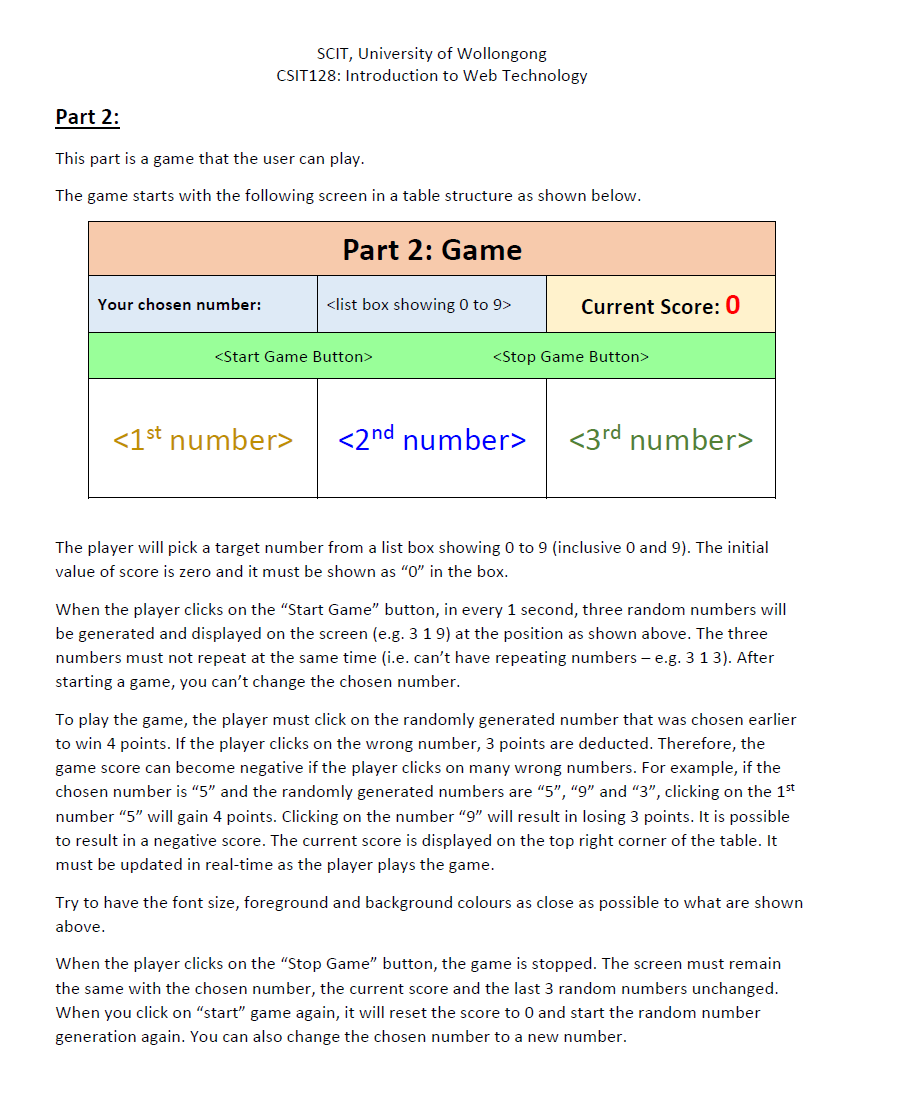
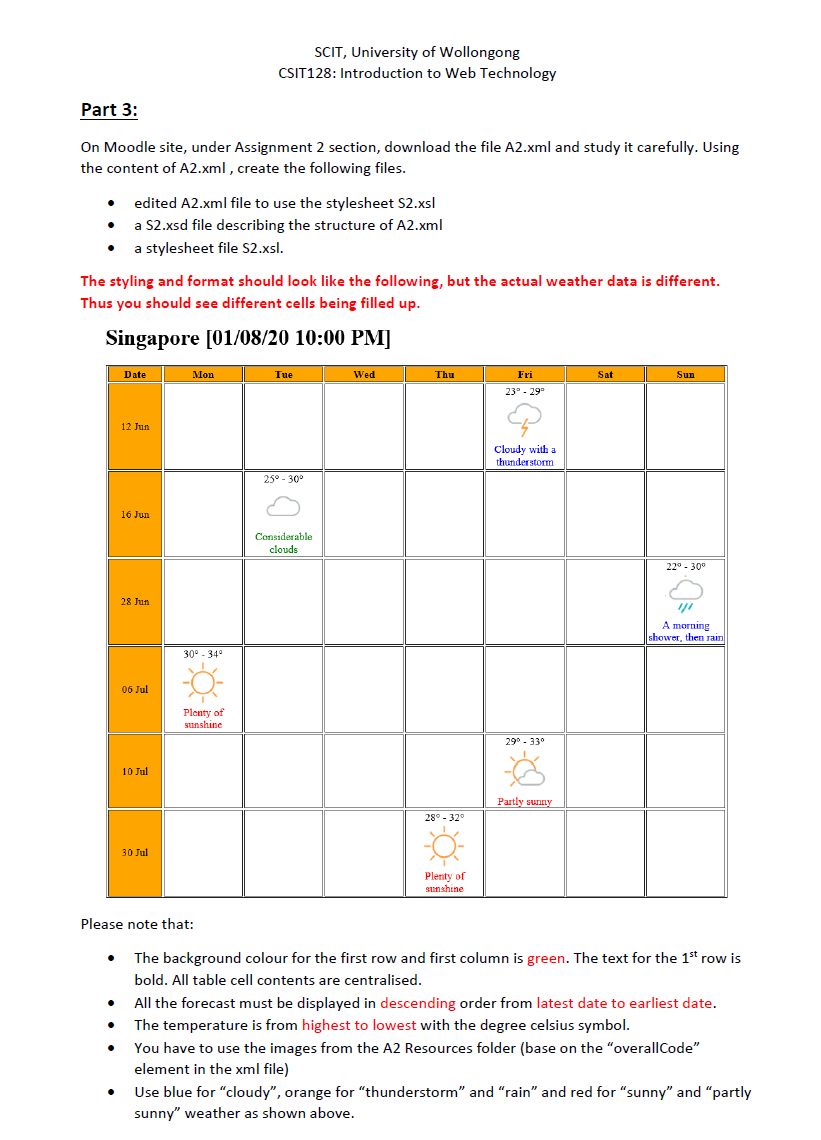
Your assignment must be submitted to Moodle before the deadline. Create a folder and named it as A2-Tyy-UOWID1,UOWID2(Name1,Name2) where yy is the team number. In this folder you should have one MS Words report and all your sources. The sources can be in separate files. Submit it via the Assignment Submission tab in moodle. Only 1 submission per group. Part of the evaluation include the ability to follow these instructions. You need to demonstrate your work for this assignment. You may be asked questions during the demo about your code. Part of the evaluation include the ability to answer the question. Assignment question: Using HTML, CSS, Javascript, XML, XSD, XSL and XLST to develop the content as shown below. There are 3 parts. Use relative link. All source codes need to follow proper programming style and convention to enhance its readability. Your report must include the screenshot of your webpage and the explanation of all your codes. Part 1: A table reflecting the following information. The format must be as shown below. SCIT, University of Wollongong CSIT128: Introduction to Web Technology Part 2: This part is a game that the user can play. The game starts with the following screen in a table structure as shown below. The player will pick a target number from a list box showing 0 to 9 (inclusive 0 and 9 ). The initial value of score is zero and it must be shown as " 0 " in the box. When the player clicks on the "Start Game" button, in every 1 second, three random numbers will be generated and displayed on the screen (e.g. 31 1 9) at the position as shown above. The three numbers must not repeat at the same time (i.e. can't have repeating numbers - e.g. 31 1 3). After starting a game, you can't change the chosen number. To play the game, the player must click on the randomly generated number that was chosen earlier to win 4 points. If the player clicks on the wrong number, 3 points are deducted. Therefore, the game score can become negative if the player clicks on many wrong numbers. For example, if the chosen number is " 5 " and the randomly generated numbers are " 5 ", "9" and " 3 ", clicking on the 1st number " 5 " will gain 4 points. Clicking on the number " 9 " will result in losing 3 points. It is possible to result in a negative score. The current score is displayed on the top right corner of the table. It must be updated in real-time as the player plays the game. Try to have the font size, foreground and background colours as close as possible to what are shown above. When the player clicks on the "Stop Game" button, the game is stopped. The screen must remain the same with the chosen number, the current score and the last 3 random numbers unchanged. When you click on "start" game again, it will reset the score to 0 and start the random number generation again. You can also change the chosen number to a new number. SCIT, University of Wollongong CSIT128: Introduction to Web Technology Part 3: On Moodle site, under Assignment 2 section, download the file A2.xml and study it carefully. Using the content of A2.xml , create the following files. - edited A2.xml file to use the stylesheet S2.xsI - a S2.xsd file describing the structure of A2.xml - a stylesheet file S2.xsl. The styling and format should look like the following, but the actual weather data is different. Thus you should see different cells being filled up. Singapore [01/08/20 10:00 PM] Please note that: - The background colour for the first row and first column is green. The text for the 1st row is bold. All table cell contents are centralised. - All the forecast must be displayed in descending order from latest date to earliest date. - The temperature is from highest to lowest with the degree celsius symbol. - You have to use the images from the A2 Resources folder (base on the "overallCode" element in the xml file) - Use blue for "cloudy", orange for "thunderstorm" and "rain" and red for "sunny" and "partly sunny" weather as shown above