Answered step by step
Verified Expert Solution
Question
1 Approved Answer
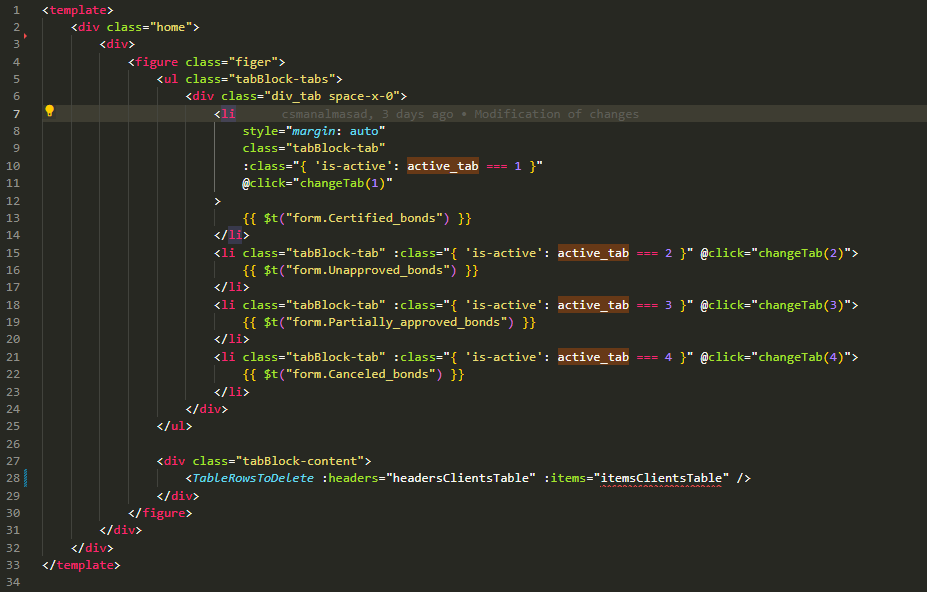
Required : Use one data table independant from tabs , then based on tab parameters update its data i do that but do not
Required : "Use one data table independant from tabs then based on tab parameters update its data i do that but do not working why? java script file langts setupimport computed, ref from "vue"
import useIn from "vuein
import useRouter from "vuerouterauto
const activetab ref
const changeTab tab: number
if tab
activetab.value
const itemsClientsTable computed
sequence:
agentCode:
agentName: "moon
agentType:
agentPhone:
agentEmail: "hotmail@hotmail.com",
agentRegester:
else if tab
const itemsClientsTable computed
sequence:
agentCode:
agentName: "soon
agentType:
agentPhone:
agentEmail: "hotmail@hotmail.com",
agentRegester:
activetab.value tab
else if tab
const itemsClientsTable computed
sequence:
agentCode:
agentName: "foo
agentType:
agentPhone:
agentEmail: "hotmail@hotmail.com",
agentRegester:
activetab.value tab
else if tab
const itemsClientsTable computed
sequence:
agentCode:
agentName: "mood
agentType:
agentPhone:
agentEmail: "hotmail@hotmail.com",
agentRegester:
activetab.value
activetab.value tab
const headersClientsTable computed
title: "sequence",
align: "start",
sortable: false,
key: "sequence",
title: "agent Code", key: "agentCode", sortable: true
title: "agent Name", key: "agentName", sortable: true
title: "agent Type", key: "agentType", sortable: true
title: "agent Phone", key: "agentPhone", sortable: true
title: "agent Email", key: "agentEmail", sortable: true
title: "agent Regester", key: "agentRegester", sortable: true

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started